jQuery中 对标签元素操作(1)
一:创建元素节点(添加)
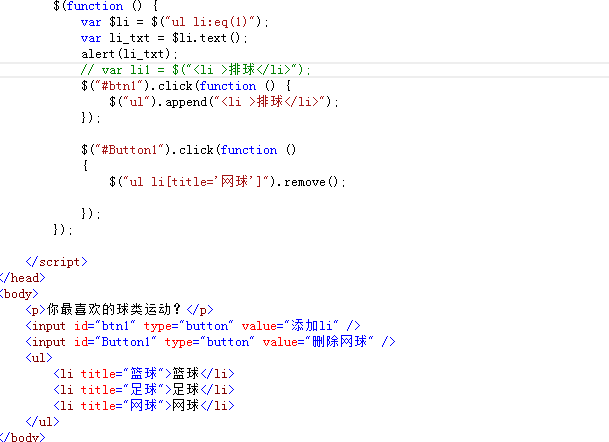
创建元素节点并且把节点作为元素的子节点添加到DOM树上 append(): 在元素下添加元素
用法:$("id").append("定义的节点"); 例如:var li1 = $("<li>橘子</li>");
添加属性节点:$("<li class='test'>草莓</li>")
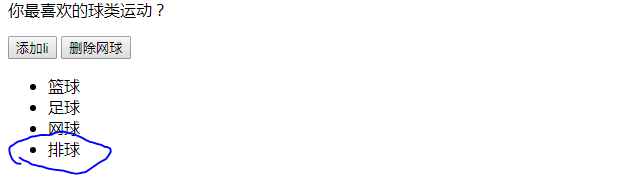
实例:

点击添加按钮

appendTo(): 将元素添加到元素里面
用法: $(li3).appendTo("#box1");
prepend(): 添加节点到元素的最上面
prependTo():将节点添加给指定元素的最上面
用法:$(li3).prependTo("#box1");
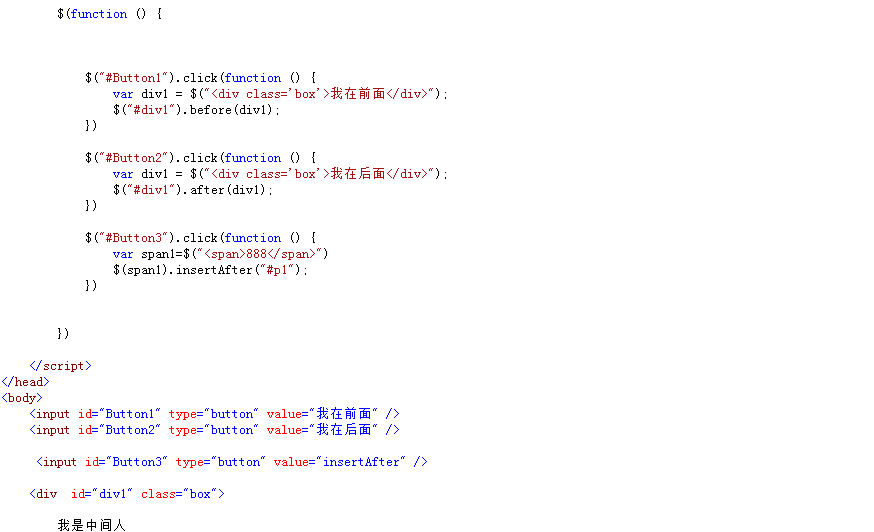
before():将节点添加到指定元素的前面(外层)
用法: $("#div1").before(div1);
insertBefore():将新建元素添加到目标节点前面左右目标元素的兄弟元素
after():将节点添加到指定元素的后面(外层)
用法: $("#div1").after(div1);
insertAfer(): 将新建的元素添加到目标节点后面作为兄弟元素
用法:$(element).insertAfter("目标节点")
before()与after() 的区别:


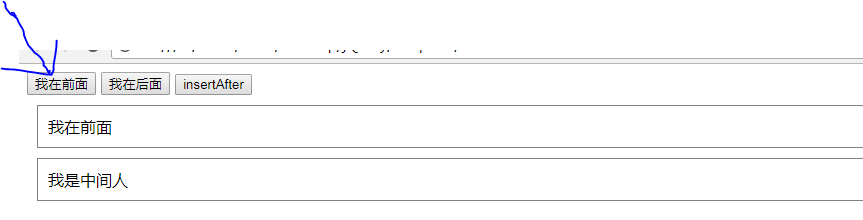
点击第一个按钮如下:

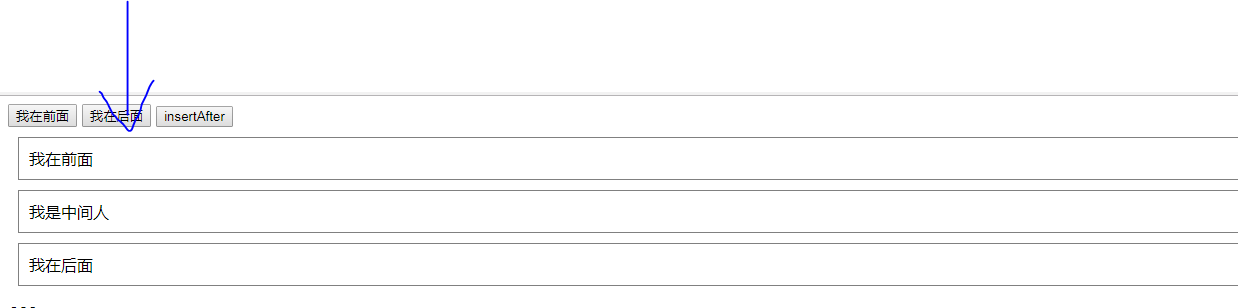
点击第二个按钮如下:

二:删除节点
remove(): 删除所有匹配到的元素,这个方法能够删除元素的所有子节点
$(element).remove();
找到要删除的元素,使用此方法:
empty(): empty原则上来讲它并不是删除元素,它只是清空节点,它能清空指定元素的所有子节点
$(element).empty();
三:修改节点(替换节点,包裹节点,复制节点)
包裹节点:wrap()
用法:$(element).wrap("html")
复制节点:clone(true) 完全复制某一个元素 :true复制元素的同时也复制它的行为,如果不需要复制行为的时候就不加参数
用法:$(element).clone(true);


