Chrome/谷歌开发者工具分析
Chrome/谷歌开发者工具还是要好好掌握一下,对于前端开发超级有用:https://developers.google.com/web/tools/chrome-devtools/
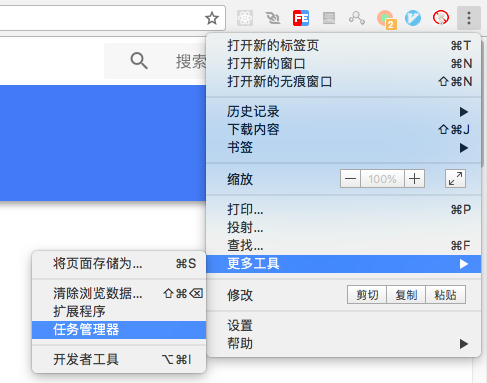
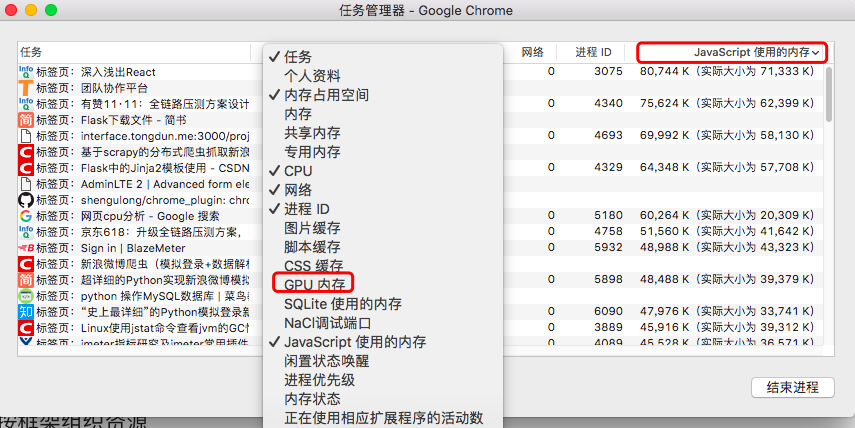
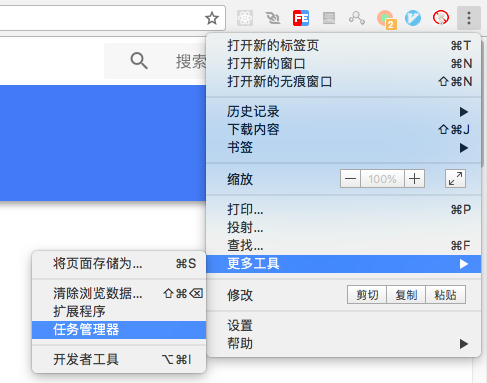
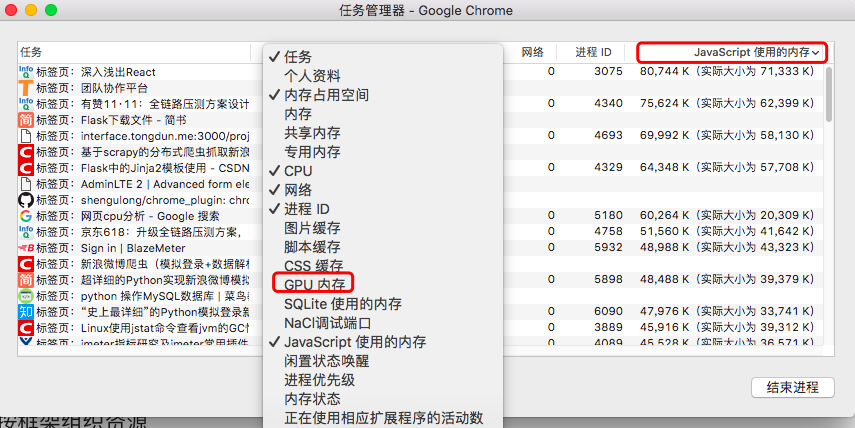
