.Net Core3.1下使用Swagger搭建web api项目
先下载.net core 3.1的SDK(开发.net core项目时会用到)和Runtime(用来运行.net core的应用程序)
地址:https://dotnet.microsoft.com/download/visual-studio-sdks?utm_source=getdotnetsdk&utm_medium=referral
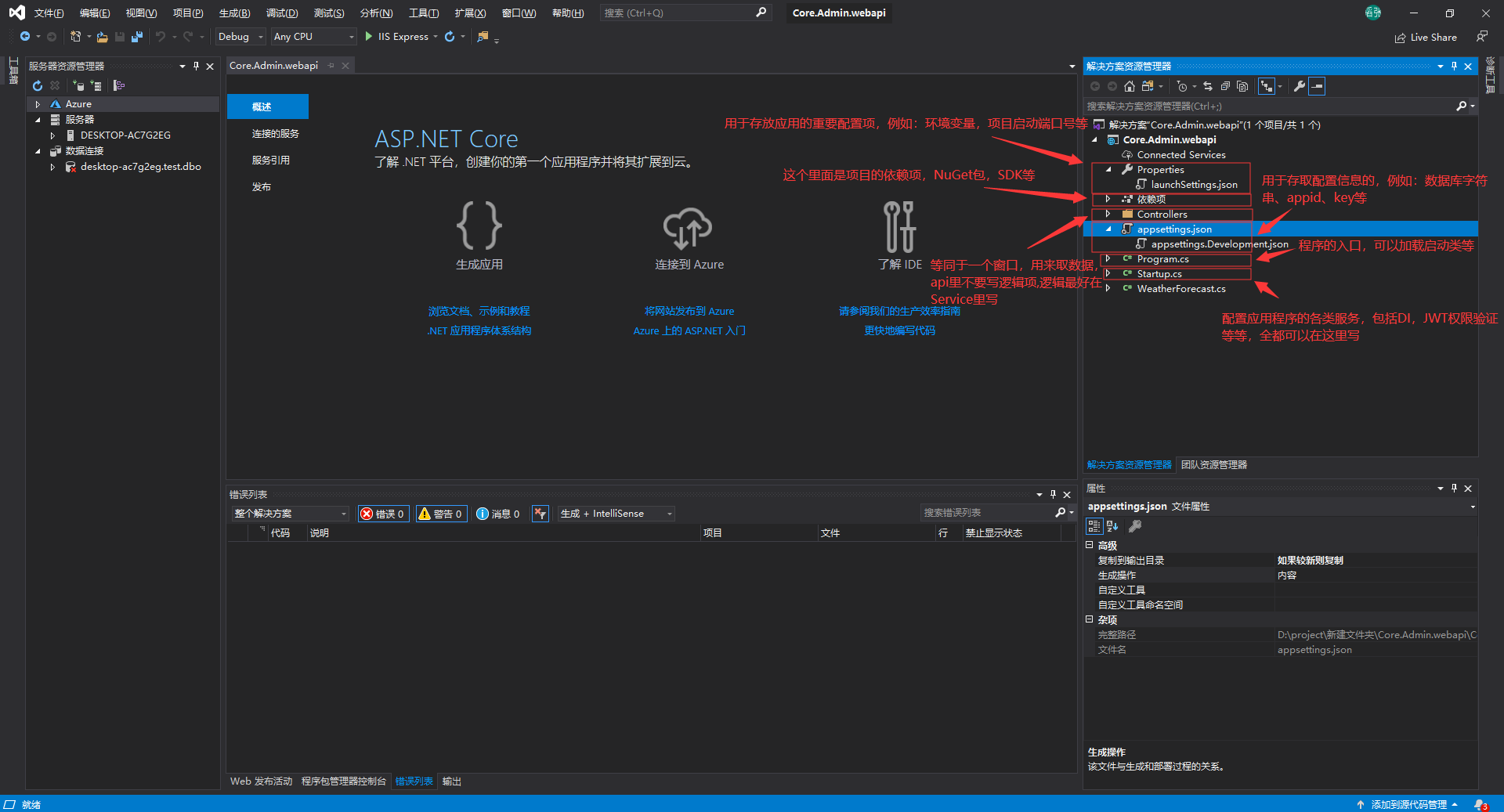
这里说一下项目目录下的各个文件的作用

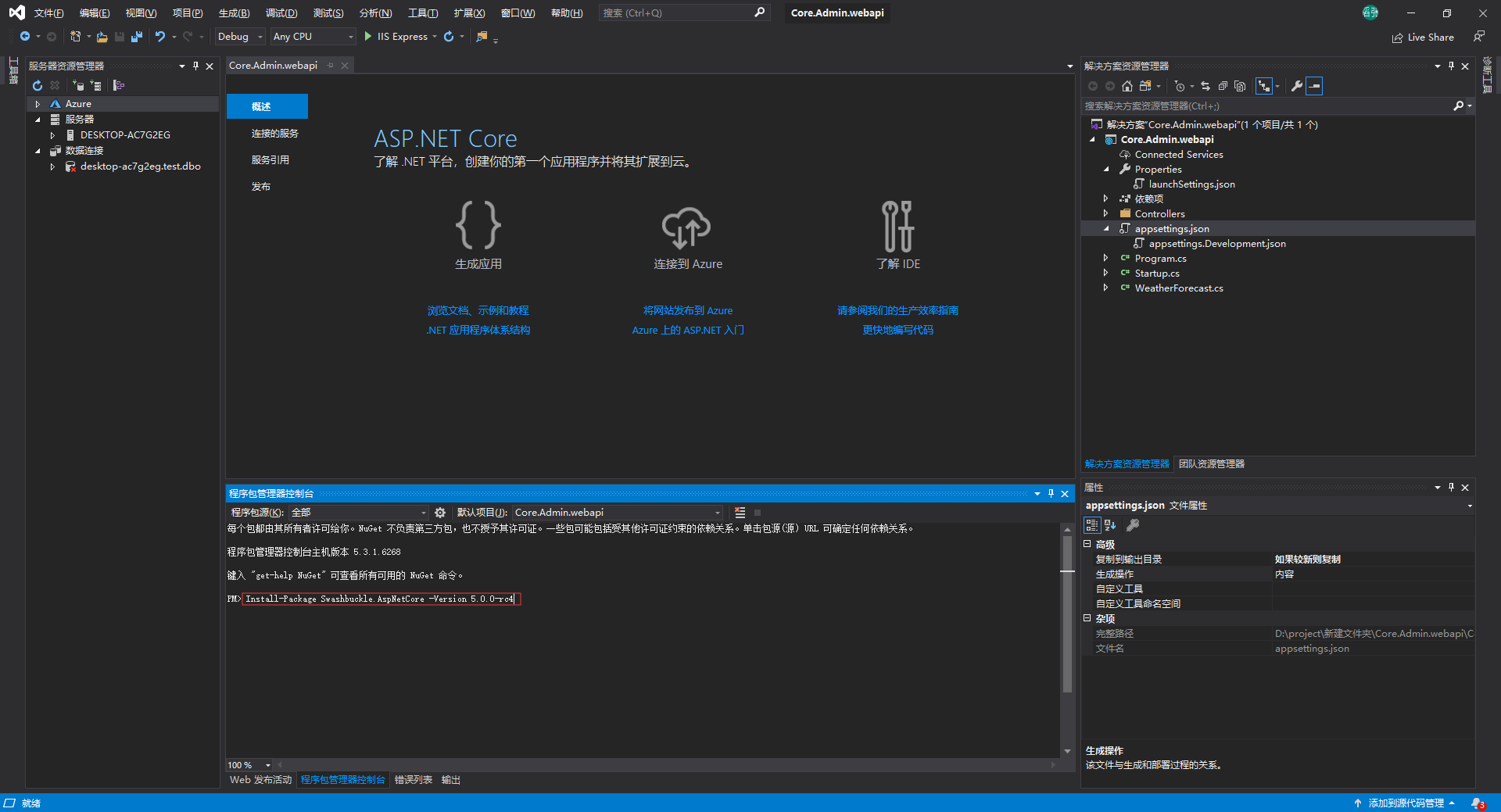
引入Swashbuckle.AspNetCore程序包

执行以下命令
1 | Install-Package Swashbuckle.AspNetCore -Version 5.0.0-rc4 |

