jQuery如何制作动画
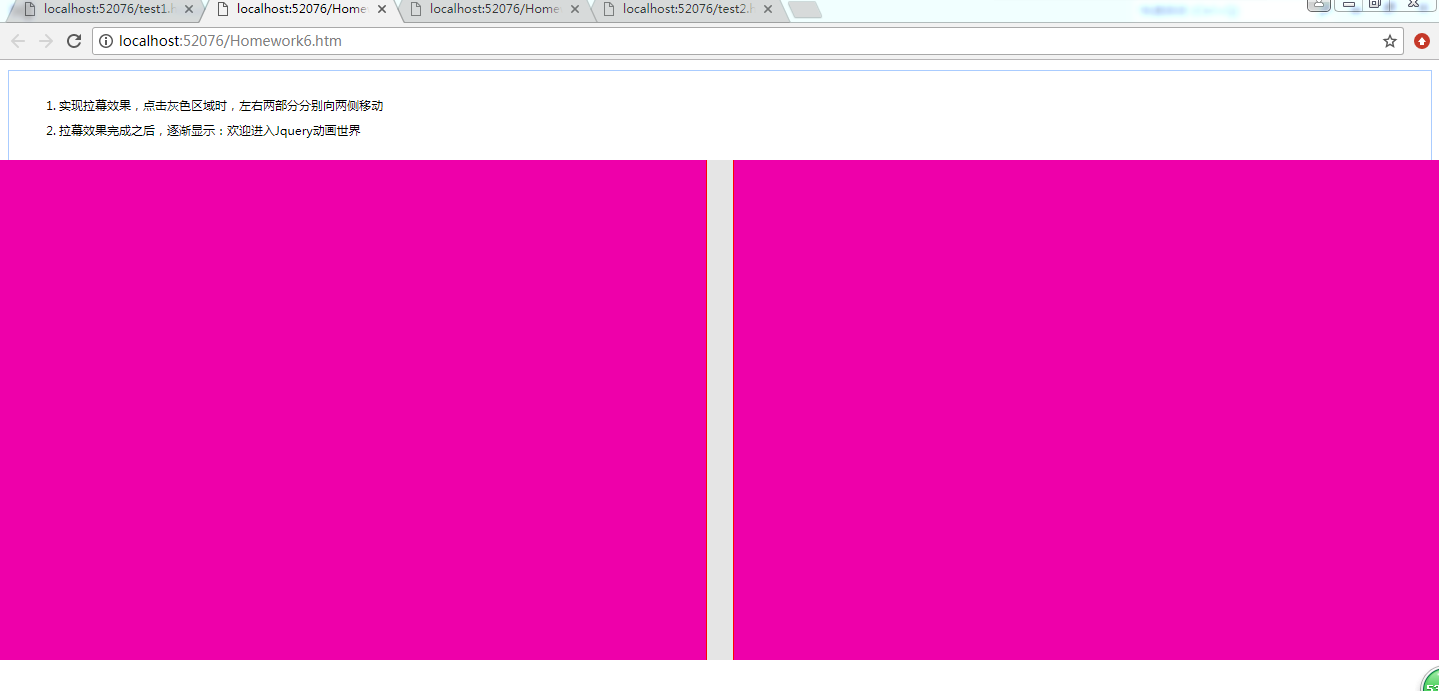
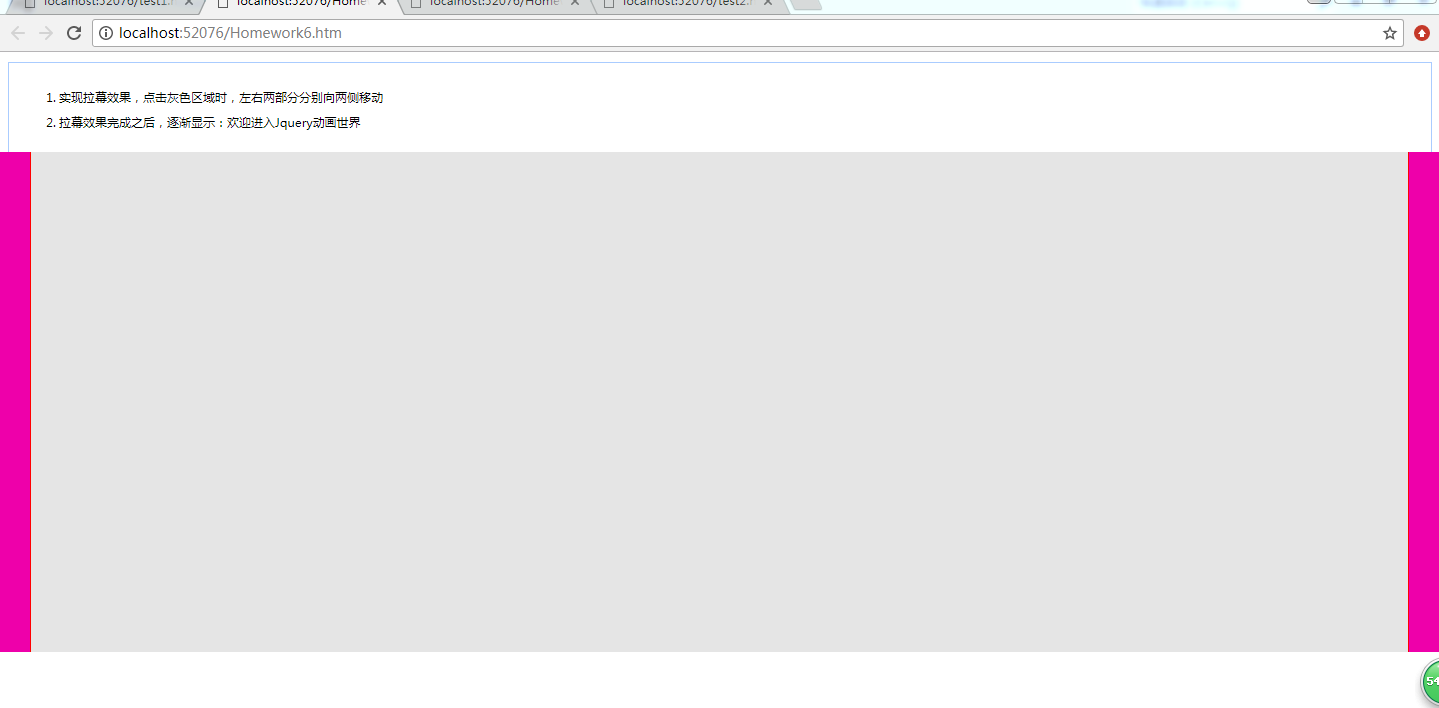
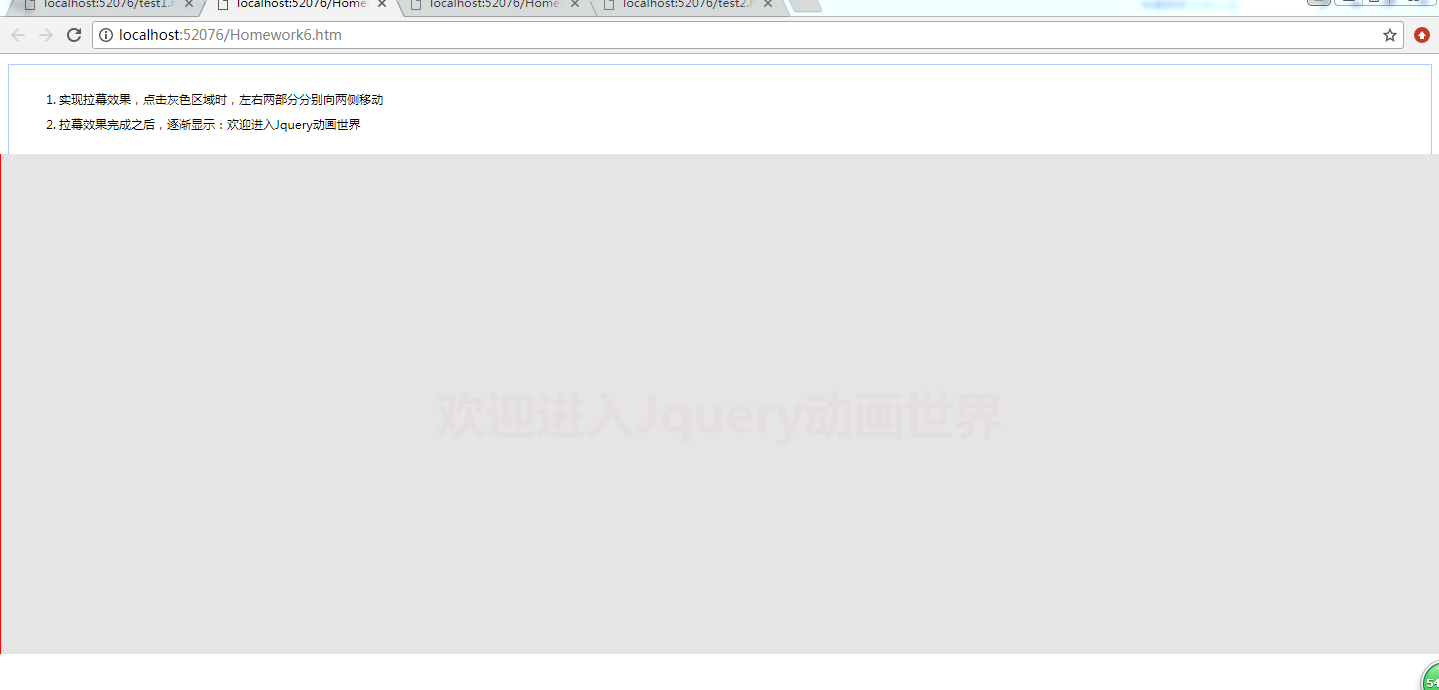
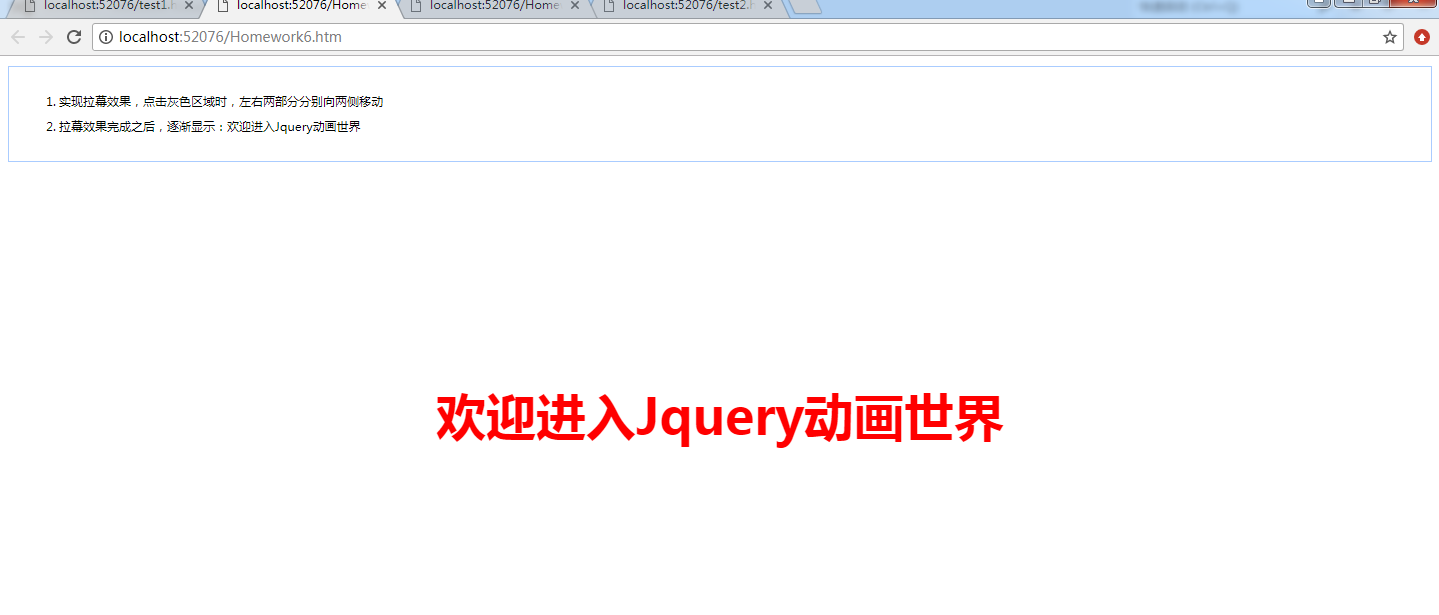
下面为一组图片(四张)展示
1

2

3
4
页面代码如下:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <style type="text/css"> 6 7 .box{border:1px solid #aaccff;margin-top:10px;padding:10px;line-height:25px;} 8 9 .welcome{font-size:50px;color:Red;font-weight:bold;margin-top:220px;text-align:center;} 10 11 #coverbox{position:absolute;left:0px;top:100px;background-color:#e5e5e5;height:500px;width:100%;} 12 #coverbox #leftbox,#coverbox #rightbox{width:49%;height:500px;background-color:#ee00aa;} 13 #coverbox #leftbox{border-right:1px solid red;float:left;} 14 #coverbox #rightbox{border-left:1px solid red;float:right;} 15 16 </style> 17 <script type="text/javascript" src="Scripts/jquery-3.3.1.js"></script> 18 <script type="text/javascript"> 19 $(function () 20 { 21 $(document).click(function () 22 { 23 $("#leftbox,#rightbox").animate({ width: -1 + "px" }, 4000, function () 24 { 25 $("#coverbox").fadeOut(3000); 26 }); 27 }); 28 29 }); 30 31 </script> 32 33 34 </head> 35 <body style="font-size:12px;"> 36 <div class="box"> 37 38 <ol> 39 <li>实现拉幕效果,点击灰色区域时,左右两部分分别向两侧移动</li> 40 <li>拉幕效果完成之后,逐渐显示:欢迎进入Jquery动画世界</li> 41 </ol> 42 43 </div> 44 45 <div class="welcome">欢迎进入Jquery动画世界</div> 46 47 <div id="coverbox"> 48 <div id="leftbox"></div> 49 <div id="rightbox"></div> 50 </div> 51 52 </body> 53 </html>
好了,一个简单的动画制作完成了


