iconfont图标库的使用
- https://www.iconfont.cn/ -- 点击链接进入官网
-
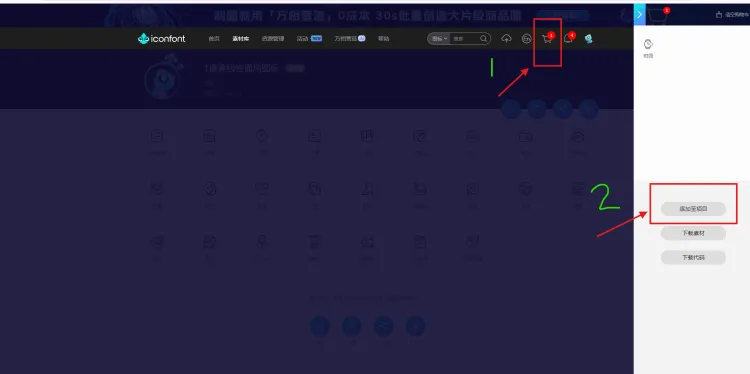
择自己需要的图标加购物车

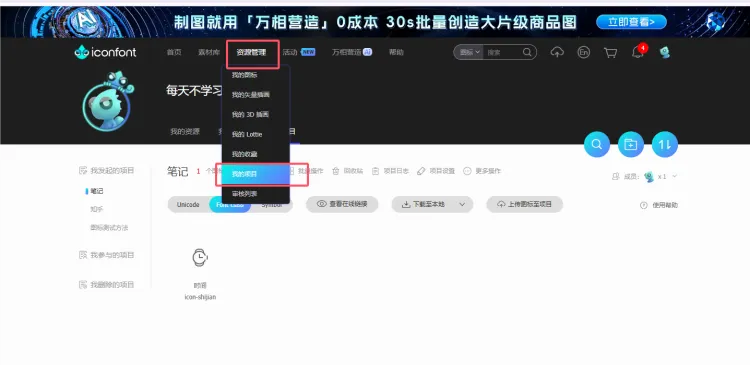
- 点击资源管理-》我的项目

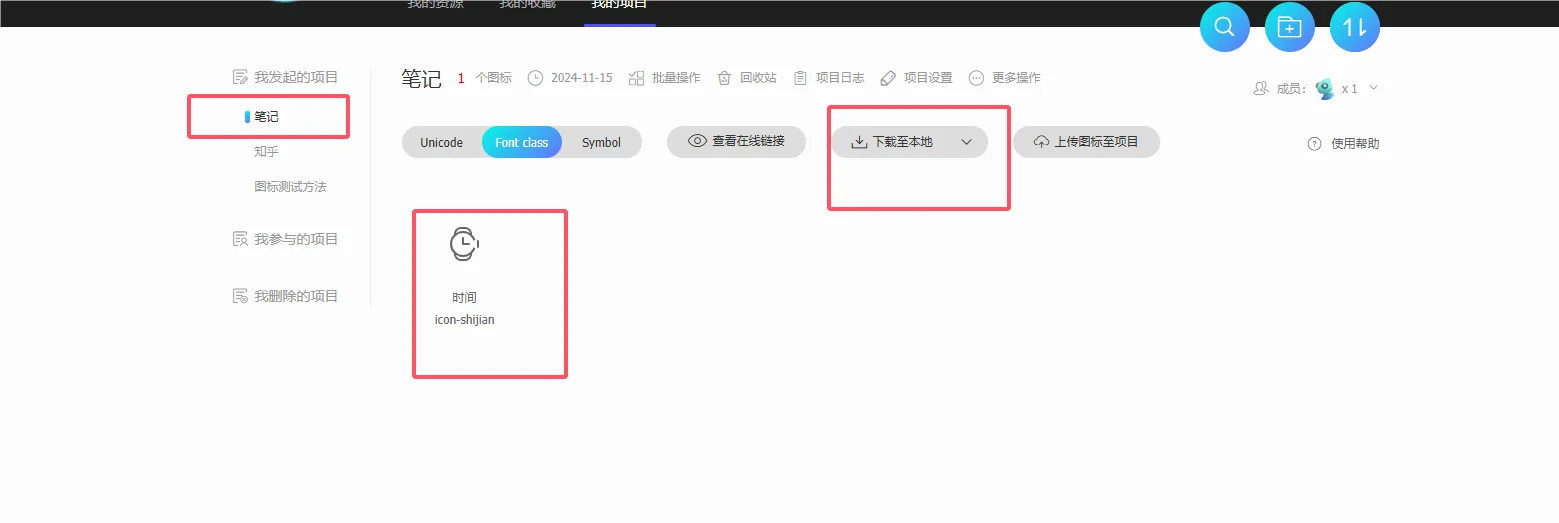
- 选择你需要的项目-》下载到本地

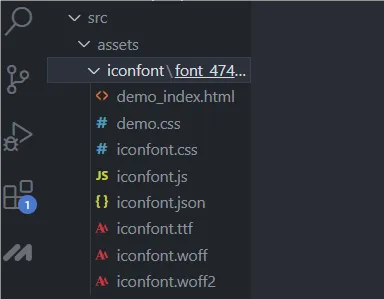
- 将下载的压缩包进行解压,解压后生成一个iconfont文件夹,将整个iconfont文件夹放在assets中 -- assets/iconfont