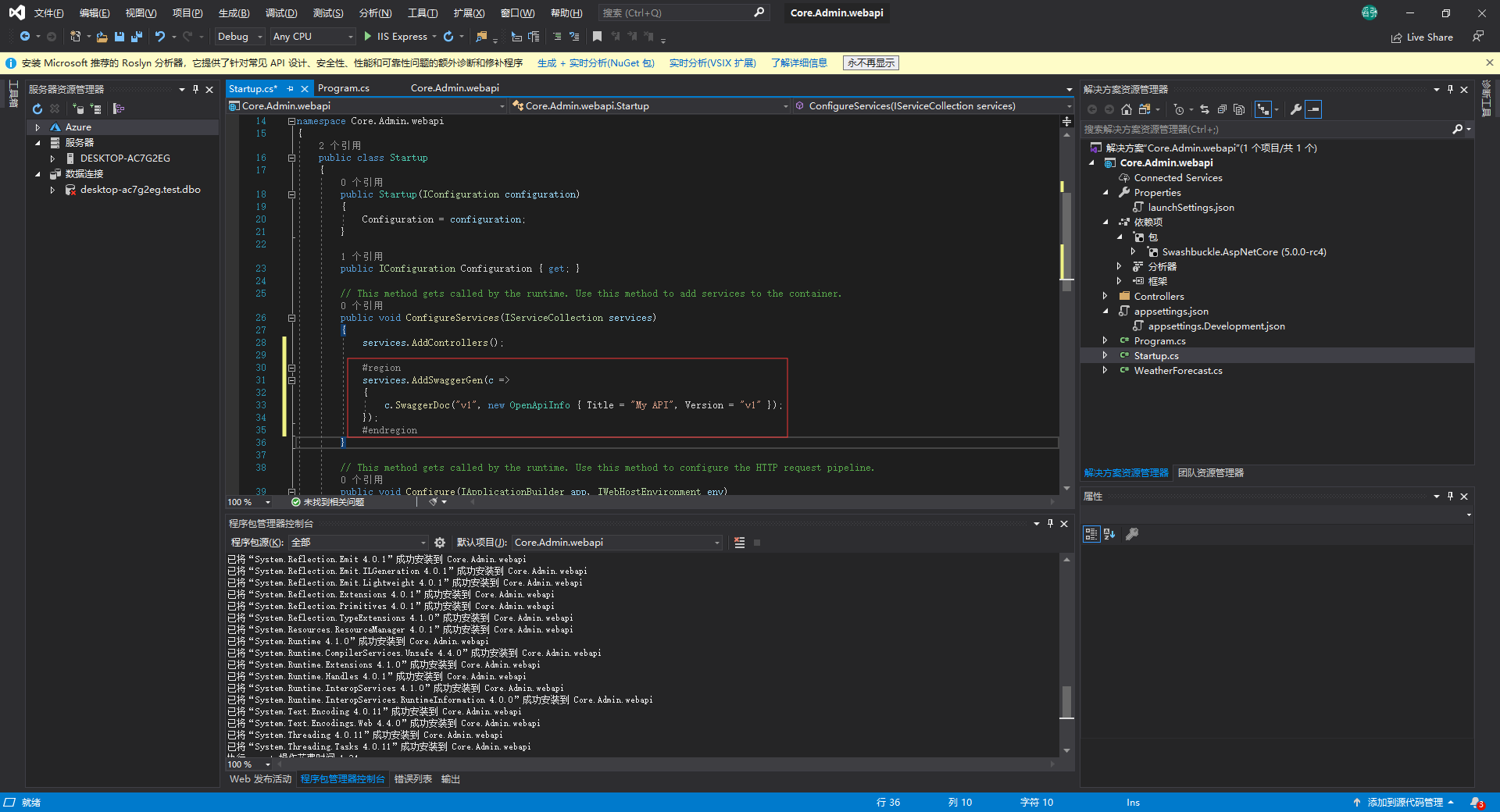
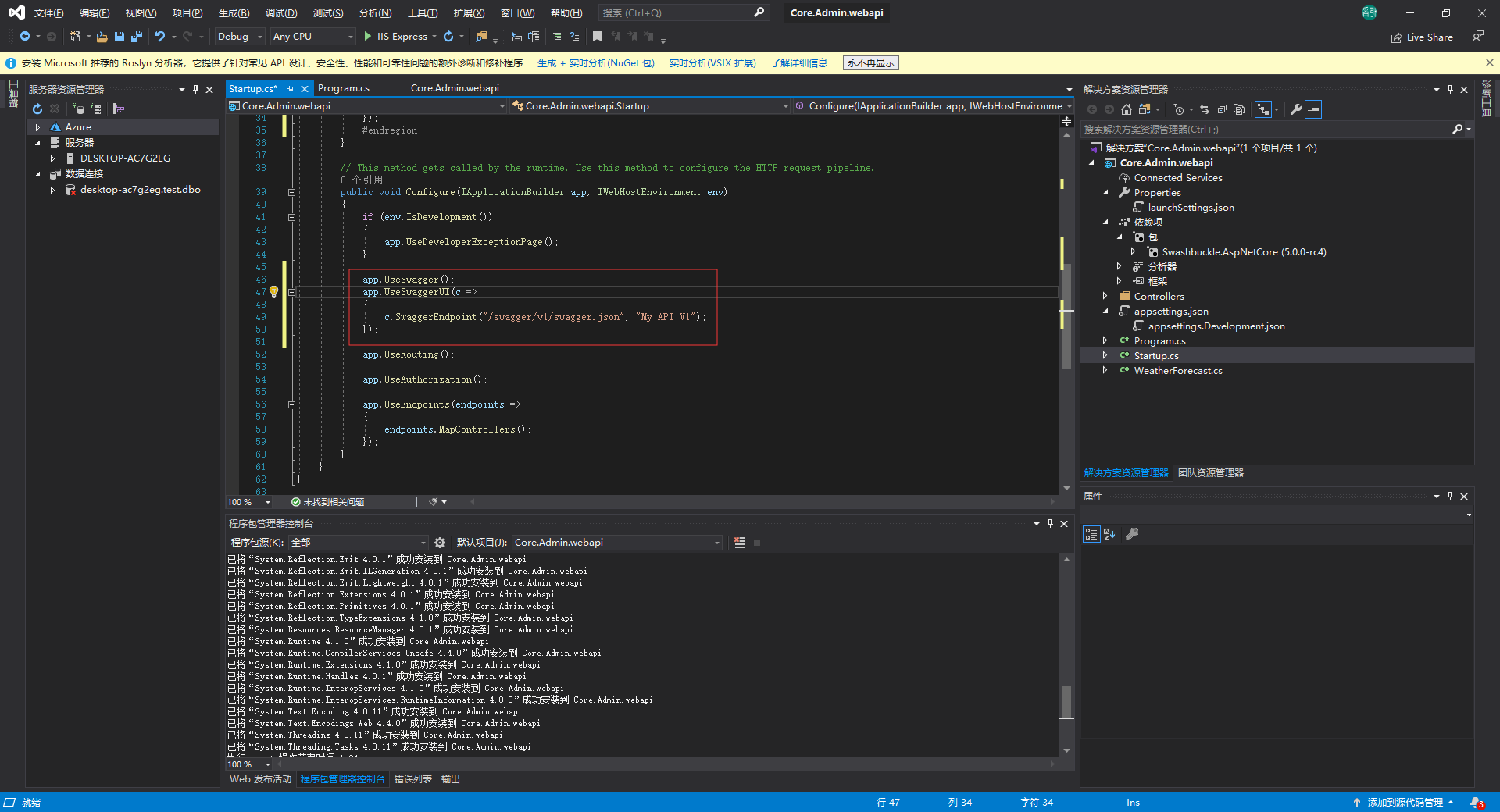
添加 并配置Swagger中间件
1 2 3 4 | services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new OpenApiInfo { Title = "My API", Version = "v1" }); }); |

1 2 3 4 5 | app.UseSwagger(); app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1"); }); |

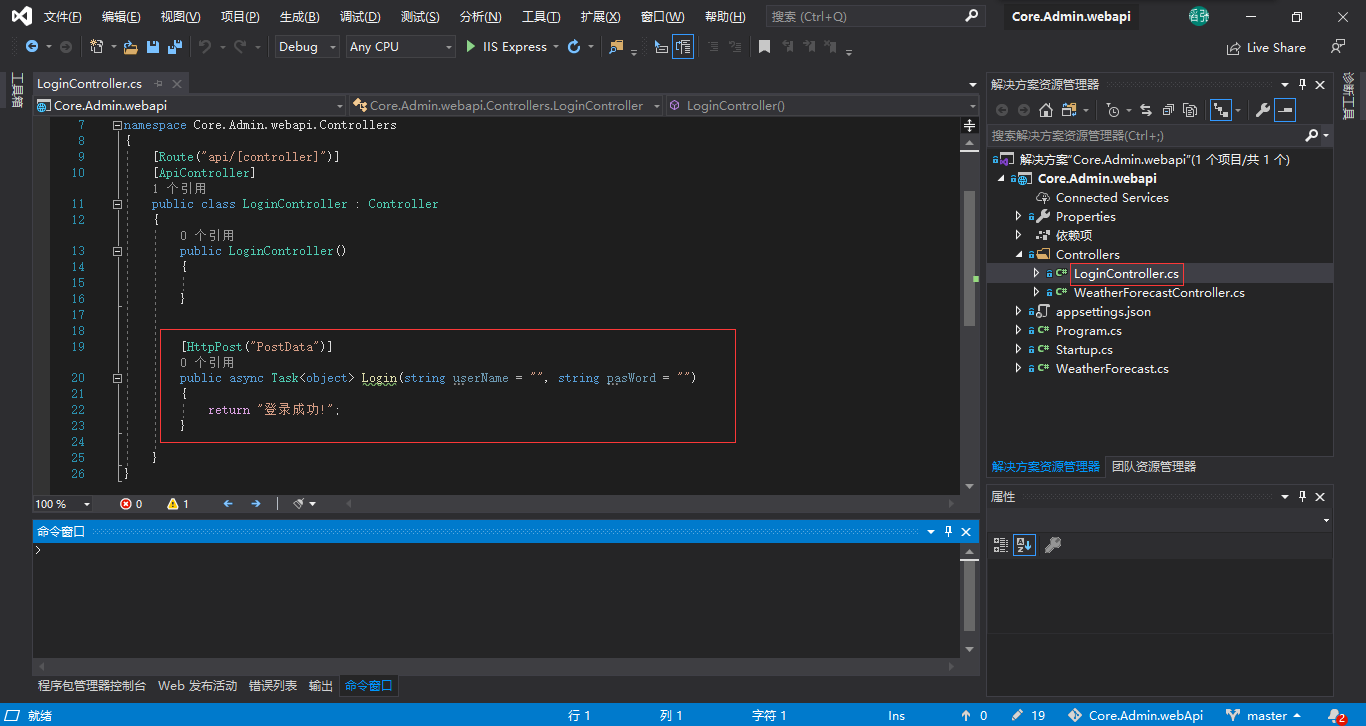
现在添加一个控制器,写一个接口看看能不能出来

