实验一 GIT代码版本管理
一、实验目的:
1.了解分布式分布式版本控制系统的核心机理;
2. 熟练掌握git的基本指令和分支管理指令;
二、实验内容:
1.安装git
2.初始配置git ,git init git status指令
3.掌握git log ,git add ,git diff 指令
4.掌握git tag git branch,git commit 指令
5.掌握git revert 指令
三、实验记录:
1.实验内容结果的截图
(1)安装git

链接到 https://git-scm.com/downloads,选择Windows 版进行下载。安装时所有步骤选择默认选项。
打开“开始”界面,在“最近添加”中选择“Git Bash”开始运行git命令。
(2)初始配置git
1)初次配置git
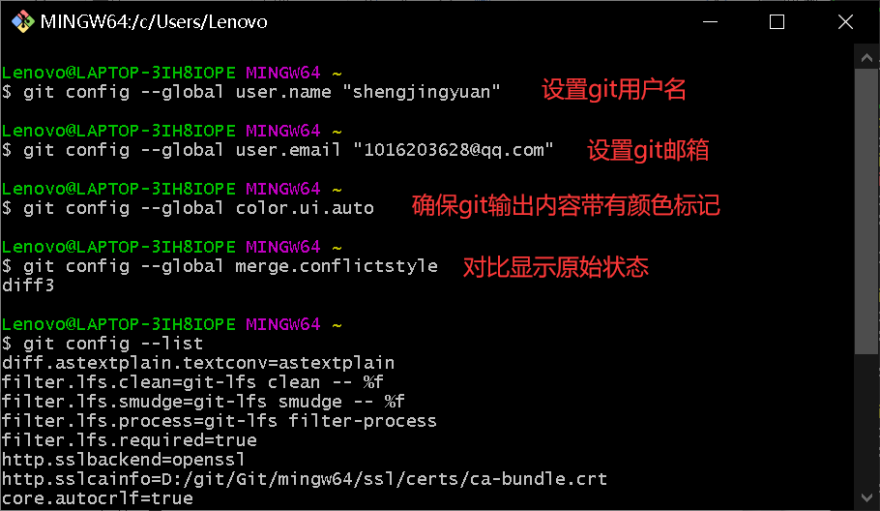
在开始使用git之前,需要配置一些信息。

本次实验git用户名设置为"shengjingyuan",邮箱为"1016203628@qq.com”。
2)git与代码编辑器
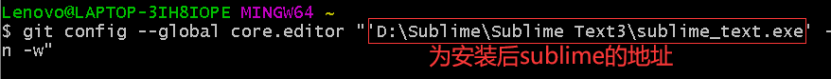
本次实验选用的代码编辑器为Sublime Text,下载安装好Sublime Text(记下安装后sublime的地址)后,与git结合使用。

(3)从头创建仓库
1)创建项目目录
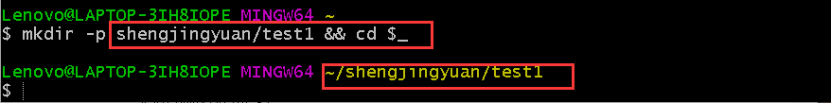
在D盘创建一个目录,叫做shengjingyuan,在该目录中,创建另一个目录,叫做test1,使用cd命令移到test1目录下。

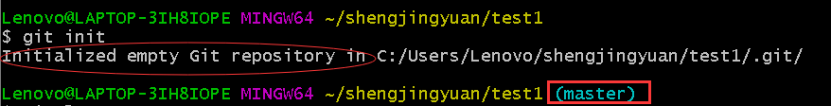
2)git init初始化

运行git init命令后会初始化git跟踪的所有内容会用到的所有必要文件和目录,所有这些文件都存储在叫做.git的目录下。
3)克隆现有仓库
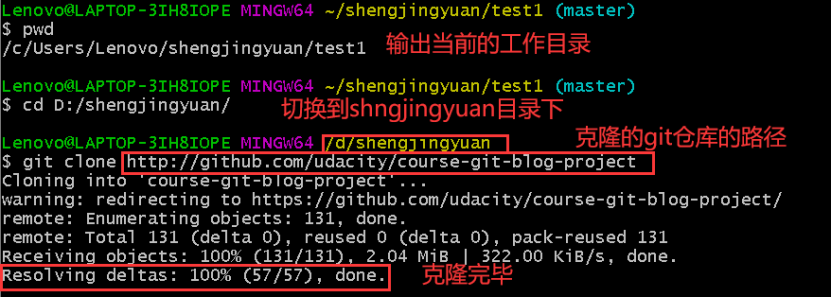
首先很重要的一点需要验证终端位置,在克隆任何内容之前,确保命令行工具已定位于正确的目录下。另外,因为无法创建嵌套的git仓库,要确保终端的当前工作目录没有位于git仓库中,所以先运行cd D:/shengjingyuan/命令切换到shengjingyuan目录下,将克隆的目录创建在此目录下 。

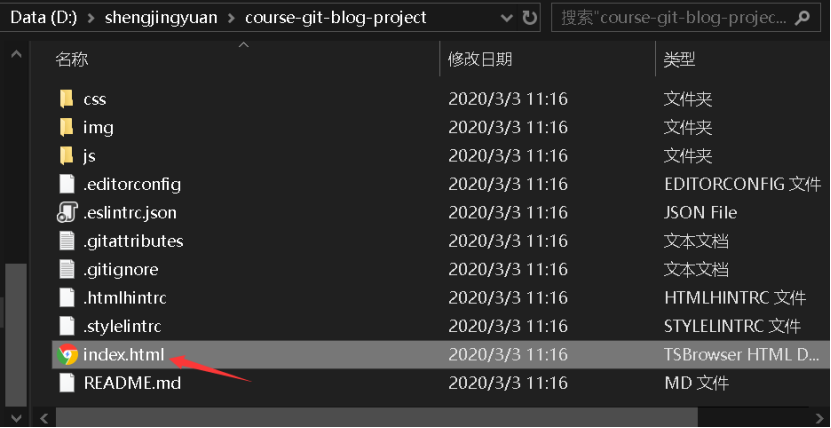
进入course-git-blog-project文件夹,在浏览器中打开index,html文件,可以看见已经克隆的网页。

4)判断仓库的状态
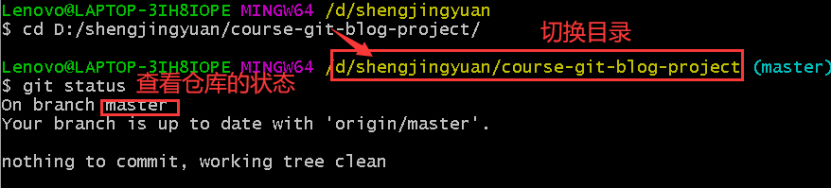
git status是很重要的命令,切换到D:/shengjingyuan/course-git-blog-project/目录下运行该命令,在运行该命令之前未向此目录下添加任何文件。

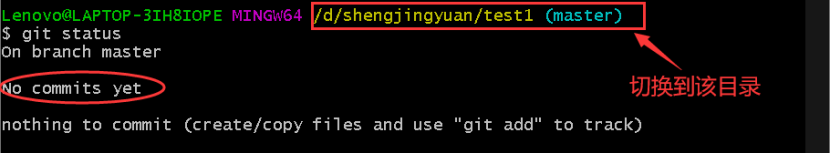
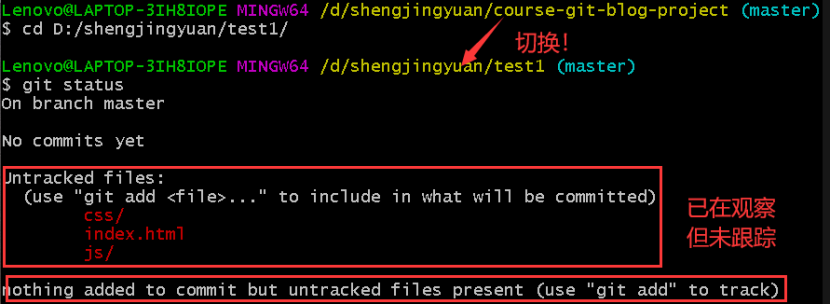
切换到test1目录下,运行git status命令,由于test1是空目录,输出为“No commits yet”。