- 双击 demo_index.html 文件可以在浏览器打开。

- 普通图标使用 和 有色图标使用
- 普通图标
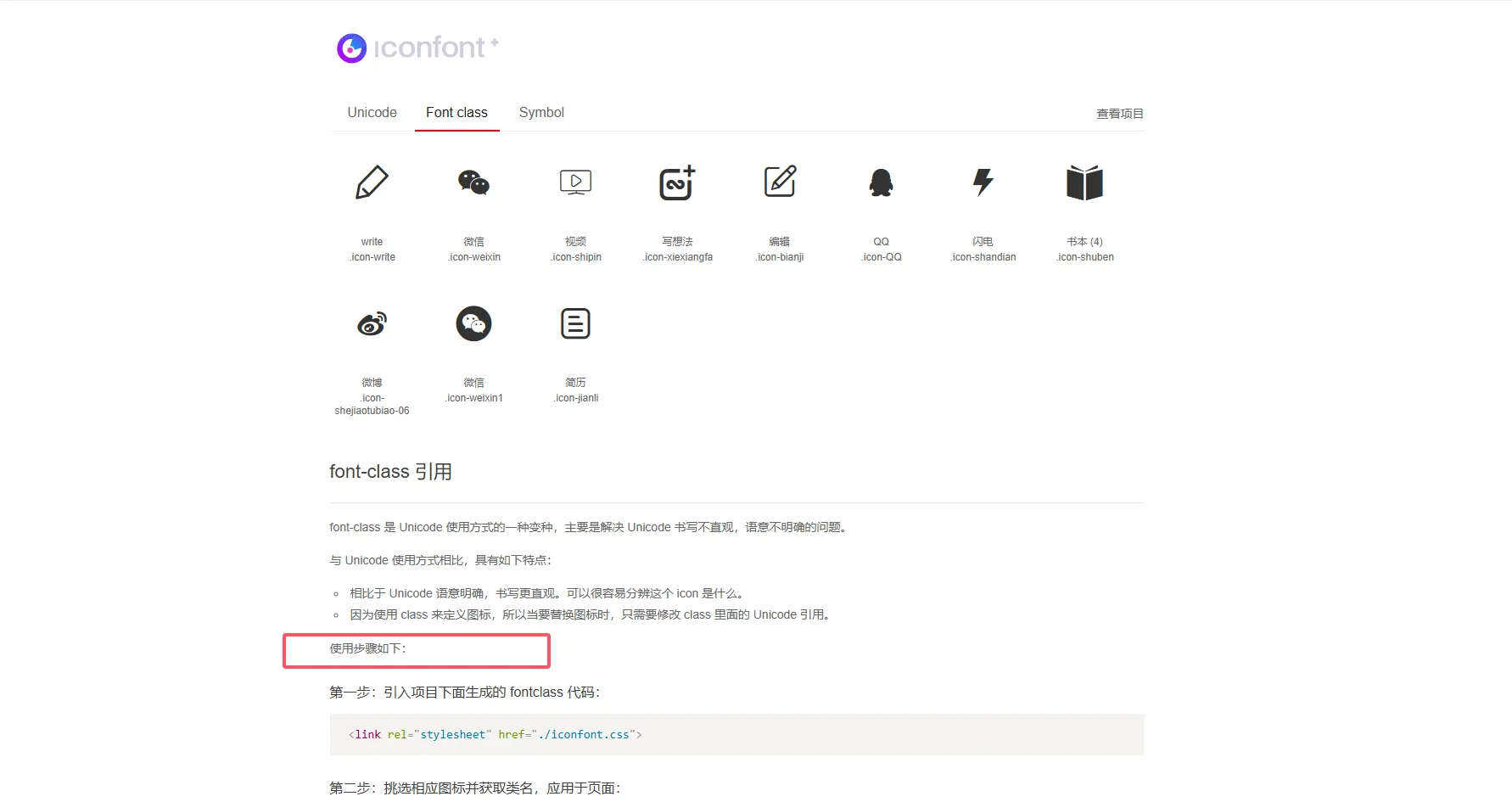
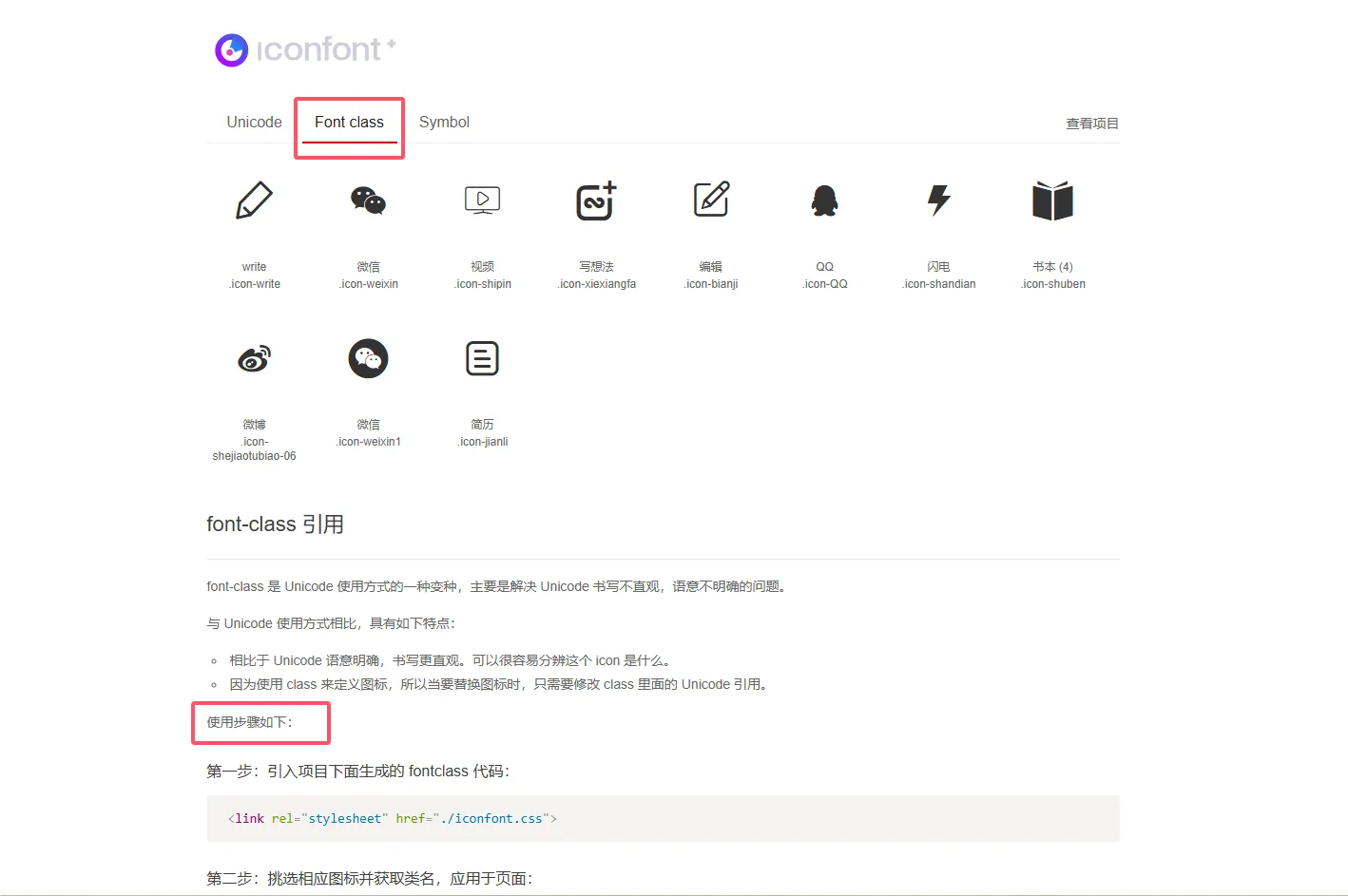
普通图标使用 --- 选择Font class 这一个。(不会就看使用步骤)
代码如下:
// 1. 在mian.js中引入 iconfont.css
import '@/assets/iconfont/font_4747698_sfed2xgfhfc/iconfont.css'
// 2. 可以直接使用
<div>
<i class="iconfont icon-jianli"></i>
</div>

