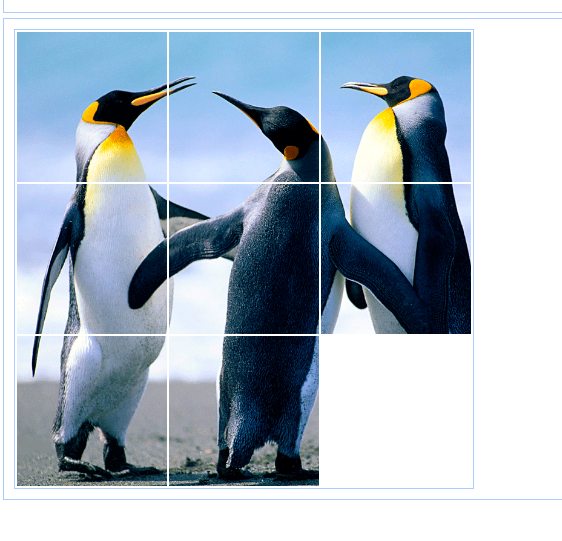
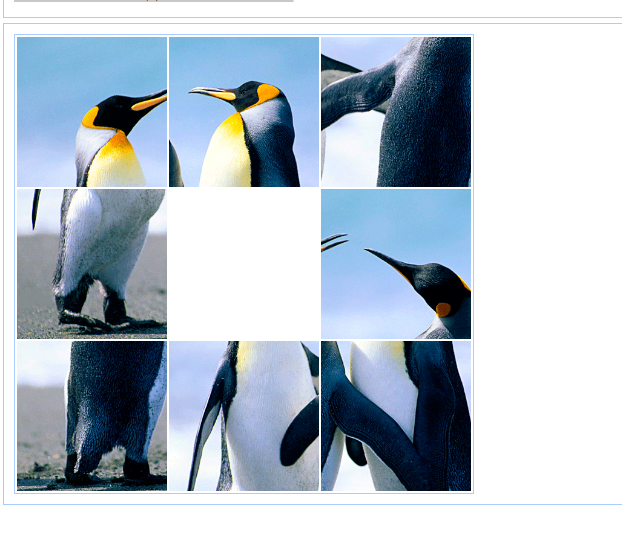
jQuery实现拼图小游戏

方法一:
var id = $(this).prop("id"); //得到当前点击的这个td的ID
if (parseInt(id) + 3 < 10 && $("td[id=" + (parseInt(id) + 3) + "]").children().length == 0) { //向下移动
$(this).find("img").appendTo($("td[id=" + (parseInt(id) + 3) + "]"));
}
else if (parseInt(id) % 3 != 0 && $("td[id=" + (parseInt(id) + 1) + "]").children().length == 0) { //向右
$(this).find("img").appendTo($("td[id=" + (parseInt(id) + 1) + "]"));
}
else if (parseInt(id) % 3 != 1 && $("td[id=" + (parseInt(id) - 1) + "]").children().length == 0) { //向左
$(this).find("img").appendTo($("td[id=" + (parseInt(id) - 1) + "]"));
}
else if (parseInt(id) - 3 > 0 && $("td[id=" + (parseInt(id) - 3) + "]").children().length == 0) { //向上
$(this).find("img").appendTo($("td[id=" + (parseInt(id) - 3) + "]"));
}
});
方法二:
<script type="text/javascript">
$(function () {
var kid = 0;
//获取空元素的id
kid = $("#table1").find("td:empty").prop("id");
$("td").click(function () {
//获取图片所在位置
var id = parseInt($(this).prop("id"));
var RId = parseInt(id) + 1;
var LId = parseInt(id) - 1;
var UId = parseInt(id) - 3;
var DId = parseInt(id) + 3;
if (kid == RId && (id % 3 != 0)) {
$(this).children().remove().appendTo("#" + RId);
kid = id;
}
if (kid == LId && id % 3 != 1) {
$(this).children().remove().appendTo("#" + LId);
kid = id;
}
if (kid == UId && id > 3) {
$(this).children().remove().appendTo("#" + UId);
kid = id;
}
if (kid == DId && id < 7) {
$(this).children().remove().appendTo("#" + DId);
kid = id;
}
});
});
</script>

实现类似拼图小游戏有很多种方法。没看懂的朋友们可以私聊我,
随时为你解答。