(4)git log
1)git log命令
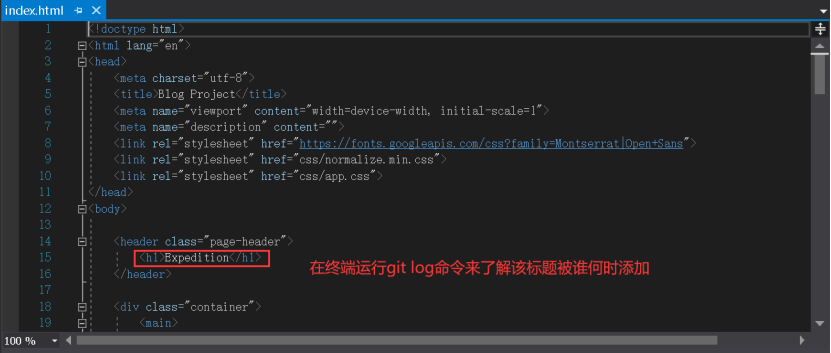
使用cd命令转到course-git-blog-project项目的目录下,检查仓库状态,输出结果为“nothing to commit,working directory clean”时继续向下操作。本次实验用Visual Studio代码编辑器打开该项目,重点查看了index.html文件。

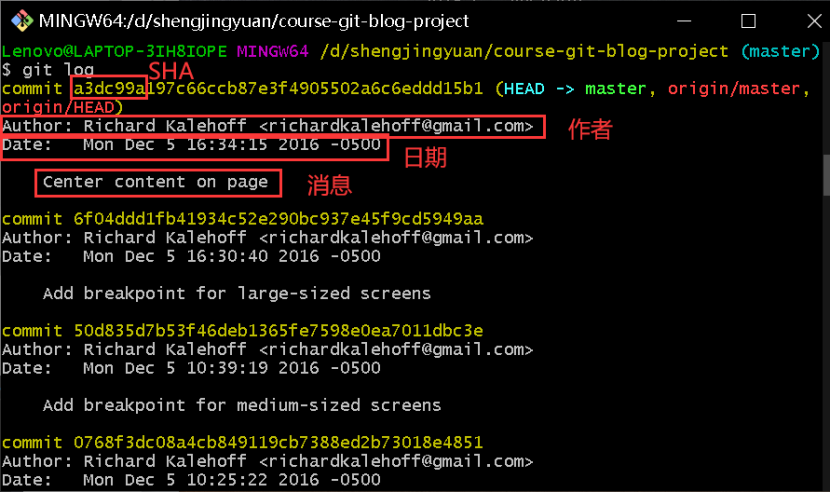
想要了解与上述标题相关的commit的SHA、作者、日期以及消息等信息需要用到git log命令。

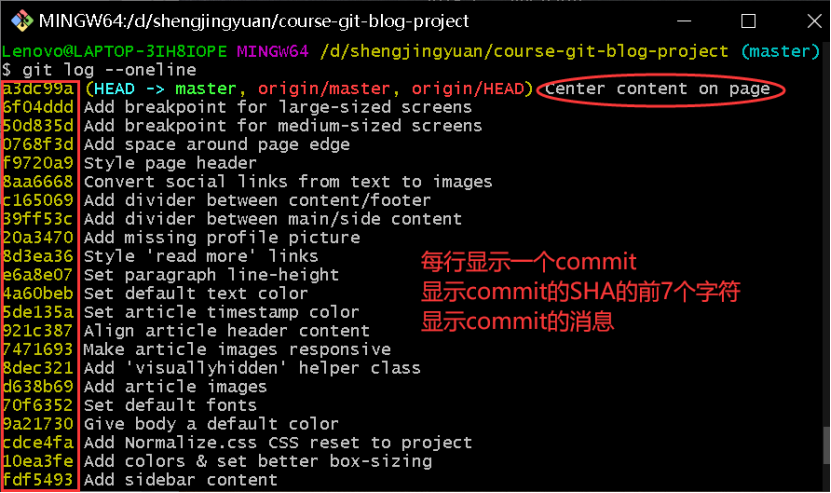
2)git log --oneline
该命令可使输出的结果更加的简短。

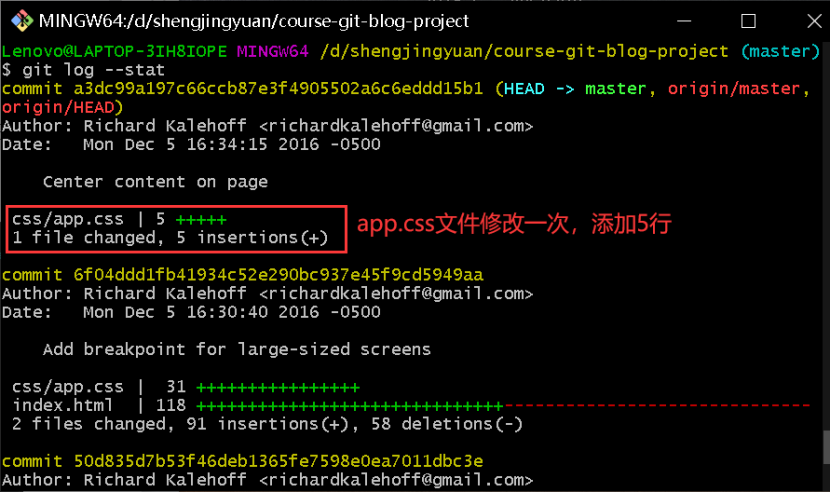
3)git log --stat
该命令可在git log的基础上显示commit中更改的文件以及添加或者删除的行数。

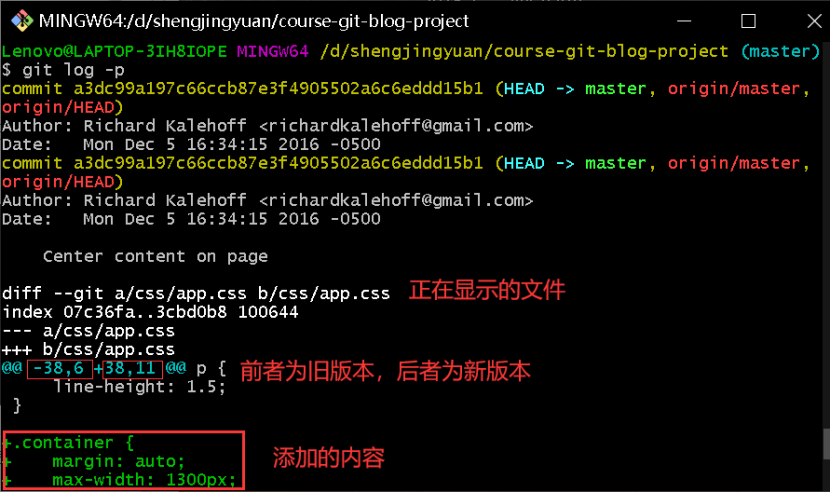
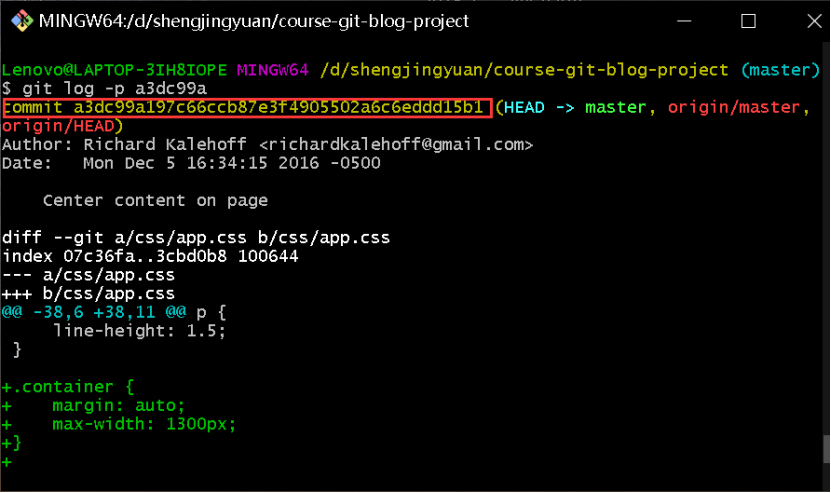
4)git log -p
该命令用来显示对文件做出实际更改的选项。