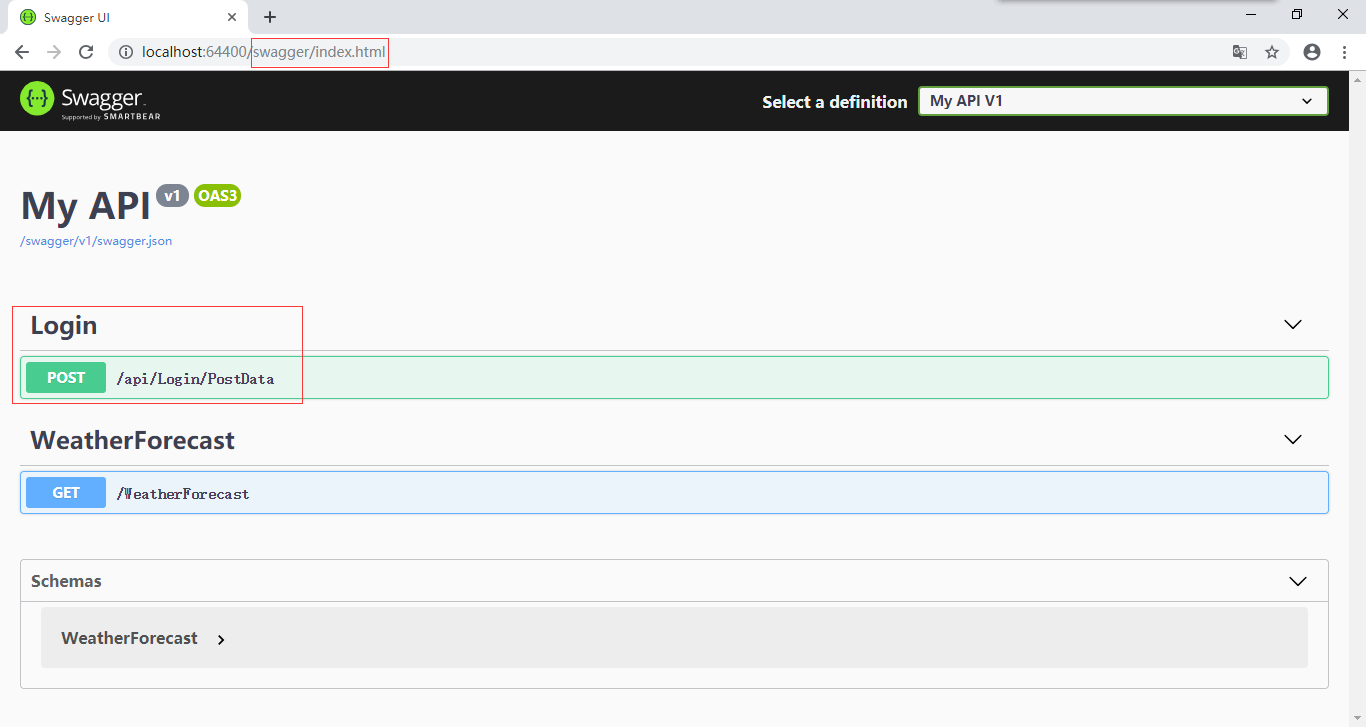
地址栏改一下
swagger/index.html

如果对接口做了xml注释,要在Startup添加如下代码,才可以显示出来
先引入NuGet包:Microsoft.Extensions.PlatformAbstractions
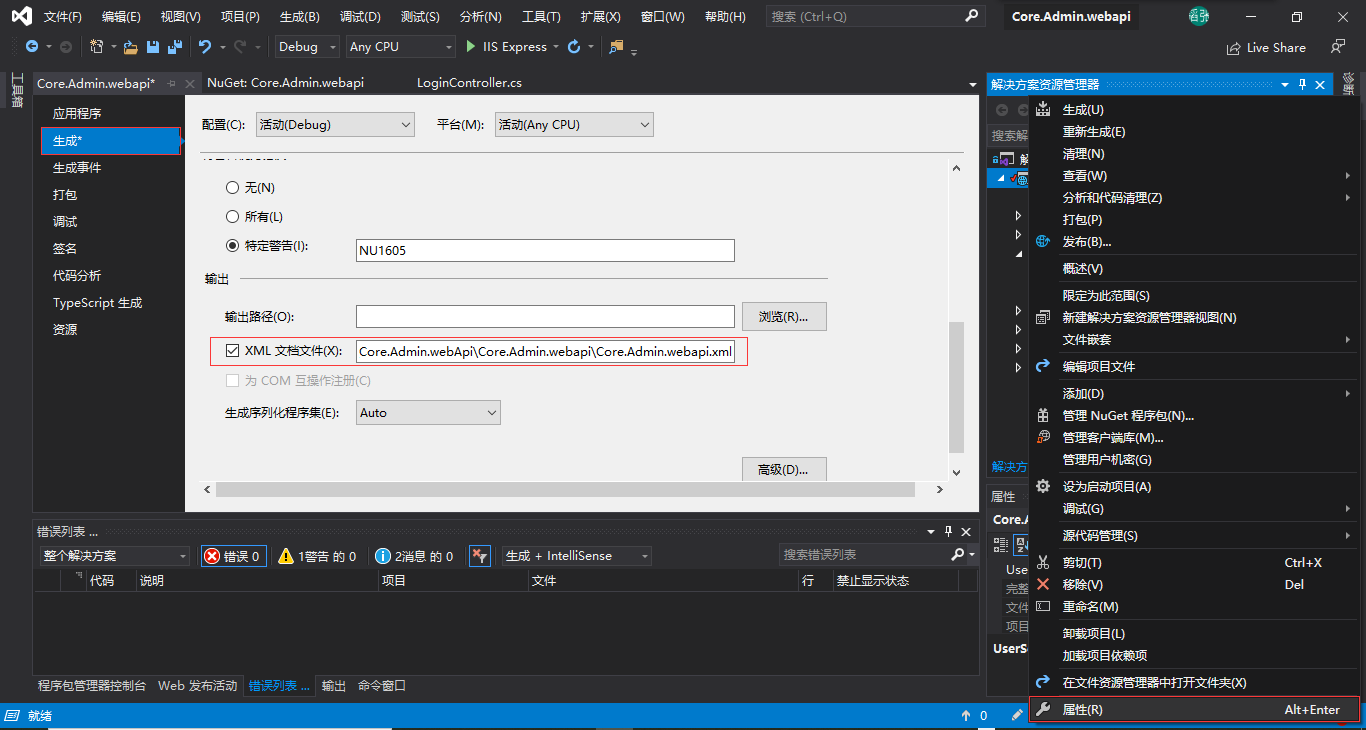
