改变input复选框样式
在网页设计中由于无法设置input框的样式很多时候会使用图片代替,今天在《css揭秘》一书中看到关于input样式框的修改,感觉很有启发,所以提供给广大开发者,希望有所帮助。
具体思路使用一个label标签来将input复选框给遮盖住,同时使用input的checked属性实现样式变换。
input原本样式

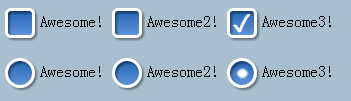
修改后的样式

css代码
body {
background:#a8bfcf;
}
.cricle {
margin-top: 20px;
}
input+.las:before {
display: inline-block;
margin-right: 5px;
content: "\a0"; /*不换行空格*/
width: 1em;
height: 1em;
background:linear-gradient(#2467b5,#5e90d7);
border-radius: .25em;
border:.125em solid white;
text-indent: .08em;
line-height: 1em;
box-shadow: .08em .08em .08em rgba(0,0,0,.4),.08em .1em .08em rgba(0,0,0,.4) inset;
font-size: 24px;
vertical-align: middle;
outline-offset: -10px;
}
input:checked+.las:before{
content:"\2713";
background:linear-gradient(#2467b5,#5e90d7);
color: white;
font-weight: bold;
box-shadow: .08em .08em .08em rgba(0,0,0,.4),.08em .1em .08em rgba(0,0,0,.4) inset;
}
input+.lasC:before{
border-radius: 50%;
}
input:checked+.lasC:before{
content: "·";
text-indent: 0;
text-shadow: 2px 0 2px white,0 2px 2px white, 0 -2px 2px white, -2px 0 2px white; /*由于点太小扩大阴影使其变大*/
}
input {
position: absolute;
clip: rect(0,0,0,0);
}
html代码
<div>
<input type="checkbox" id="awesome4" />
<label class="las" for="awesome4">Awesome!</label>
<input type="checkbox" id="awesome5" />
<label class="las" for="awesome5">Awesome2!</label>
<input type="checkbox" id="awesome6" />
<label class="las" for="awesome6">Awesome3!</label>
</div>
<div class="cricle">
<input type="checkbox" id="awesome" />
<label class="las lasC" for="awesome">Awesome!</label>
<input type="checkbox" id="awesome2" />
<label class="las lasC" for="awesome2">Awesome2!</label>
<input type="checkbox" id="awesome3" />
<label class="las lasC" for="awesome3">Awesome3!</label>
</div>