5)查看特定的commit的两种方式
第一种,向git log提供要查看的commit的SHA。例如需要查看SHA为a3dc99a的commit的详情。

通过提供指定的commit的SHA,git log -p命令将从这条commit开始显示。
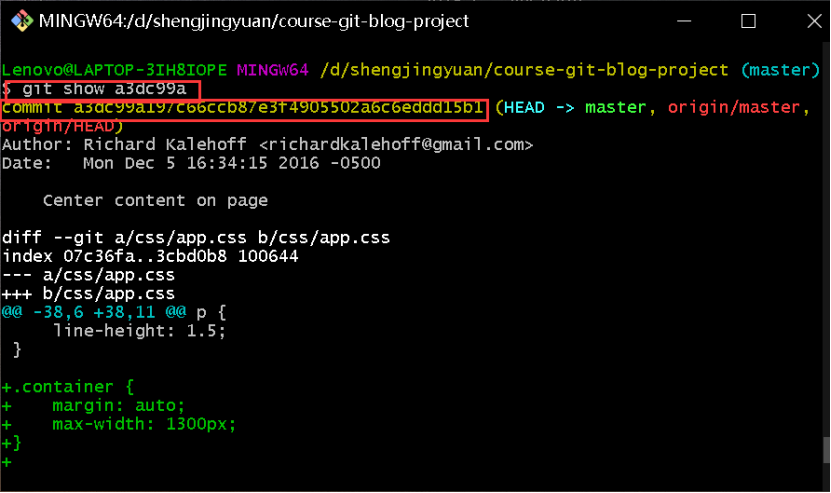
第二种,向git show提供要查看的commit的SHA,同样我们以SHA为a3dc99a的commit为例。

该命令仅显示指定的commit的详情。
(5)git add&git commit&git diff
1)添加新文件,并使用git status检查状态
切换到test1目录下。首先创建一个index.html文件,写入本次实验提供的代码。建立js和css文件夹,在文件夹下分别建立app.js和app.css文件,内容为空即可。

创建好相应文件后,运行git status命令查看仓库状态。可以看出git为执行任何操作,但是已经在观察这个目录,还没有跟踪这些文件。

2)暂存文件
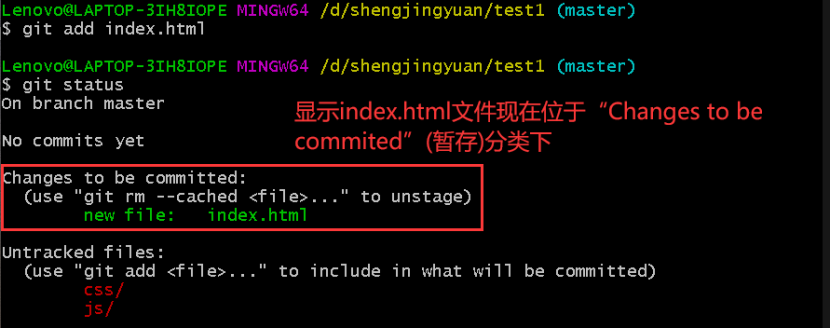
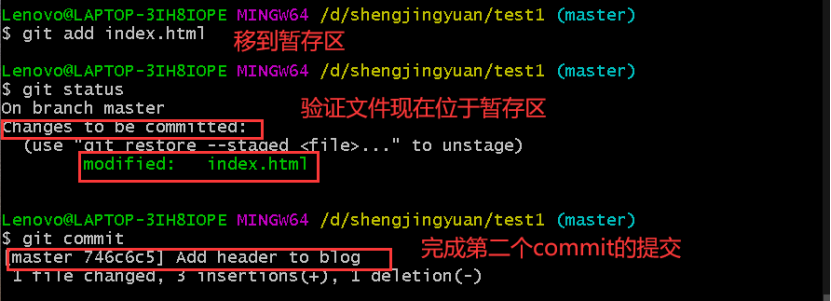
执行git add index.html命令将index.html文件添加到暂存区,然后执行git status命令来查看状态,显示index.html文件现在位于“Changes to be committed”分类下。

3)暂存剩余的文件
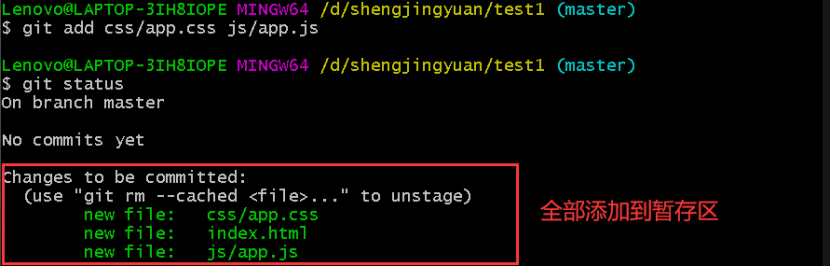
执行git add css/app.css js/app.js命令将app.css文件和app.js文件添加到暂存区,同样执行git status命令来查看状态。

4)提交commit
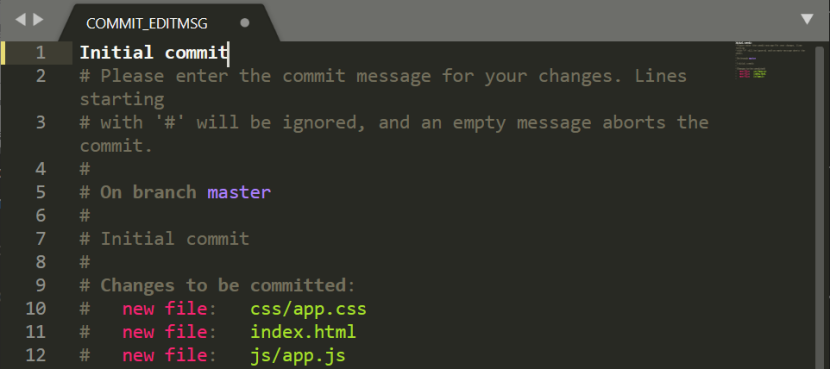
执行git commit命令将会打开之前配置好的Sublime Text代码编辑器。在首行输入“Initial commit”文本。

5)完成提交
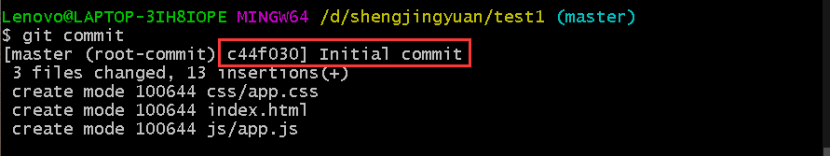
保存上述文件并关闭Sublime Text窗口回到终端,即完成commit的提交。

