十天学会ASP.Net——(1)
说在前面:这份文稿是通过来自于浙江农林大学信息工程学院吴鹏老师的上课笔记和我个人的整理。特别要感谢吴鹏老师的教导,他用一种实践的思路带领我们了解了ASP.Net的方方面面,让我们以实现为驱动去真正理解ASP.NET的一些知识,或许只是一些皮毛,但是对于做一些小的项目已经足够了。当然也希望这篇文稿对大家有帮助,能够更加加深大家对ASP.NET的认识,仅此而已。
让我们开始吧…
首先要说的是,你必须了解Web页面前台(MVC架构中的View)中会用到的三种表达利器:那就是HTML、CSS、JavaScript。你必须学好它们,但是你在ASP.Net的学习当中可能涉及到的不多。但还是介绍下把:
大家可以自行下载我网盘里的电子书看下,或许会有点帮助哦:
1.完整的网站技术参考手册
其中包括W3C的标准技术:HTML、XHTML、CSS、XML 。以及其他的技术,诸如JavaScript、PHP、ASP、SQL等等。
http://115.com/file/e7l5z1up#www.w3school.com.cn.chm
2.Html和css网页标准指南
http://115.com/file/anfkhelk#Html和css网页标准指南.chm
3.十天学会DIV+CSS(WEB标准)
http://115.com/file/e7l5zc85#十天学会DIV+CSS(WEB标准).chm
4.样式表中文手册2.0
http://115.com/file/dp51x47u#样式表中文手册2.0.chm
5.JavaScript_权威指南(第四版)
http://115.com/file/c2xsdabh#JavaScript_权威指南(第四版).pdf
6.JavaScript参考手册
http://115.com/file/dp51xvg2#JavaScript参考手册.chm
7.JavaScript参考手册中文版
http://115.com/file/c2xsd52v#JavaScript参考手册中文版.chm
8.Javascript高级教程
http://115.com/file/dp51xuib#Javascript高级教程.chm以下是JavaScript的一个练习:
1.在页面加载的时候调用一个函数foo动态的说出Hello加一个人名。
2.在关闭页面时弹出关闭提示,用户需要确认退出。
3.设计一个加法器,实现当单击=按钮时两个文本框中的数相加送后面显示
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
body{background-color:#669999;}
</style>
<script type="text/javascript">
function foo(a,b)
{
alert("hello"+a+b);
}
foo("tom","jerry");
function window.onbeforeunload() {
if (event.clientX>document.body.clientWidth && event.clientY<0 ||event.altKey)
window.event.returnValue="确定要退出本页吗?";
}
function Sum()
{
var a = document.getElementById("first");
var b = document.getElementsByName("second");
var av = a.value;
var bv = b[0].value;
var c = document.getElementById("result");
c.innerHTML = parseInt(av) + parseInt(bv);
}
window.onload = function() {
var submit_btn = document.getElementById("submit1");
alert(submit_btn);
submit_btn.onclick = function() {
alert("find this btn");