- 有色图标
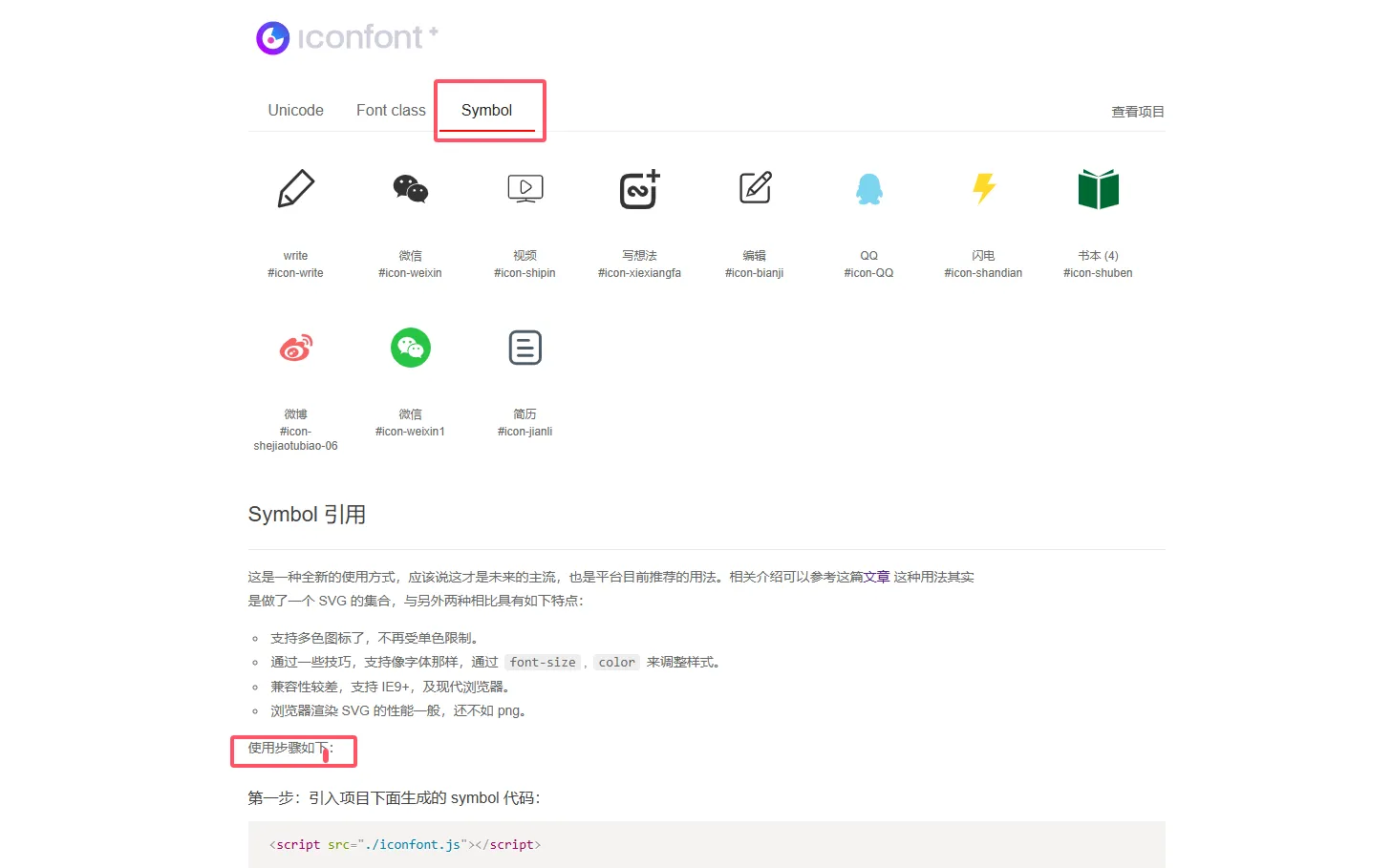
有色图标使用 --- 选择Symbol 这一个。(不会就看使用步骤) -- 注意这个是引入js!!!!!!!!!!!!!!!!!!!!
代码如下:
// 1. 在mian.js中引入 iconfont.js
import '@/assets/iconfont/font_4747698_sfed2xgfhfc/iconfont.js'
// 2. 可以直接使用
<div>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-shejiaotubiao-06"></use>
</svg>
</div>

可以看一下这个使用步骤这里: -- 这里的第一步 其实就是iconfont.js的引入;
-- 这里的第二部,其实是对这个有色图标的一个样式的设置,不加这个的话,有色图标一引入会非常的大,加上之后会变得和正常的一样小,看自己,加不加都无所谓
-- 这里的第三步, 是使用有色图标,如果你想使用他给你设置好的这个样式,也就是第二个步骤的样式,你直接给<svg>标签加上这个类即可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类