基于.Net Framework进行配置Swagger
第一步:首先在WebApi中进行管理NuGet包然后安装下图对应的插件

安装完成后
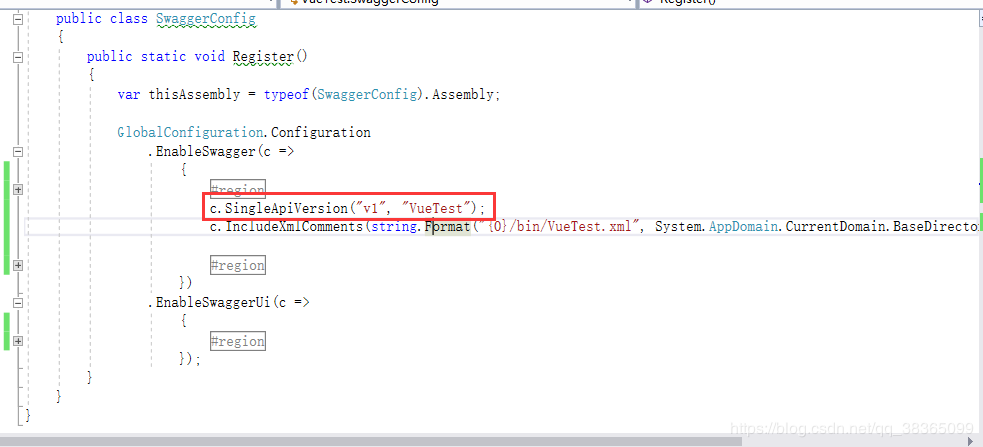
第二步:修改SwaggerConfig.cs 如 api 版本号,title等相关信息

第三步:创建项目XML注释文档
右键项目→属性→生成→选中下方的 “XML文档文件” 然后保存

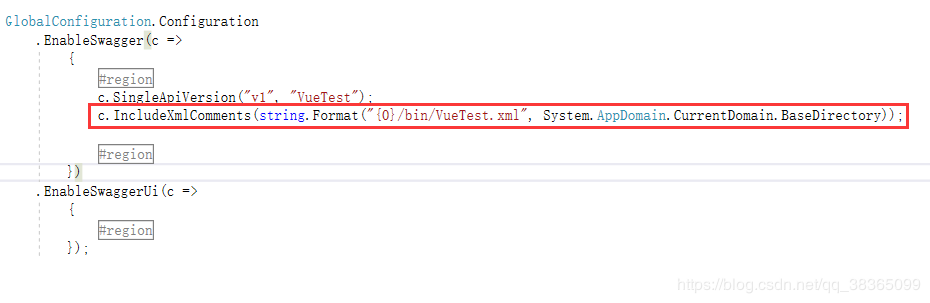
第四步:配置启用 在WebApi中的App_Start中的SwaggerConfig.cs中进行配置
c.IncludeXmlComments(string.Format("{0}/bin/VueTest.XML",System.AppDomain.CurrentDomain.BaseDirectory));

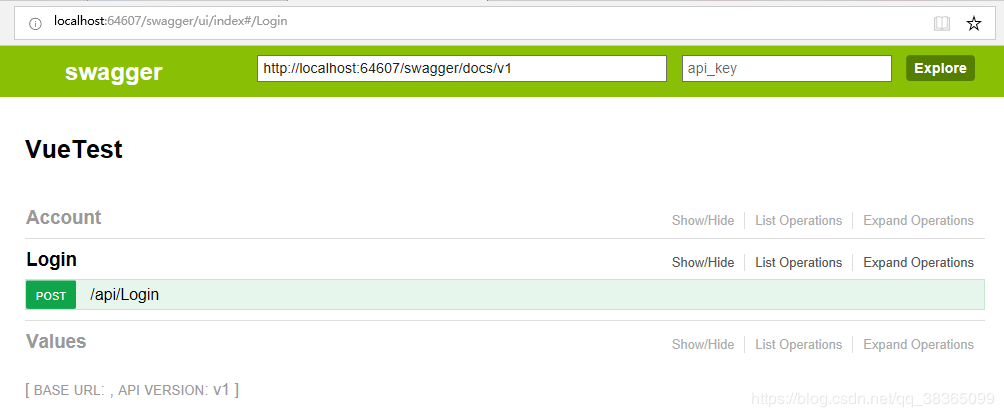
第五步:启动项目
地址:http://localhost:64607/swagger 这样就成功咯~

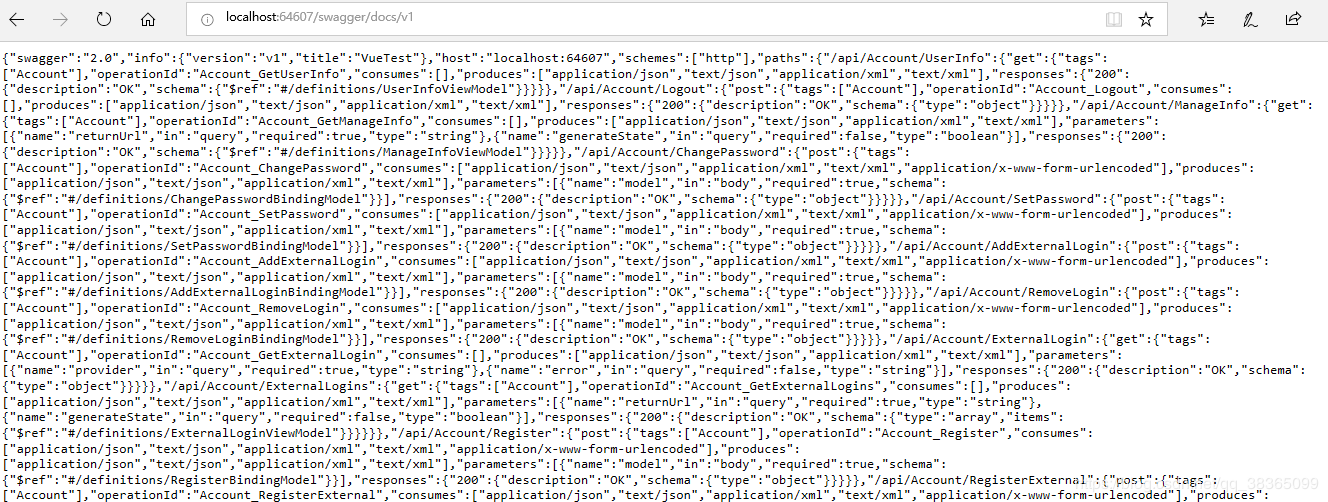
第六步:访问http://localhost:64607/swagger/docs/v1

这些就是在配置Vue中所需要的json文件,即在前端配置的时候的Input地址
Vue配置Swagger 首先在命令行中执行 npm install nswag 等待完成 然后在package.json中加入对应的脚本
“generate-client”: “node_modules/.bin/nswag swagger2tsclient /input:%npm_package_devConfig_genClient_input% /output:%npm_package_devConfig_genClient_output%” “devConfig”: { “apiUrl”:“http://localhost:64607/”, “genClient”: { “input”: “http://localhost:64607/swagger/docs/v1”, “output”: “src/api-client/client.ts” } },

然后运行npm run generate-client 生成对应的client 后台的接口会生成在client中 然后就可以在前端进行调用了哦,下面图片是调用的具体例子:


原文链接:https://blog.csdn.net/qq_38365099/article/details/83786865






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!