1、js内存使用分析:


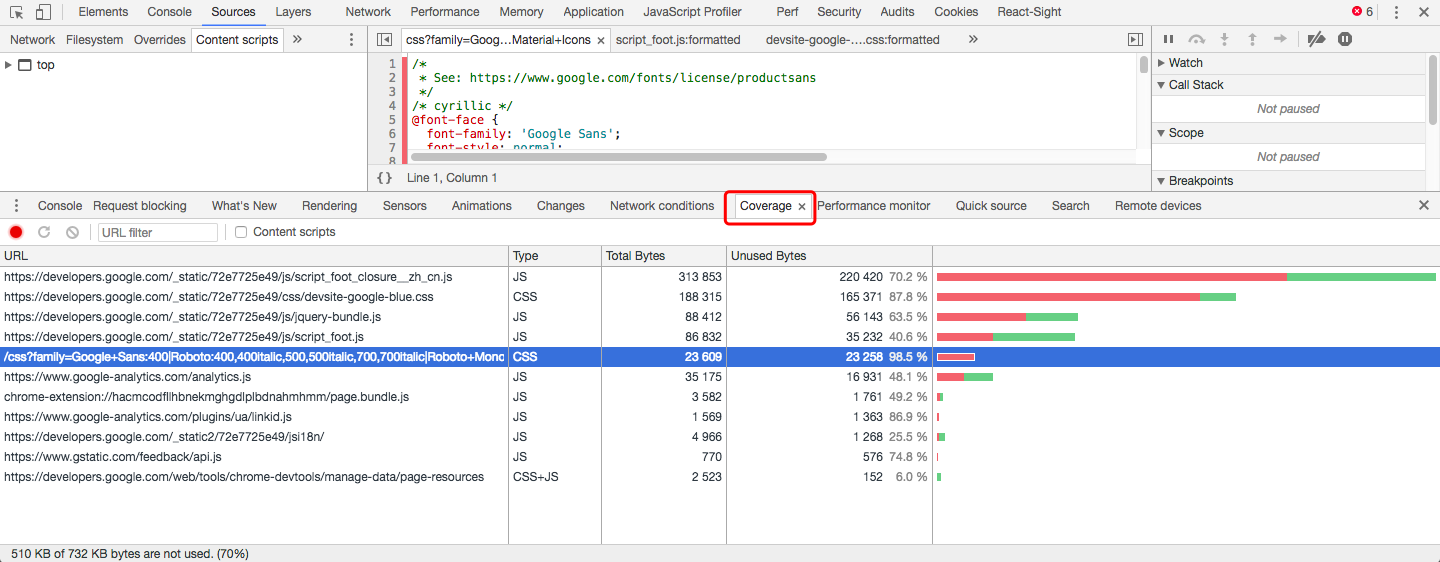
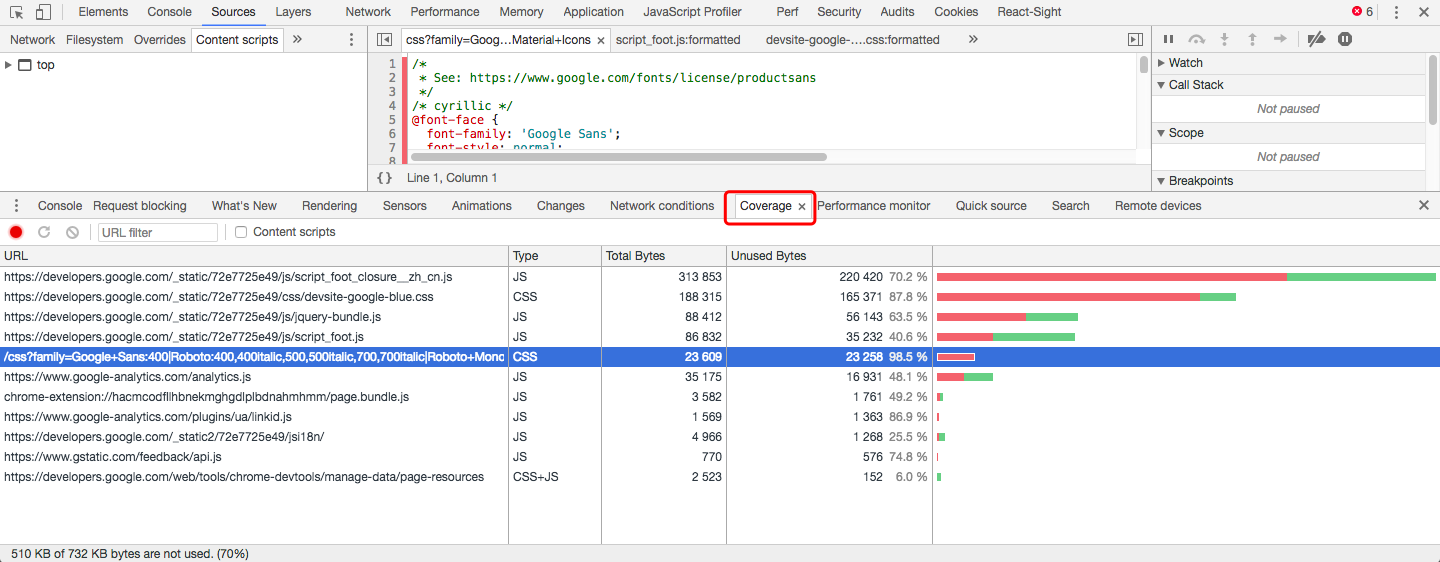
2、可以查看js和css文件的使用率,精简css和js内容,较快加载速度。