6)使用-m选项绕过编辑器
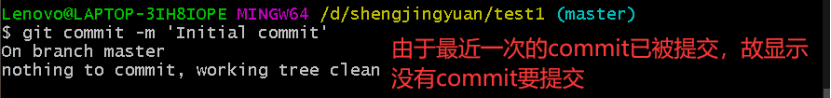
上述操作也可用git commit -m ‘Initial commit’命令绕过编辑器。

7)第二个commit-添加更改
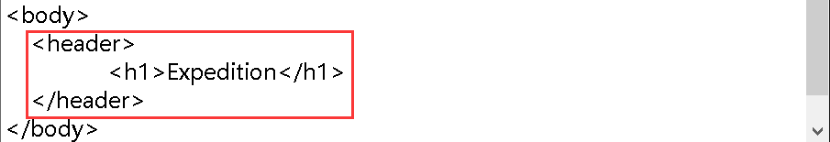
将以下内容添加到index.html的body标记中:
<header>
<h1>Expedition</h1>
</header>

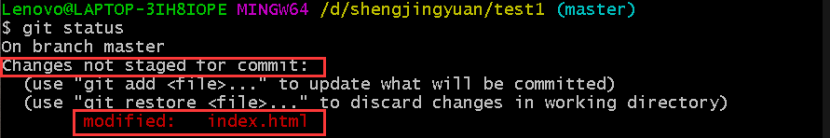
运行git status,结果显示“Changes not staged for commit”部分中包含修改后的“index.html”文件。

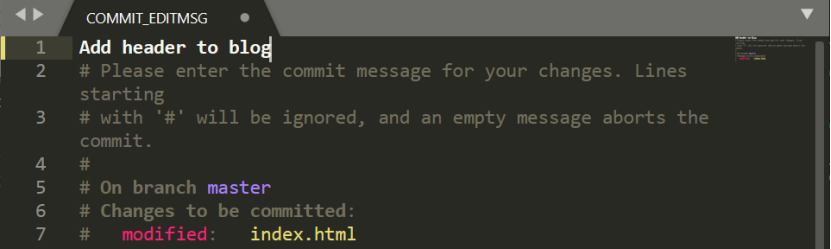
接下来依次执行git add index.html、git status、git commit命令,并添加提交说明“Add header to blog”,以此完成第二个commit的提交。


8)git diff
该命令可以用来查看已被加入但是尚未提交的更改。将index,html文件代码中的“Expedition”更改为“Adventure”,保存后在终端上运行git diff命令。

由上图可以得知,git diff的运行结果同git log -p的运行结果相同。
9)gitignore
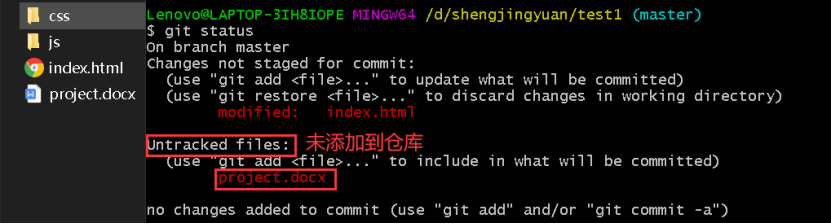
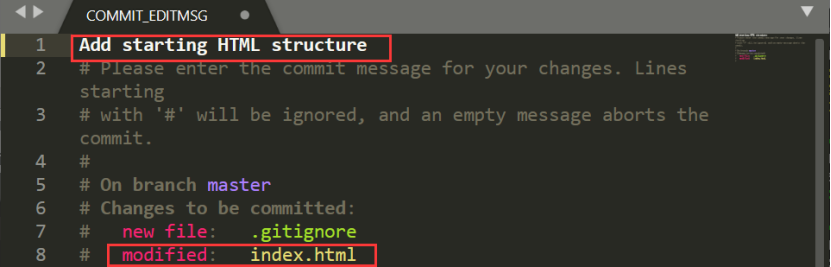
在test1项目所在目录下新建一个project.docx文件,不添加到仓库中,在终端执行git status命令,结果中显示此文件在目录结构中,但是是未提交到仓库的状态。

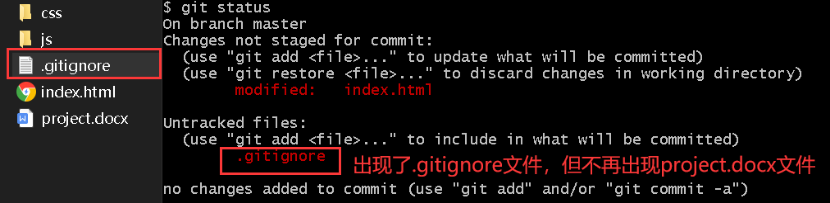
此时将 .gitignore特殊文件添加到test1目录下,将“project.docx”内容添加到该文件中,以此达到对project.docx文件忽略不跟踪的目的。

(6)git tag标签
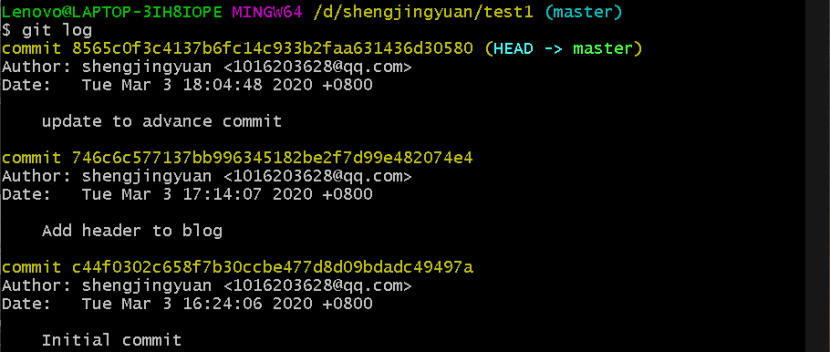
首先在test1的目录下执行git log命令。

1)向最近的commit添加标签
使用git tag命令与仓库的标签进行交互,输入“Ready for content”作为tag。保存并退出编辑器后,命令行上什么也不会显示。接着执行git tag命令来显示仓库中所有的标签,执行git log命令来获取标签的位置。

可以通过输入-d选项来删除标签。

2)向以前的commit添加标签
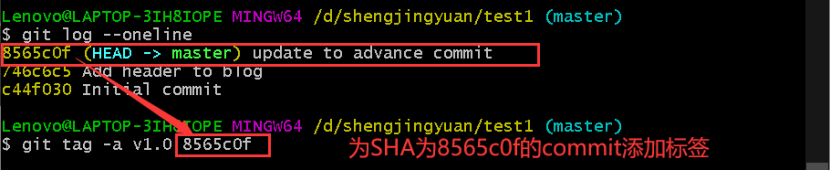
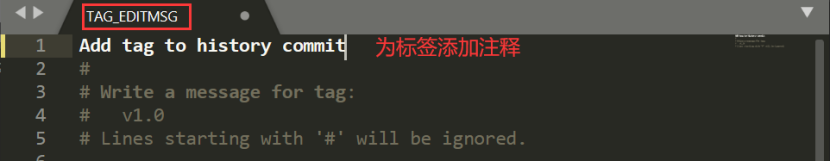
先执行git log --oneline命令获取历史commit的SHA,将需要添加标签的commit的SHA(本次实验以SHA为8565c0f的commit为例)提供给git tag。


