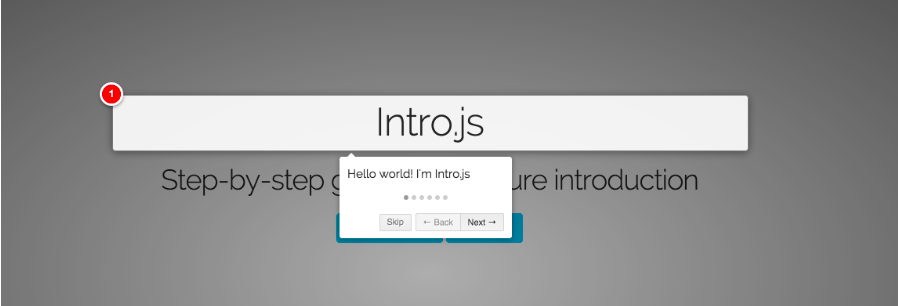
网站功能操作分布引导插件:Intro.js介绍;React里如何使用Intro.js以及如何进行分页导航
插件作用:使用向导,引导新用户正确使用Web网站。我的环境是React+Mobx。

基本使用介绍,参加代码地址里的README.md:https://github.com/usablica/intro.js
安装:npm install intro.js --save
在项目里的app.js里引入css文件,全局引入一次即可:
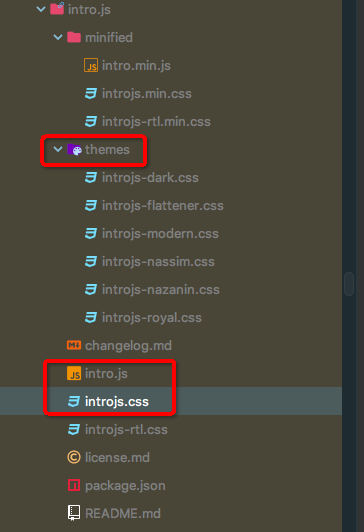
import 'intro.js/introjs.css'; import 'intro.js/themes/introjs-modern.css'; // 使用模板,模板效果在线展示:https://introjs.com/docs/themes/list
在使用的的页面引入js文件,如果需要中文化,修改intro.js
import introJs from 'intro.js';
核心代码:intro.js/introjs.css/各种主题css(用于定制导览显示效果)

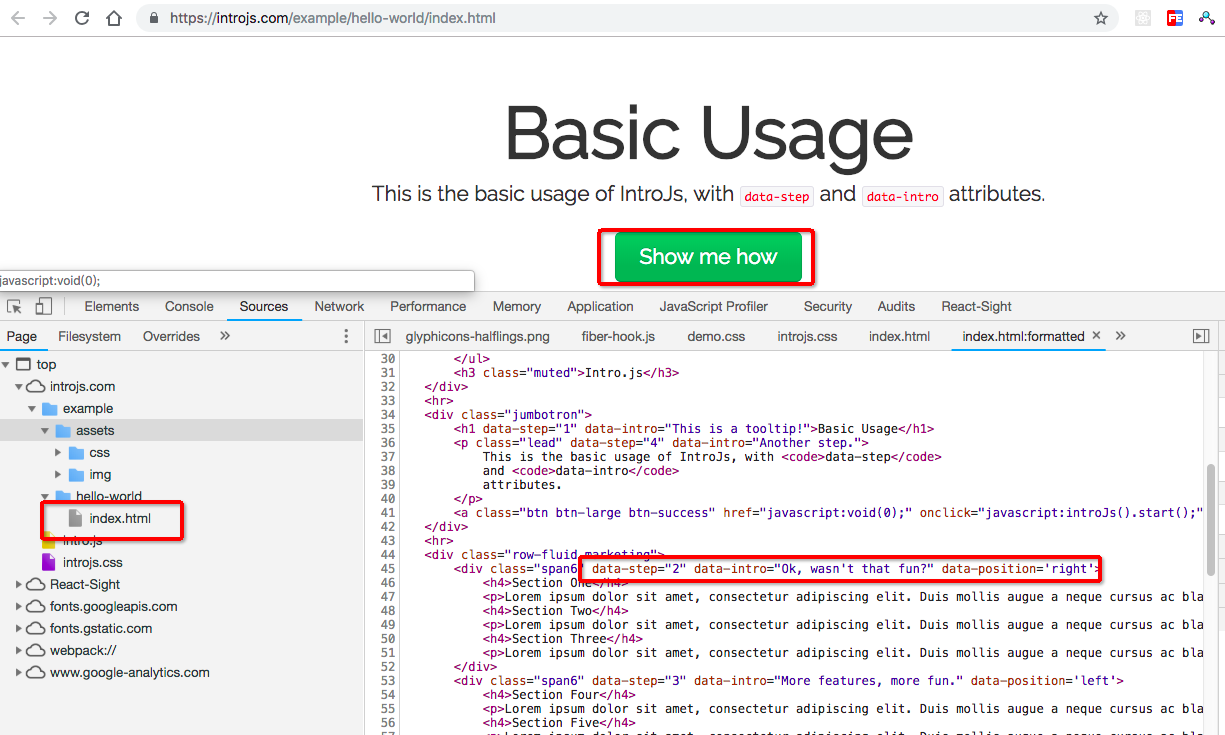
使用方法:把核心代码加入到作用范围内,把下列元素加到你需要导览的html元素上:
data-intro:使用导航时显示给用户的内容;data-step:表示导航的哪一步;data-position:表示导航元素显示在被导航内容的位置,更改属性定义参考官方文档。
introJs().goToStep(2).start();可以直接从某一个步骤开始。
introJs(".class").goToStep(2).start();introJs("#id").goToStep(2).start();可以直接使用id和class的方式引用元素
多页实现参考官方示例:https://introjs.com/example/multi-page/index.html
在React+Mobx里使用history.push("/api/v1/edit")进行后台页面切换(程序控制,而非用户点击方式切换页面),效果类似于window.location.href=url
使用mobx的history.push是遇到的问题(使用history的前提必须有path):
TypeError: Cannot read property 'history' of undefined
github地址:https://github.com/usablica/intro.js
文档地址:https://introjs.com/docs/
api地址:https://introjs.com/docs/intro/api/
官网地址:https://introjs.com/,里面有大量的示例,还有源代码:
点击Demo在线看效果,点击Source查看github上的代码,其实通过调试工具也可以看