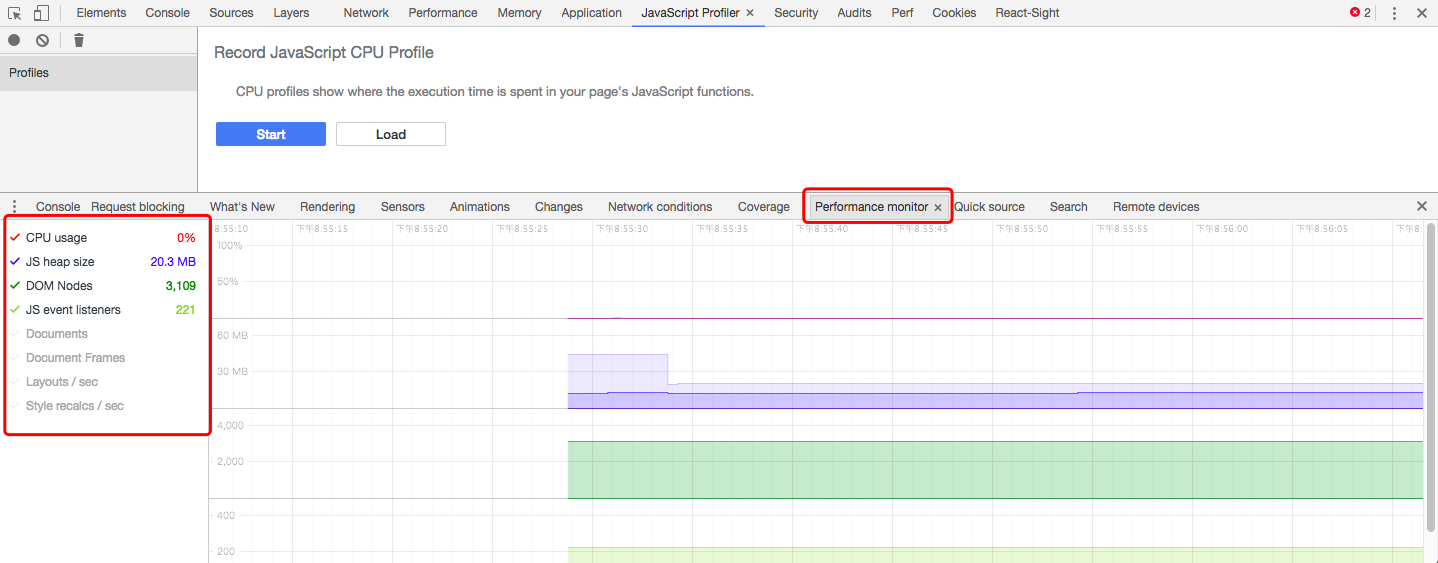
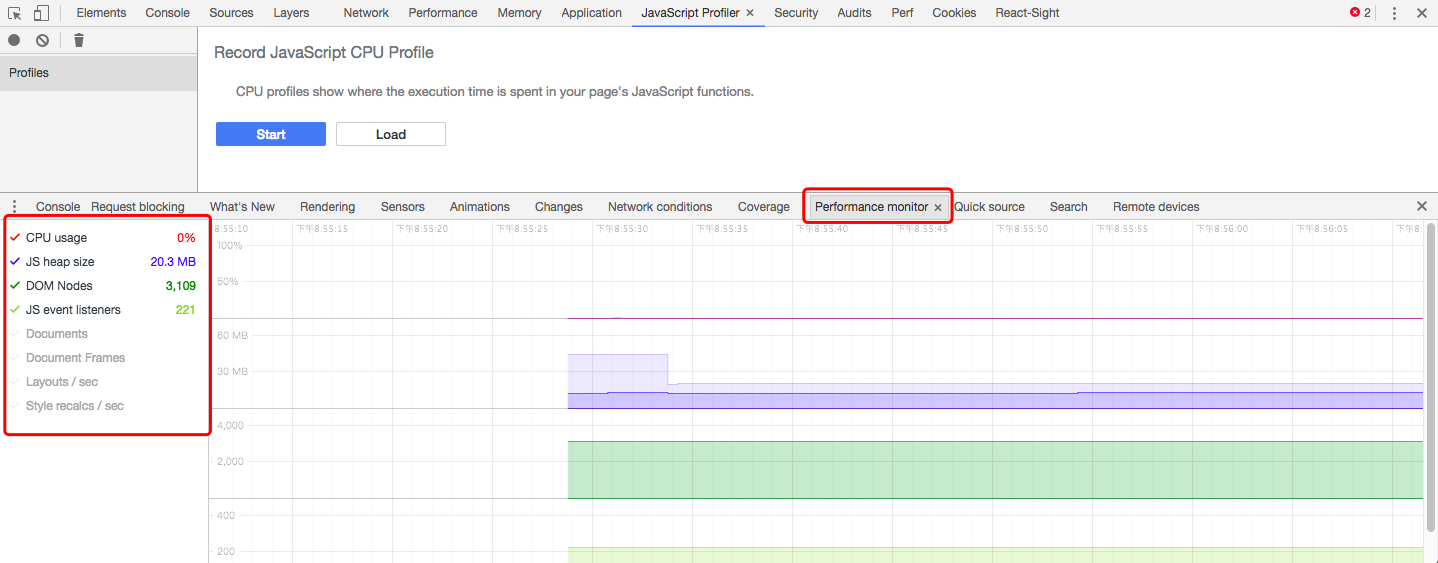
3、性能实时监控

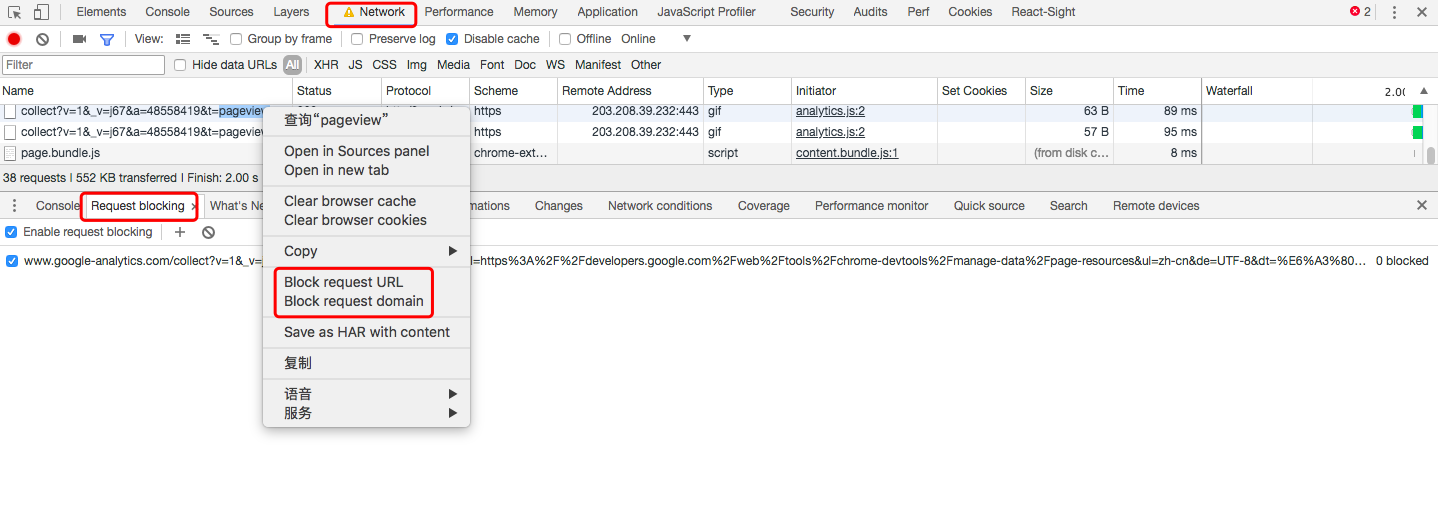