(7)git branch分支
先只执行git branch命令,结果将列出仓库中的分支。

1)创建分支
在git branch后加上“sidebar”执行后即可获得一个名为“sidebar”的分支。但此时提示符显示的仍为master分支。
 2)git checkout-切换分支
2)git checkout-切换分支
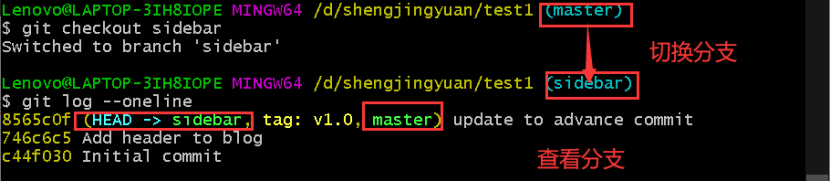
执行git checkout sidebar命令即可切换到sidebar分支上。执行git log --oneline即可查看仓库中的分支。

3)活跃分支
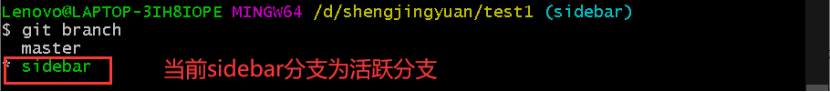
执行git branch命令可判断活跃分支。活跃分支名称旁边会显示一个星号。

4)删除分支
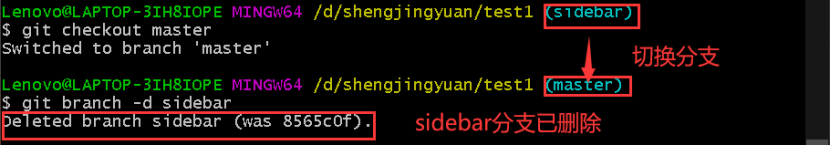
在删除分支sidebar之前,需要切换到master分支上,因为git无法删除当前所在的分支。

5)高效分支
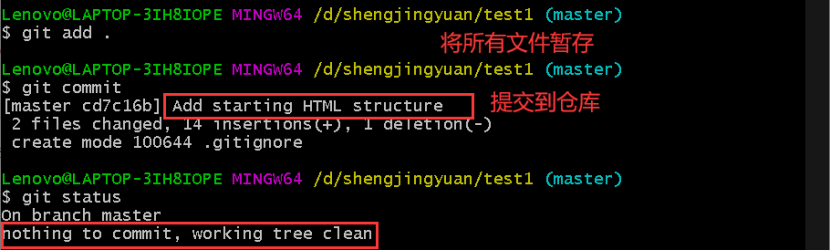
用新的index.html文件替换掉test1目录下的同名文件,确保app.css、app.js文件是空文件。接下来将所有文件暂存并提交到仓库,运行git status,结果显示working directory clean。


6)分支实战
更改1-添加页面颜色:
将以下内容添加到app.css文件中:
body{
background-color:#00cae4;
}
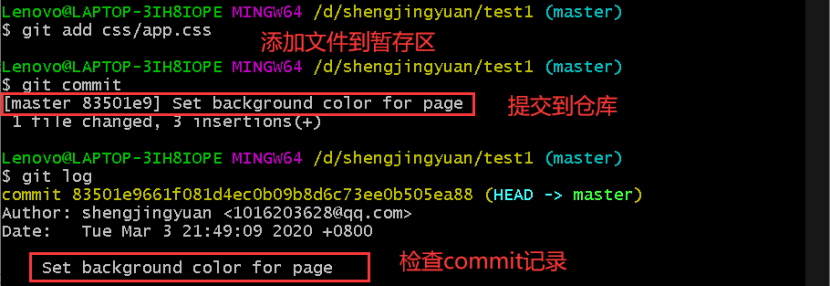
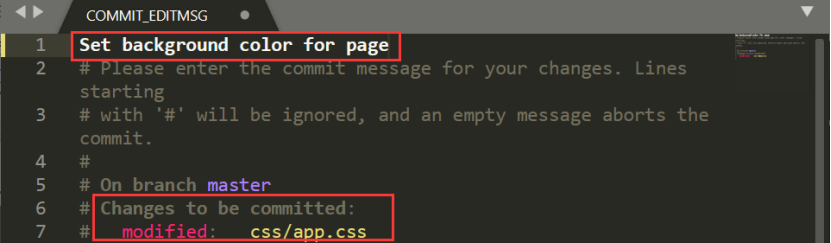
保存文件后将该文件添加到暂存区并将其提交到仓库中,commit的内容可写:Set background color for page,最后执行git log来检查commit记录。


更改2-添加侧栏:
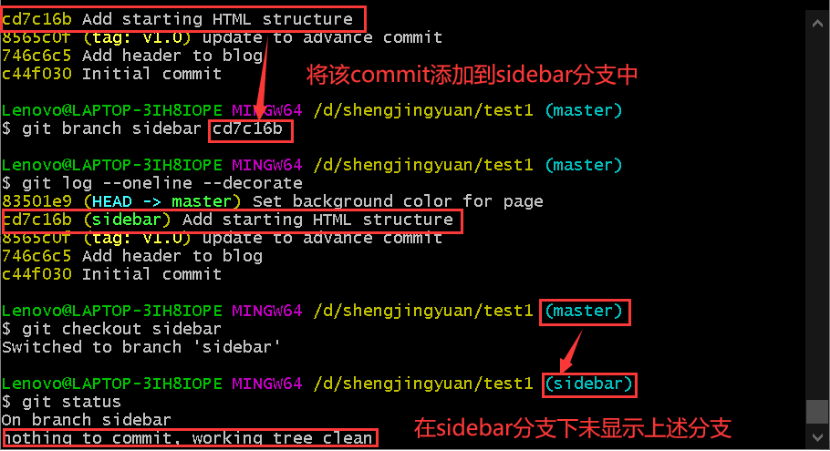
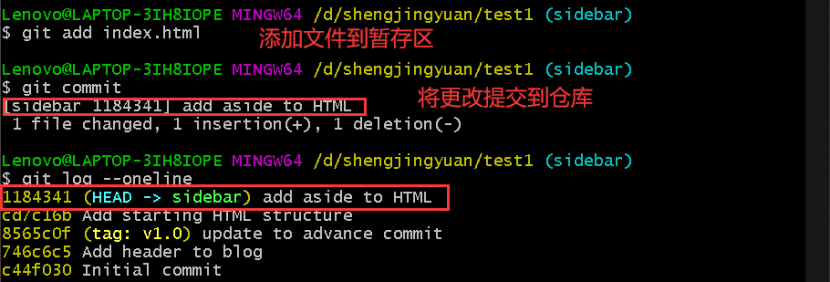
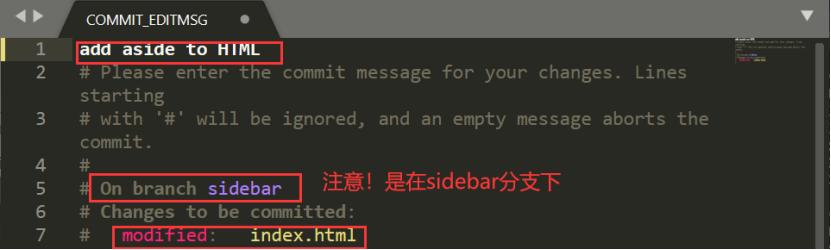
新建sidebar分支,将指定的commit添加到新建的分支中。先在master分支下运行git log --oneline --decorate命令。再切换到sidebar分支,运行git status命令。

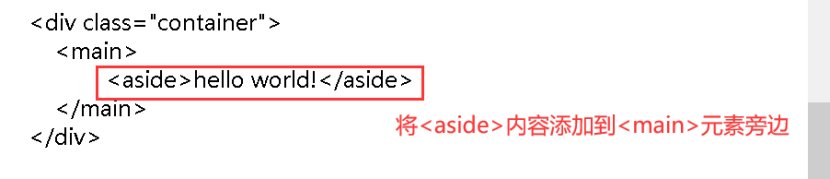
在sidebar分支下,向HTML文件添加以下<aside>代码,该代码将为页面添加一个侧栏:



更改3-更改master上的标题:
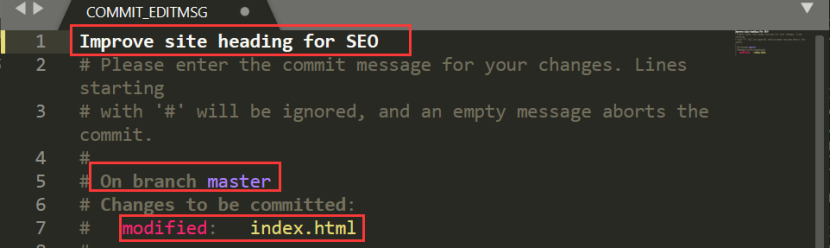
切换到master分支上,此时新的侧栏的HTML不存在此分支上。将index.html文件中的<h1>标题更改为“Adventure”,更改保存后将文件添加到暂存区并向仓库提交更改,commit的内容为“Improve site heading for SEO”。最后执行git log --oneline检查。



7)同时查看所有分支
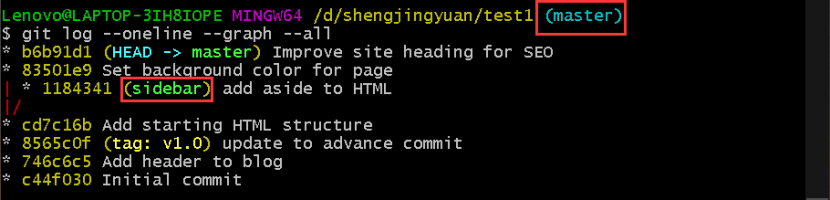
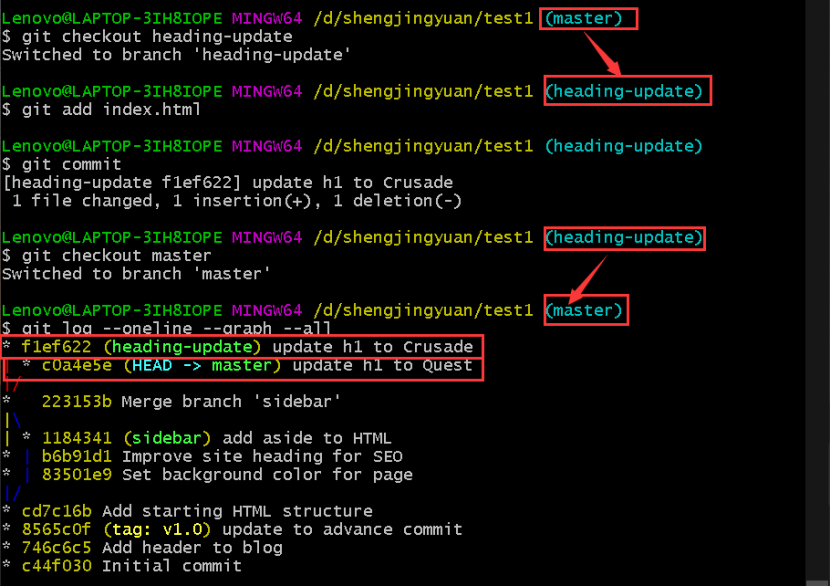
运行git log --oneline --graph --all命令可显示仓库中所有分支和commit。

(8)合并
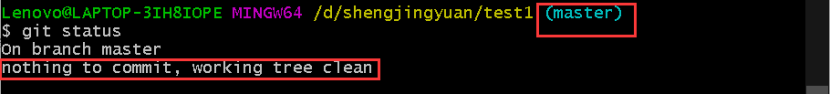
在git中合并分为普通合并和快进合并。在执行合并操作之前需要清楚当前所处的分支以及保证当前仓库的状态为“working directory clean”或者“working tree clean”。

1)合并指令
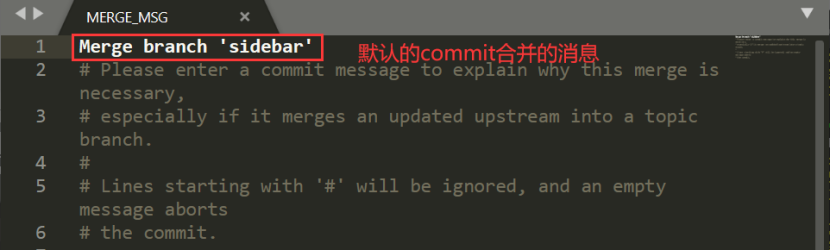
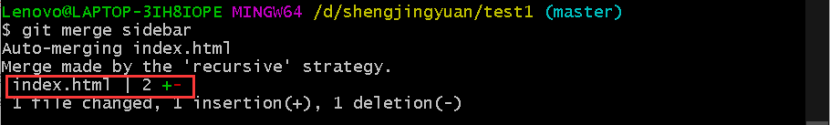
要合并sidebar分支,需确保当前处于master分支上。执行git merge sidebar,提交commit,此时commit的消息采用默认的commit合并消息。


2)合并冲突
人为制造一个合并冲突
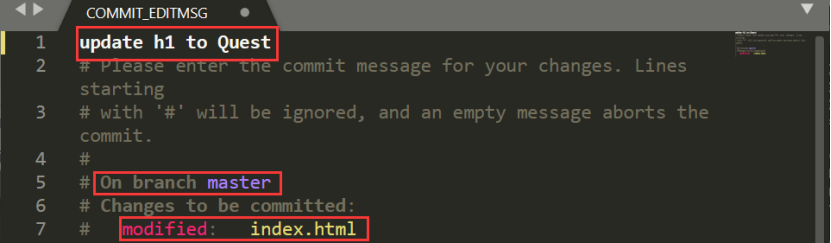
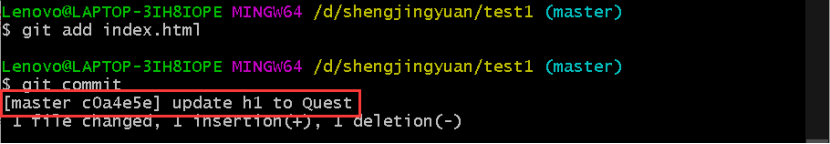
在master分支上将index.html文件中的<h1>标题更改为“Quest”,保存文件并commit(commit的内容为“update h1 to Quest”)到仓库中。


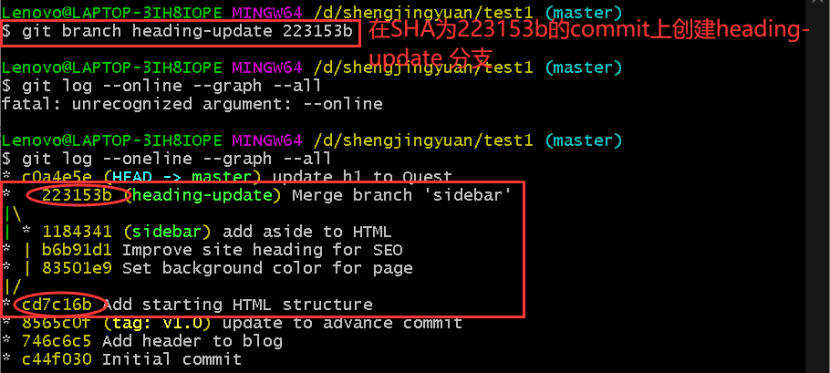
在上述更改前在新建的一个分支上添加一个更改。首先执行git log获取一个commit的SHA(这里采用223153b)。