var username = document.getElementById("username");
var password = document.getElementById("passward");
alert("password是:" + password);
alert("password值是:" + password.value);
alert("username值是:" + username.value);
if (username.value == "111" && password.value == "222")
alert("登陆成功");
}
}
</script>
</head>
<body>
<a href="#" onmouseover="foo(1,1);">clickMe</a><br/>
<br/>
<hr/>
<input type="text" id="first" maxlength="5"/> +
<input type="text" name="second"/>
<input type="button" value=" = " onclick="Sum()"/>
<span id="result">000</span>
<br/>
<hr/>
<p>账号</p><input type="text" id="username"/><br/>
<p>密码</p><input type="password" id="passward"/><br/>
<input type="button" id="submit1" value="提交" />
</body>
</html>
了解了这些已经足够了,接下来将介绍ASP.Net的内容:
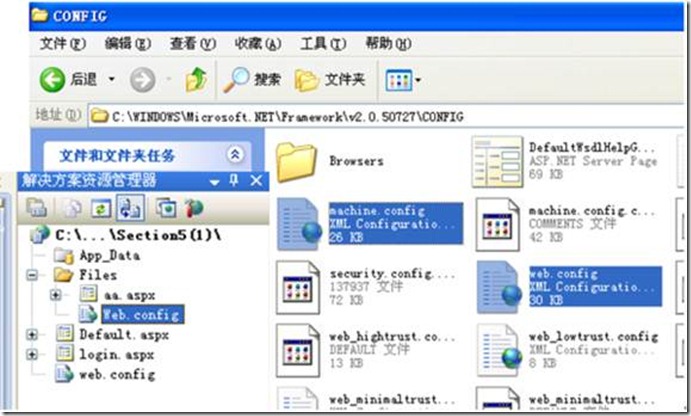
1.ASP.NET配置
Machine.config文件:用于将计算机范围的策略应用到本地计算机上运行的所有.Net应用程序。该文件定义支持的配置文件节,配置ASP.NET工作进程,注册可用于高级特性(如配置文件、成员资格以及基于角色安全等)的提供程序。
Web.config文件:是一个网站的配置文件,也是一个XML文件,里面可以规定数据库连接字符串或者是否开启调试等等,系统规定的Web.config有两个版本。一个是Debug版本,还有一个Release配置文件,实现从开发到产品发布的转化。
对于Web应用程序项目或者其中的一个文件夹中,都可以部署Web.config文件。对于要部署到的每个环境,在其中创建的web.config文件仅仅包含重写.Net目录下web.config的条目(节)。所以.Net目录下的web.config是最全的web.config文件版本。
总结:
Machine.config是第一个定义的
Web.confrig是第二个定义的
在网站更目录下的web.config是第三个定义变量的
网站中文件夹下的web.config是最后定义的,是最终起作用的。
应用:
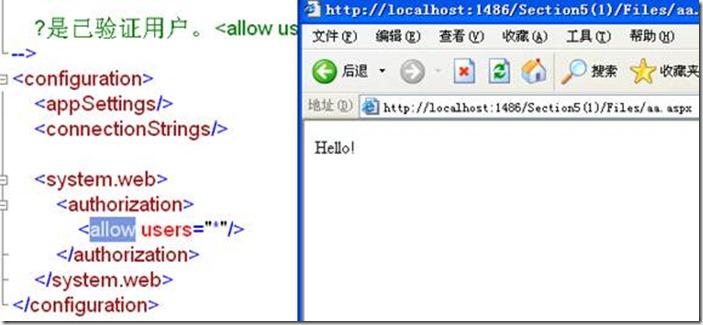
默认网站会允许任意用户访问,如下图所示:
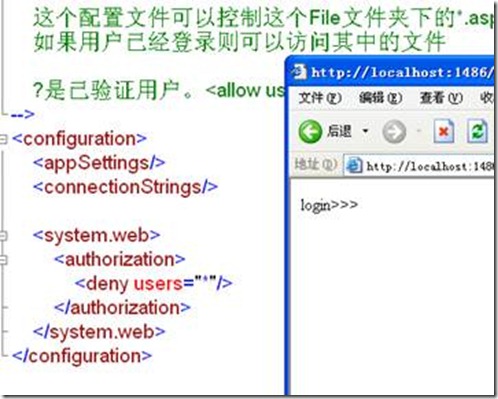
比如要实现该目录只允许admin用户访问只需要加入
<authorization>
<deny users="*"/>
<allowsers="admin"/>
</authorization>
如果通过验证用户(?是已验证用户。<allow users="?"/>)
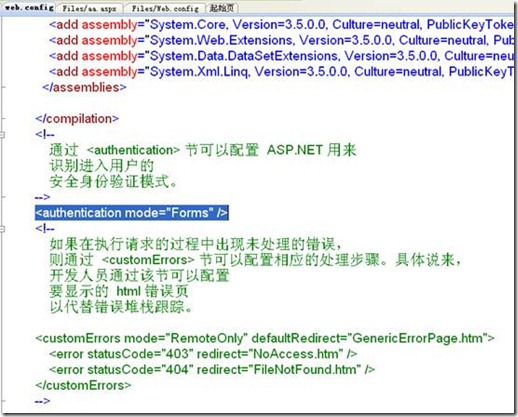
比如要实现Forms表单验证,只需要修改项目<system.web>节下的<authentication mode="Forms" />节,即把验证方式改为表单,且在根目录下增加一个login.asp,那配置文件会控制未登录的用户(不允许访问的用户)自动跳到login.aspx页面。
其他应用:
ConnectionStrings节写数据库连接
appSettings节写应用程序的一些相关的设置。
[大家如果对本文所述有疑问或希望改进,请留言给我,我将尽快回复]