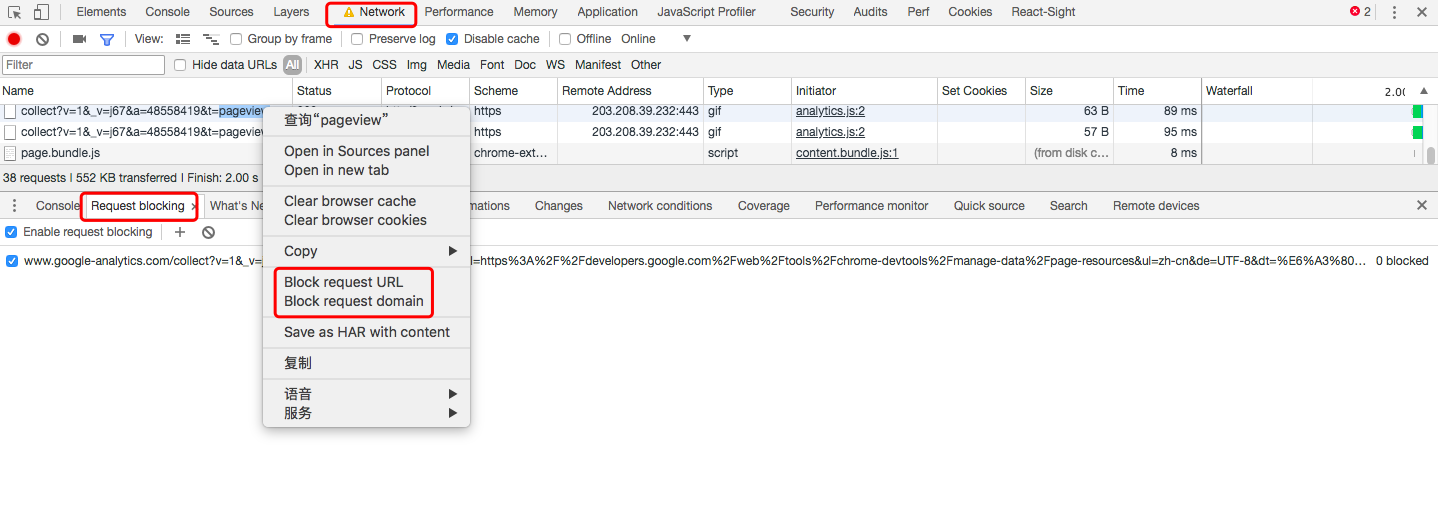
4、拦截某些请求:

5、模拟网络、模拟移动端、动画调试
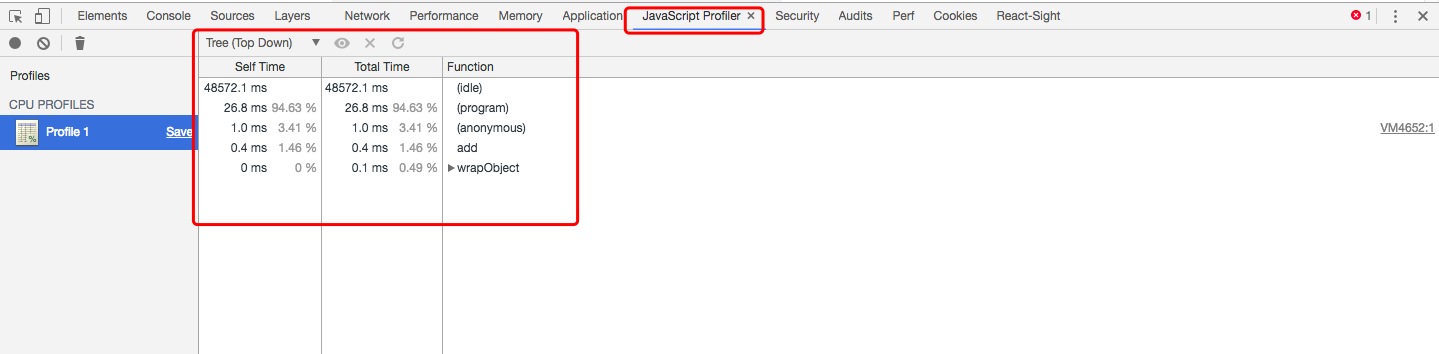
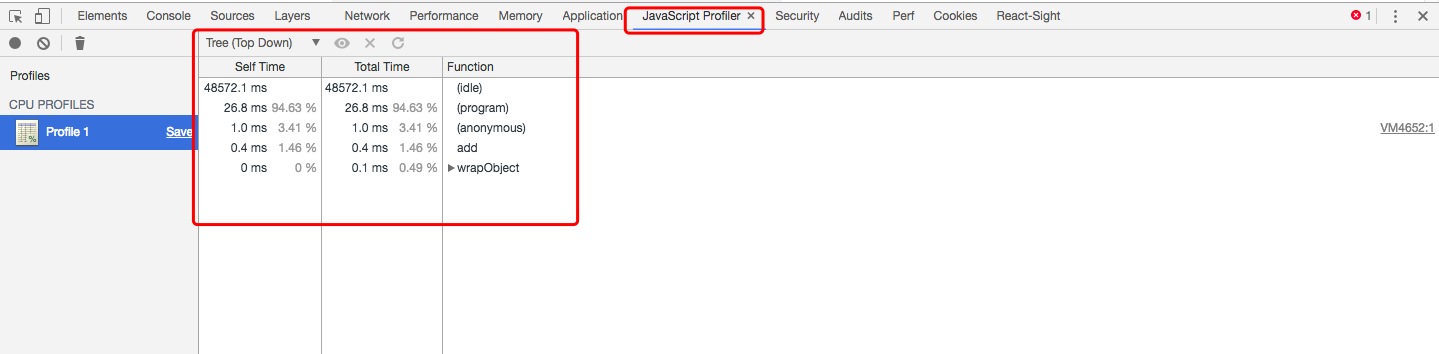