在此commit上创建一个heading-update分支,接着执行git log --oneline --graph --all查看输出。

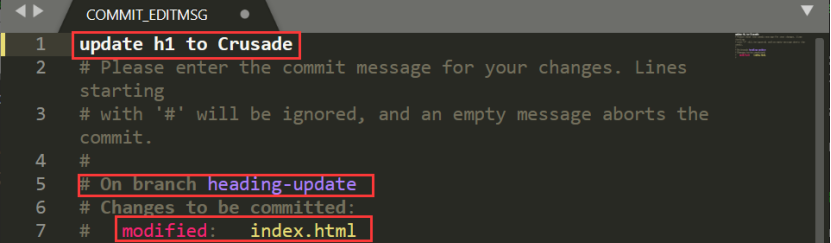
切换到heading-update分支上,再次更改index.html文件中<h1>标题为“Crusade”,保存文件并提交到仓库。再切换到master分支下,执行git log --oneline --graph --all查看输出。


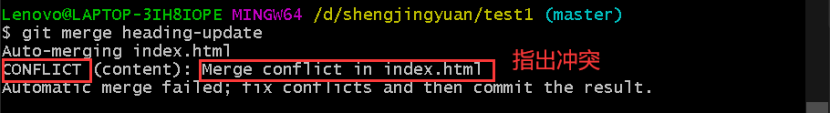
此时在分支master上执行git merge heading-update以此来造成合并冲突。

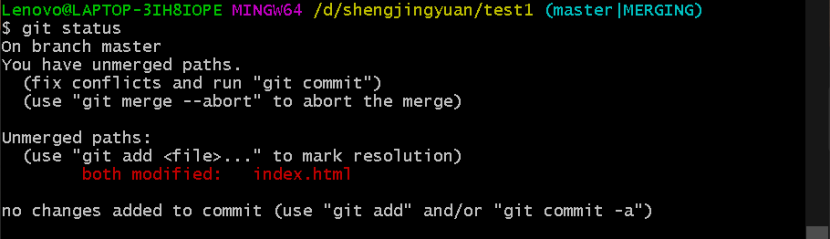
执行git status命令查看当前的仓库状态,输出结果中显示了合并冲突的详细信息。

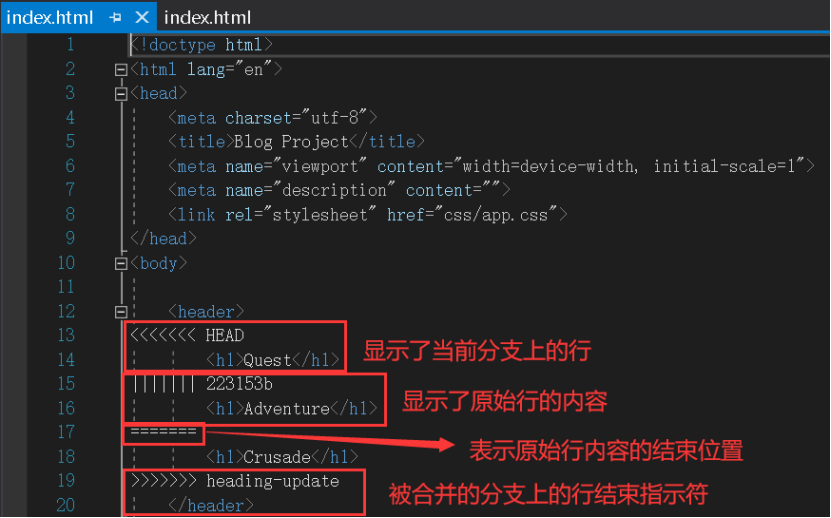
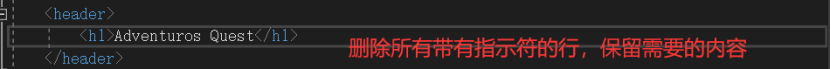
用Visual Studio代码编辑器打开index.html文件,可以看到以下的这些合并冲突指示符。

解决合并冲突
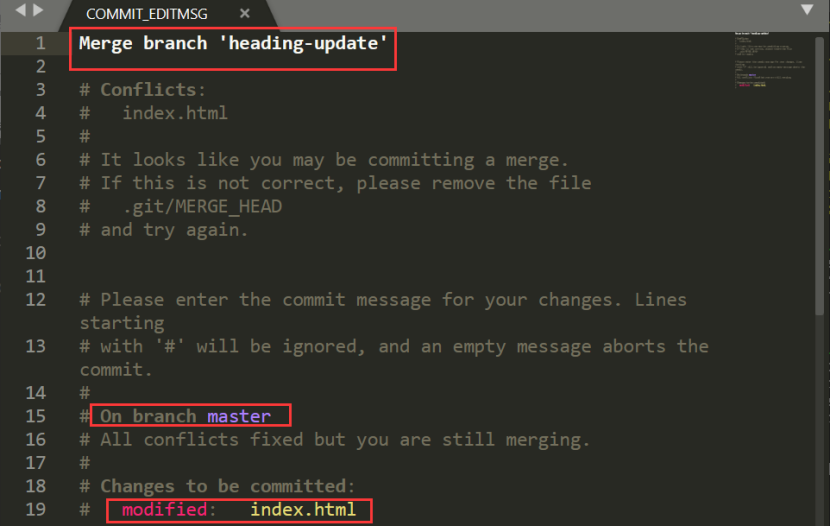
利用合并冲突指示符来获取导致了合并冲突的行(本次实验中<h1>标题行),删掉所有带指示符的行,修改<h1>的内容为“Adventurous Quest”。保存文件后添加到暂存区并将更改提交到仓库,commit的内容使用自动生成的内容即可。最后使用git diff检查一下将暂存并提交的内容。



(9)撤销更改
1)更改最后一个commit
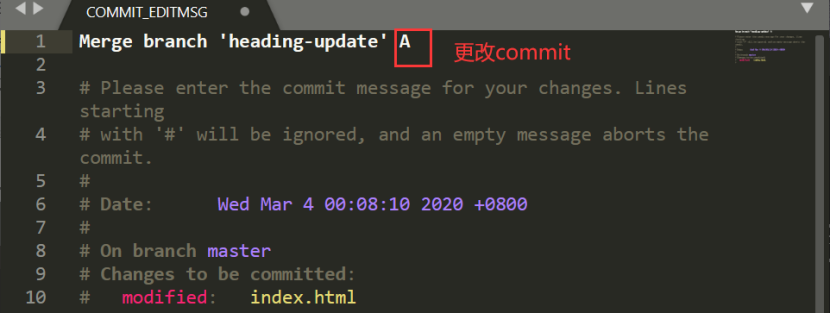
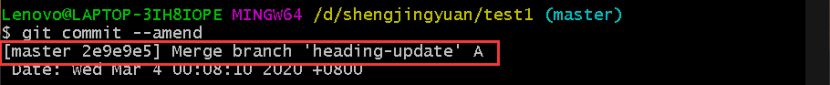
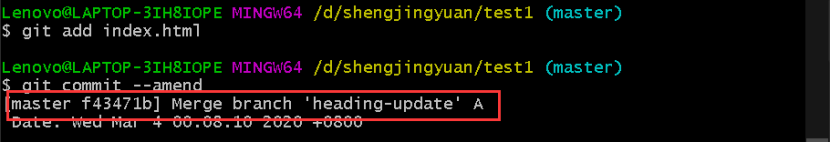
执行git commit --amend更改最近的commit,在消息后面加上一个“A”。


2)向commit中添加忘记的文件
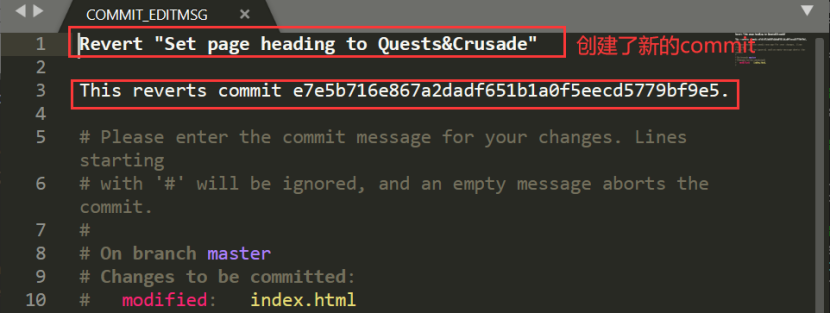
用Visual Studio代码编辑器打开index.html文件,在<h1>行添加”&Crusade”改为“Adventurous Quest&Crusade”。保存文件,暂存文件,运行git commit --amend。此时是新建了一个commit。

3)git revert命令-还原commit
现在仓库中有个commit将标题改为“Quests&Crusade”.