然后右键属性

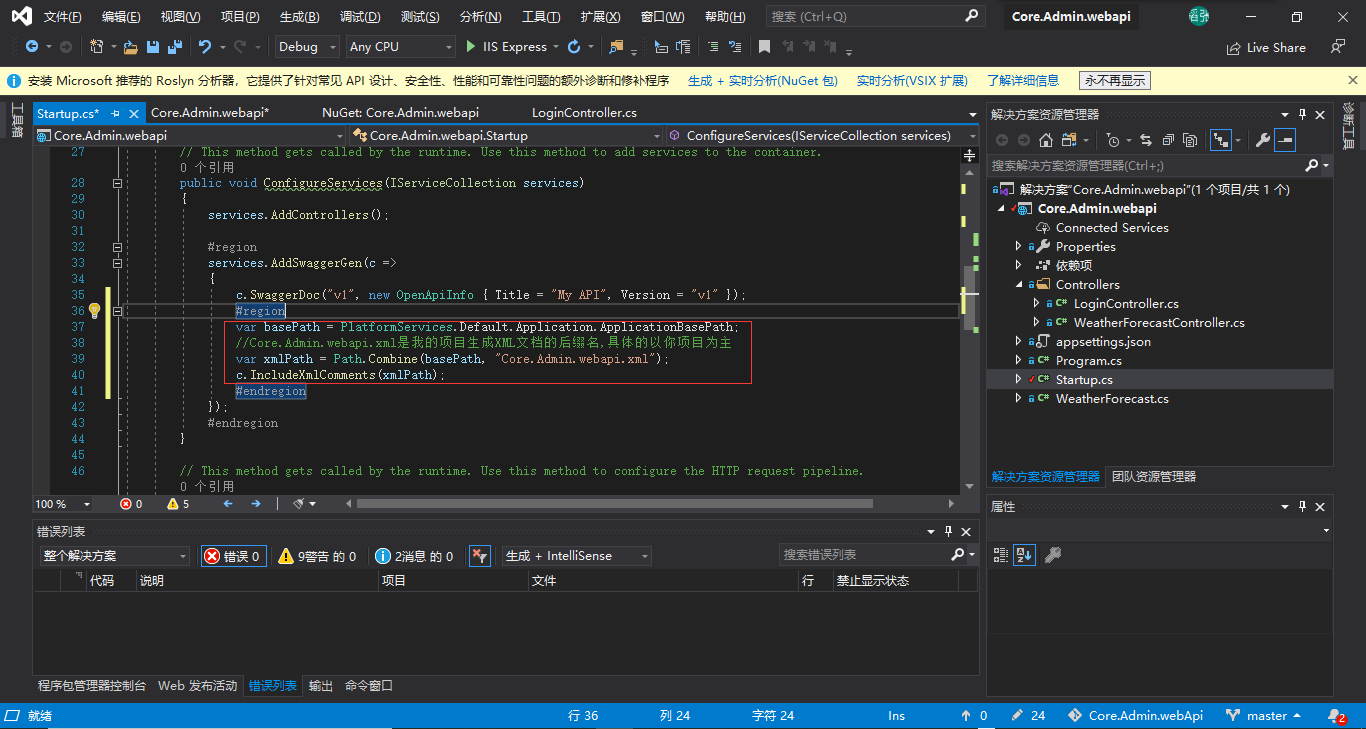
再在Startup中添加下面的代码
var basePath = PlatformServices.Default.Application.ApplicationBasePath; //Core.Admin.webapi.xml是我的项目生成XML文档的后缀名,具体的以你项目为主 var