6、js性能调试:

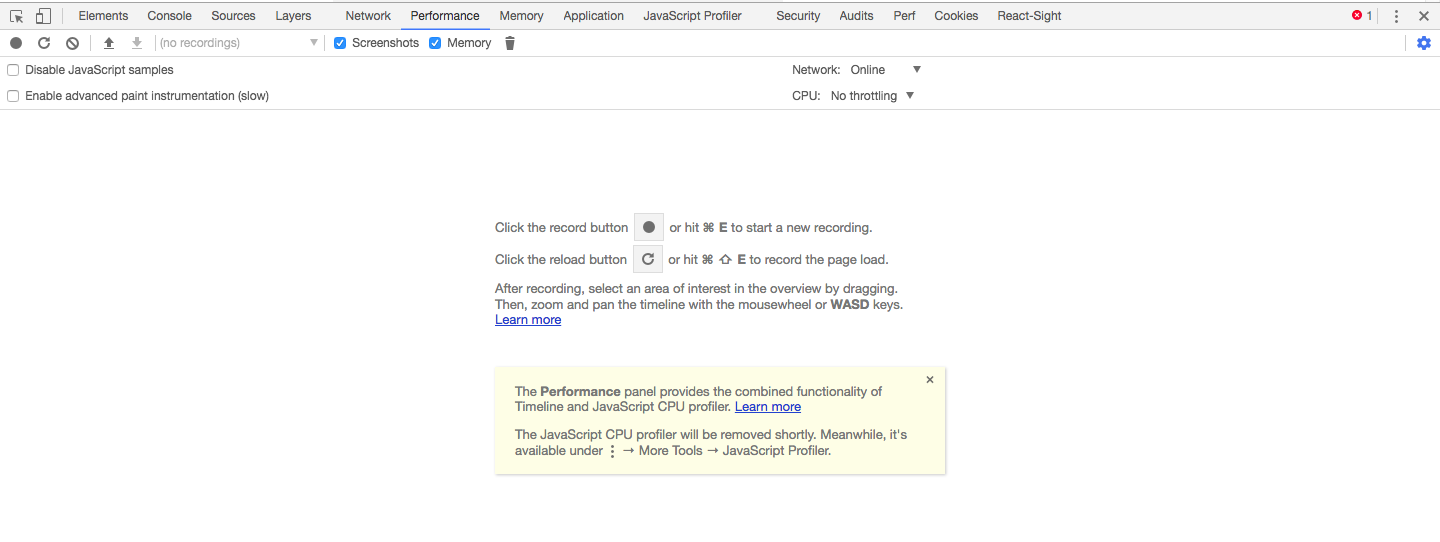
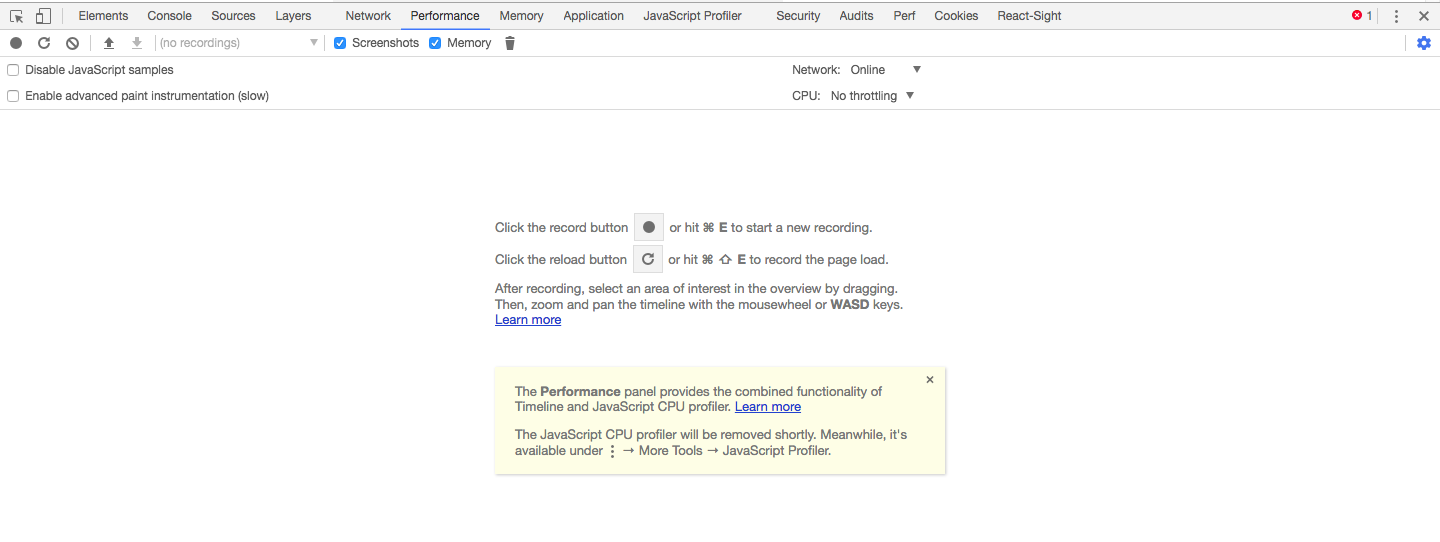
7、网页的性能分析:

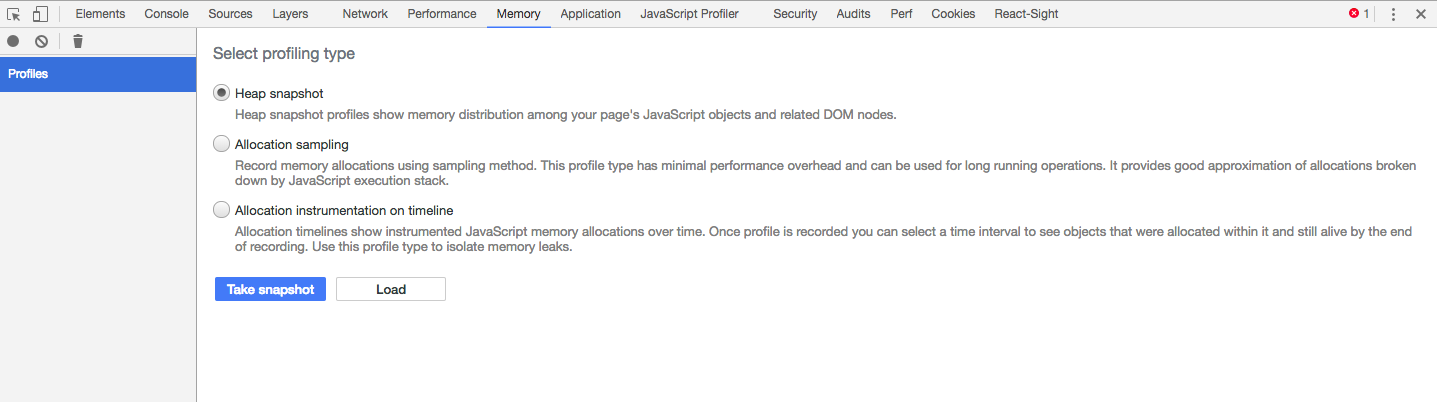