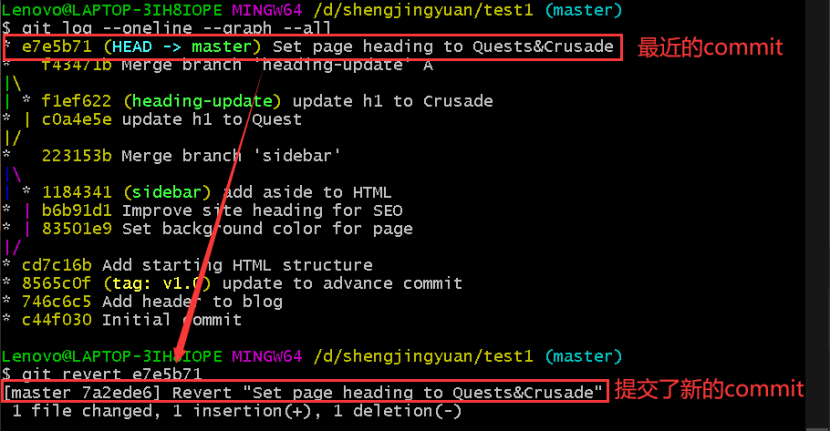
执行git log --oneline --graph --all获取最近提交的commit的SHA为e7e5b71,运行git revert e7e5b71还原之前创建的commit,创建了一个新的commit来记录这一更改。


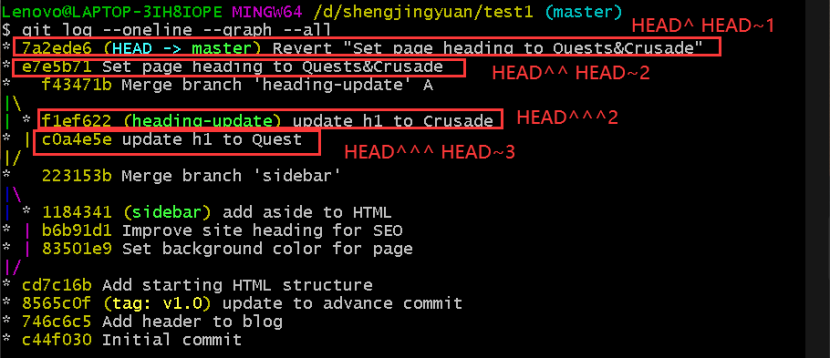
4)相关commit引用
运行git log --oneline --graph --all命令得到如下的显示结果,以此来理解相关commit的引用。

5)备份分支
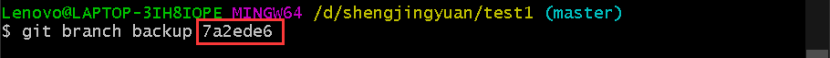
在进行下面的重置操作前先对当前分支进行备份。执行git branch backup 7a2ede6在最近的commit上新建一个backup备份分支。

6)reset的--mixed选项
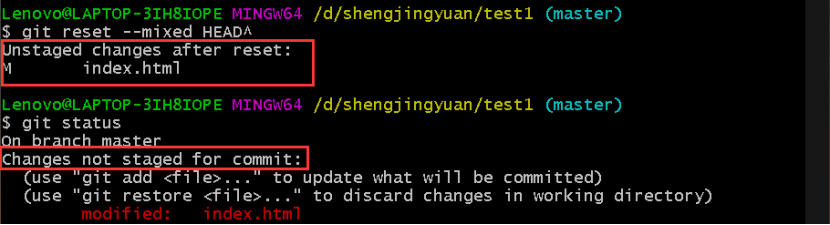
HEAD指向7a2ede6上的master,在master分支下运行git reset --mixed HEAD^将把commit7a2ede6中做出的更改移到工作目录中。

7)回到正常状况
执行git checkout -- index.html把index.html文件在工作区的修改全部撤销。将backup合并到master。

2.实验过程中发生的问题与解决
(1)问题一
【问题】在配置git与代码编辑器时,第一次实验使用的是Visual Studio与git配置,执行相应的代码当时感觉是配置成功的,但在后面提交commit的时候打不开Visual Studio。
【解决】第一次实验中间临时换成了Sublime Text编辑器,在后面的第二次实验开始时就直接配置了该编辑器。
(2)问题二
【问题】在第一次实验创建项目目录时照搬了老师的命令导致创建的目录在桌面并不是在D盘,后面误以为是在D盘,还不小心在new-git-project的目录下创建了course-git-blog-project目录。导致了git仓库的嵌套。
【解决】第二次实验开始也犯了同样的错误,不过马上发现了,就重新在D盘的shengjingyuan/test1的目录下创建了git仓库,代替了之前的new-git-project目录下的git仓库。
(3)问题三
【问题】在执行git log命令后,发现界面上没有老师设立的题目中的commit
【解决】在做错了几道题目接着往下浏览时,看见了下图,瞬间恍然大悟!
四、实验总结与体会:
本次实验应该算是我在大学期间花费时间算得上比较长的一次实验。内容较多是一方面原因,在此之前很少在终端测试命令是另一方面很重要的原因。所以在一开始进行实验时,由于操作很生疏导致了很多的低级错误,在经过很长时间的实验后,发现自己越做越不对,由于不了解如何撤销相应的命令操作,所以毅然决然地决定重新来过!第二次实验相较于第一次实验顺利了很多很多,再加上比第一次实验时在阅读教程上仔细很多,几乎没有犯什么错误,做完了还是非常有成就感的。
整个实验做下来的感觉就是,本次实验的难度在于细不细心,在切换branch操作及之后的部分就能深刻体会到。不过git也带给我很多神奇的感觉,譬如最基础的git status、git log --oneline命令,运行结果一目了然,能让人在短时间内了解到当前git仓库的状态。另外,在不同的分支下对同一文件的更改相互不影响也是让我感觉很神奇的地方。
整个实验操作下来,能让我切身体会到git是个很有用的软件,也让我在此收获了一些信心!
五、思考题:
阅读维基百科和百度百科的Git词条,总结分布式版本控制系统的核心机理。
【答】分布式版本控制系统的核心机理是开发者可以提交到本地,每个开发者通过克隆,在本地机器上拷贝一个完整的仓库。
Git则是建立在本地库基础之上的分布式版本管理工具,最终可以使得任何代码的提交者都可以成为“中央代码库”。Git的根本思想和基本工作原理主要是在本地复制一个“代码库”,每次提交的代码均是推送到本地代码库中,节约了由于网络带宽所带来的限制。 Git的核心思想在于,每次代码版本的更迭和变化,Git都会记录数据文件的整体是否发生变化,而大多数其他系统则只关心文件内容的具体差异变化,这类系统每次记录有哪些文件作了更新,以及都更新了哪些行的什么内容。Git并不保存这些前后变化的差异数据。实际上,Git更像是把变化的文件快照后,记录在一个微型的文件系统中。每次提交更新时,它会纵览一遍所有文件的指纹信息并对文件一一作快照,然后保存一个指向这次快照的索引。为提高性能,若文件没有变化,Git不会再次保存,而只是对上一次保存的快照作一链接。



