新员工入职,前端基础环境变量的配置!node、nvm、vue-cli的安装和下载
1.安装nvm及配置
首先下载nvm不要下载node,如果电脑已经有node的话需要卸载node,并使用命令提示符来查看node的位置(where node)手动删除
nvm下载链接:https://nvm.uihtm.com/
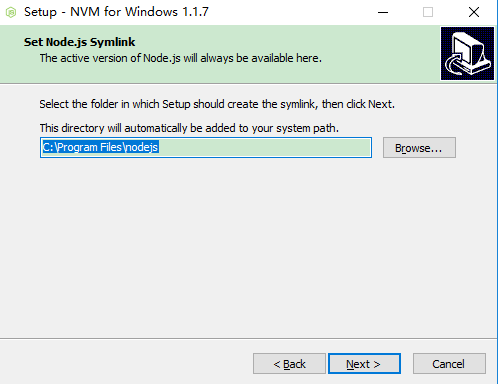
下载最新版本,next傻瓜式操作(需要注意的是)

选择node.js文件位置,如果需要更改,请在这里进行更改位置。
2.安装完成检查
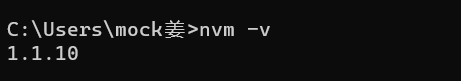
nvm -v

显示出版本号即可,如果没有显示版本号就需要配置环境,跟node配置系统环境相同(将nvm目录地址添加到系统环境PATH中然后保存就可以了)
现在你可以使用nvm list 来查看在nvm控制之下的所有版本的node
nvm list 输入完成之后你会发现 欸 是空的 ,因为你没有下载任何node版本
3.下载node版本
使用 nvm list available 命令来显示所有可下载版本的node
使用 nvm install latest 安装最新版本的node
使用 nvm install 版本号 来安装指定版本的node
安装完成后就可以使用nvm list 来查看自己安装的所有的node版本了
版本号之前的携带* ,说明正在使用,这个时候是没有*号的,所以需要指定版本
使用 nvm use 版本号 来指定node版本
再输入 nvm list 就可以看到 携带*号的node了
使用 命令提示符 node -v查看node版本,npm -v查看npm版本 如果都出来了那么你已经完成了安装
4.vue-cli的安装和配置
使用 npm install -g @vue/cli 命令进行vue-cli的全局安装
安装完成后 使用vue -V 来查看是否安装成功,如果出现版本号就说明安装成功
在选定的文件夹内,点击地址栏。输入cmd,打开指定位置的命令提示符。
使用vue create demo 来建立一个vue项目
按照个人需求置配,执行cd demo 和 npm run serve运行项目