React+Mobx的分页导航示例:
import React from 'react'; import { inject, observer } from 'utils/mobx-react'; import { message, Button, Col } from 'td-ui'; import introJs from 'intro.js'; /** * 1、通过dataSource设置表格数据 * 2、通过columns设置表格格式 * 3、通过rowKey设置表格每一行的唯一key * 4、如果不需要翻页,设置pagination=false */ @inject('manualStore', 'globalStore') // 将store注入到props中 // @inject() @observer export default class Manual extends React.Component { // constructor(props) { // super(props); // } handleClick() { const {history} = this.props; // 在这里引入history const {globalStore} = this.props; // history.push("/pluginSec/Search"); // introJs().setOption('showProgress', true); // introJs().start();
// 注意下面的设置属性的方法,当有多个属性时,就连着写,字典方式传入无效;而且start函数、oncomplete函数要继续写在后面。分开写的话,不生效。
introJs().setOption('showProgress', true).setOption('doneLabel', '下一页').start().oncomplete(function() { // const {history} = this.props; // 这里引入history是无效的 // message.info('ss'); history.push('/pluginSec/WhiteList'); // 分页的时候跳转 // history.push('/pluginSec/RuleAdd/add?multi=true'); // 加参数的方式,其实参数并不能传入进去 globalStore.setMulti(true); // 设置一个全局参数,用于跳转后的页面判断是否是引导进入到页面?如果是引入进入的页面,则继续引导 // window.location.href = '/manual/Manual'; // 不生效 }); // message.info("ss"); // message.error("error"); // console.log('sss'); } render() { return ( <div className='main_area' data-step="1" data-intro='请根据步骤完成设置,请点击下一步'> 我是使用手册 <Col span={8} style={{textAlign:'right', paddingRight:20}}> <Button type="primary" onClick={()=>this.handleClick()}>向导</Button> </Col> </div> ); } }
import React from 'react'; import { inject, observer } from 'utils/mobx-react'; import {Button, Table, message, Col} from 'td-ui'; import introJs from 'intro.js'; /** * 1、通过dataSource设置表格数据 * 2、通过columns设置表格格式 * 3、通过rowKey设置表格每一行的唯一key * 4、如果不需要翻页,设置pagination=false * 5、通过设置expandedRowRender函数来渲染展开信息(可以用过expandedRowKeys和onExpandedRowsChange来控制和获取展开行id,具体可参考文档) */ @inject('securityWhiteListStore') // 将store注入到props中 @inject('globalStore') // 将store注入到props中 @observer export default class WhiteList extends React.Component { constructor(props) { super(props); } componentWillMount() { const {securityWhiteListStore} = this.props; securityWhiteListStore.getWhiteList(); } componentDidMount() { // 一定在组件装载之后来做导航这个事情,不然导航无法显示 const {match,globalStore} = this.props; // introJs().start();
// 这是官方给的示例,通过传入参数来判断是否继续导航 // if (RegExp('multipage', 'gi').test(match.params)) { // introJs().start(); // } if(globalStore.multi) { // 判断全局参数是否设置,来决定是否进行继续导航 introJs().start(); // 只能激活当前页面的导航点,其他页面不可以,所以才介绍如何做分页导航 globalStore.setMulti(false); // 恢复全局参数,下次导航时重新设置 } } handleClick(id) { message.info(id); const {securityWhiteListStore} = this.props; securityWhiteListStore.deleteWhite(id); } modifyWhiteList(id) { const {history} = this.props; history.push('/pluginSec/WhiteListEdit/' + id); } render() { const { whiteList } = this.props.securityWhiteListStore; // 从this.props.expandTableStore中取出dataList const columns = [{ title: 'id', dataIndex: 'id', key: 'id', render: id => <a href="#">{id}</a>, }, { title: '规则内容', dataIndex: 'ruleContent', key: 'ruleContent', render: seqId => <a href="#">{seqId}</a>, }, { title: '项目名字', dataIndex: 'projectName', key: 'projectName', }, { title: '创建者', dataIndex: 'ruleCreater', key: 'ruleCreater', }, { title: '创建时间', dataIndex: 'modifyTime', key: 'modifyTime', }, { title: '操作', dataIndex: 'opt', key: 'opt', render: (text, record) => ( <span> <Button type="default" style={{marginRight:10}} onClick={() => this.modifyWhiteList(record.id)}>修改</Button> <Button type="danger" onClick={() => this.handleClick(record.id)}>删除</Button> </span> ), }]; return ( <div className="main_area"> <Col style={{"marginBottom": 20, "textAlign": "right"}}> <Button type="primary" onClick={()=>this.modifyWhiteList('add')} data-step="2" data-intro='Hello step one!'>新建</Button> </Col> <Table dataSource={whiteList.toJS()} columns={columns} rowKey='key' pagination={false} expandedRowRender={record => <p>{record.ruleDescription}</p>} /> </div> ); } }
最后再介绍一个封装了intro.js的插件:https://www.npmjs.com/package/intro.js-react#usage
参考:
https://devework.com/intro-js.html