xmlPath = Path.Combine(basePath, "Core.Admin.webapi.xml"); c.IncludeXmlComments(xmlPath);

运行项目,注释已经出来了

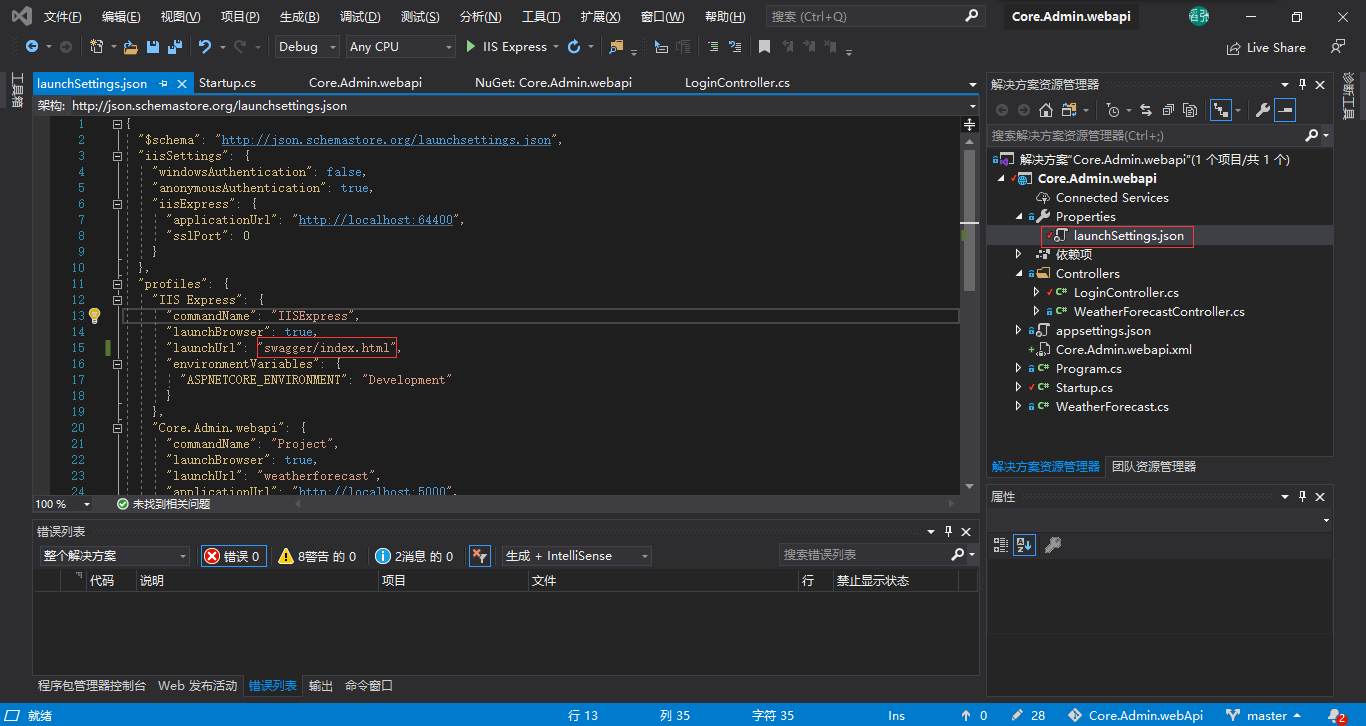
在launchSettings.json中更改一下launchUrl这个环境变量,这样就不用每次都改地址栏了

最后附上微软官方教程地址
https://docs.microsoft.com/zh-cn/aspnet/core/tutorials/getting-started-with-swashbuckle?view=aspnetcore-3.1&tabs=visual-studio





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!