关于Chrome谷歌浏览器开发者工具网络Network中返回无数据的问题
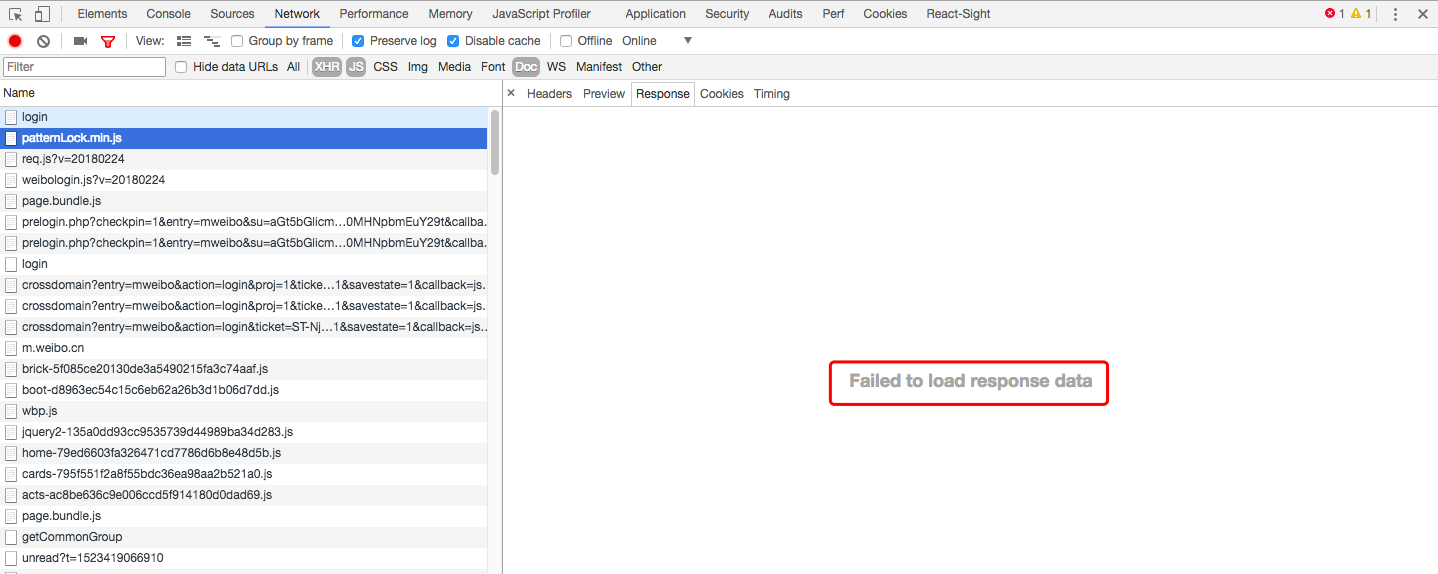
1、如图所示,对于有些js文件,响应中无返回数据,Failed to load response data,当然本来是应该有数据,你用火狐浏览器看,就是有的,或者直接在浏览器地址栏里输入url,也可以看到返回信息

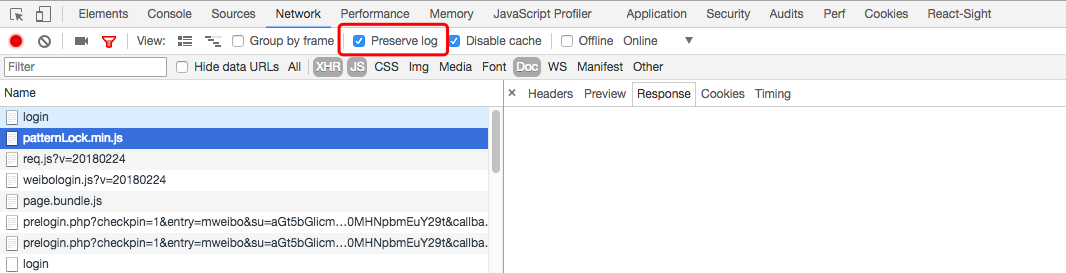
2、preserve log的作用是,保持下面的所有的网络请求不被冲掉。因为当网页刷新的时候,如果没有选中这个按钮,之前的访问url记录会被冲掉。

3、但是如果选中这个按钮,就会出现如题的问题,返回没有数据
4、如果既想有数据,又想保持log不被刷掉,一个办法是:
先取消按钮,查看当前页面的url情况,自然可以看到返回信息,当切换页面的时候,再选中这个按钮。
办法二:用firefox好了
https://stackoverflow.com/questions/38924798/chrome-dev-tools-fails-to-show-response-even-the-content-returned-has-header-con
https://developers.google.cn/web/tools/chrome-devtools/console/?hl=zh-cn