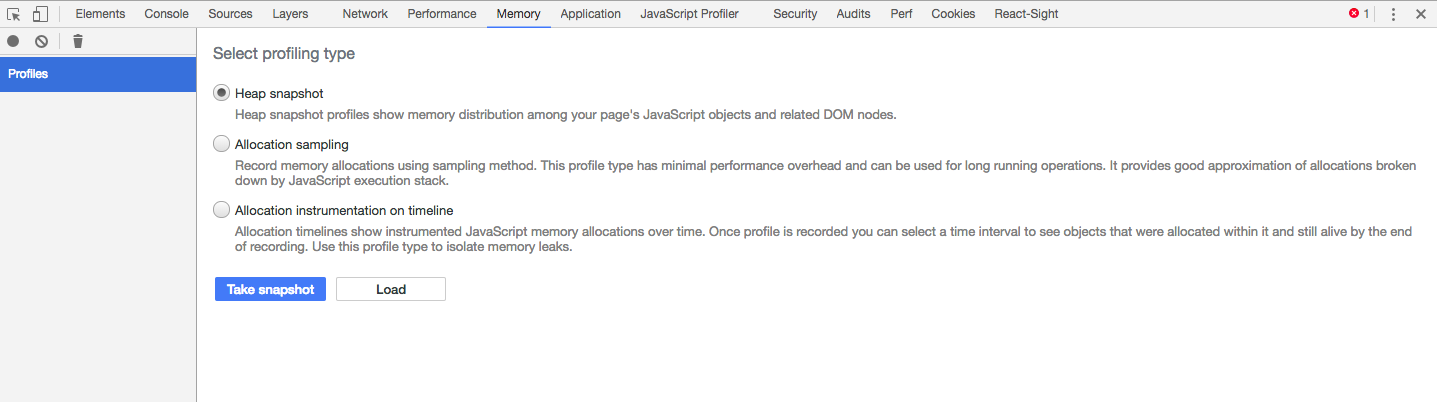
8、内存分析:

9、
Chrome/谷歌开发者工具还是要好好掌握一下,对于前端开发超级有用:https://developers.google.com/web/tools/chrome-devtools/
1、js内存使用分析:


2、可以查看js和css文件的使用率,精简css和js内容,较快加载速度。

3、性能实时监控

4、拦截某些请求:

5、模拟网络、模拟移动端、动画调试
6、js性能调试:

7、网页的性能分析:

8、内存分析:

9、
