uView组件库适配微信小程序
1.打开官网 uView 官网
2.在HbuilderX中集成插件sass,并新建项目。
3.补充小程序id等信息后进行编译。
4.根据官网 下载-安装方式提示进行操作
5.在HbuilderX中的工具 → 插件安装 → 插件市场安装 将uView集成到你的小程序项目中去。(如果搜索不到可以直接点击uView中的链接 下载链接 )
6.可以在目录中的uni_modules文件中看到uview-ui这个文件夹。说明集成成功了。

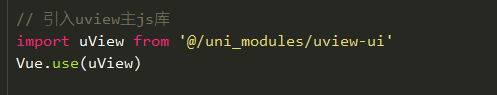
7.在main.js中引入主js文件

import uView from '@/uni_modules/uview-ui' Vue.use(uView)
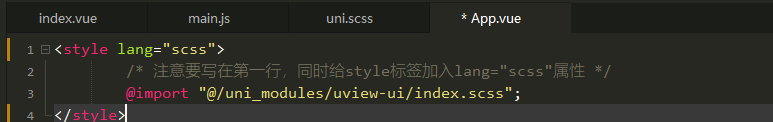
8.在uni.scss、app.vue中引入主css文件


当然,也可以使用npm等方式进行下载依赖和配置。这里不推荐,因为操作起来太麻烦,与常有的开发方式相违背。

