WinForm控件Chart的图表类型
【将就看,后期再加目录导航2020.10.23】
折线图
折线图通常使用一条线来连接一系列不同的数据点。这样的直线是直线,样条曲线或阶梯。折线图更简单,因此还可以使您可视化多个系列而不会像条形图那样重叠。
以下是折线图的不同类型。
折线图
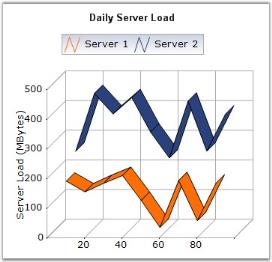
折线图使用直线将图形上的点连接起来,这些直线以相等的间隔显示数据趋势。折线图将输入视为沿x轴等距分布的非数字类别信息。这适用于分类数据,例如文本标签,但是当X值由数字组成时,可能会产生意外结果。
当以3D渲染时,该图看起来像一个功能区,因此此类类型也称为功能区图或带状图。
线条和点的外观可以使用诸如所使用的颜色,线条的粗细和显示的符号之类的选项进行配置。

图表详情
每点的Y值数量-1。
系列数-一个或多个。
不能与-饼图,条形图,堆积条形图,极坐标图,雷达图结合使用。
可以使用以下代码将线系列添加到图表中。
1 // Create chart series and add data points into it. 2 3 ChartSeries series = new ChartSeries("Series Name",ChartSeriesType.Line); 4 5 series.Points.Add(1, new double[] { 20, 8, 8 }); 6 7 series.Points.Add(2, new double[] { 70, 5, 5 }); 8 9 series.Points.Add(3, new double[] { 10, 8, 8 }); 10 11 series.Points.Add(4, new double[] { 40, 10, 10 }); 12 13 // Add the series to the chart series collection. 14 15 this.chartControl1.Series.Add(series);
样条图
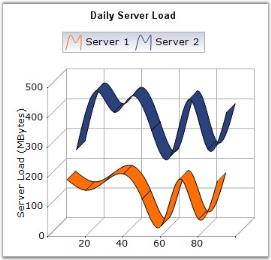
样条图类似于折线图,不同之处在于它使用样条线代替直线连接不同的数据点。
当以3D渲染时,该图看起来像一个功能区,因此此类类型也称为功能区图或带状图。
线条和点的外观可以使用诸如所使用的颜色,线条的粗细和显示的符号之类的选项进行配置。

图表详情
每点的Y值数量-1。
系列数-一个或多个。
不能与-饼图,条形图,堆积条形图,极坐标图,雷达图结合使用。
可以使用以下代码将样条系列添加到图表中。
1 // Create chart series and add data points into it. 2 3 ChartSeries series = new ChartSeries ("Series Name",ChartSeriesType.Spline); 4 5 series.Points.Add(0, 2); 6 7 series.Points.Add(1, 3); 8 9 series.Points.Add(2, 1); 10 11 series.Points.Add(3, 1.5); 12 13 series.Points.Add(4, 4); 14 15 series.Points.Add(5, 1); 16 17 // Add the series to the chart series collection. 18 19 this.chartControl1.Series.Add (series);
旋转样条图
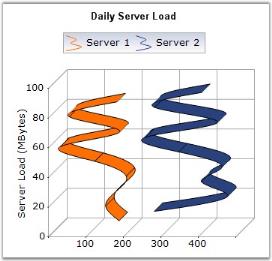
旋转样条图类似于普通的样条图。唯一的区别是它将旋转。它绘制一个或几个系列的数据,并通过平滑的旋转样条曲线(而不是直线)将每个系列连接起来。
下图显示了示例旋转样条图。

图表详情
每点的Y值数量-1。
系列数-一个或多个。
不能与-饼图,条形图,堆积条形图,极坐标图,雷达图结合使用。
可以使用以下代码将旋转样条线系列添加到图表中。
1 // Create chart series and add data points into it. 2 3 ChartSeries series1 = new ChartSeries(" Series 1",ChartSeriesType.RotatedSpline ); 4 5 series1.Points.Add(1, 326); 6 7 series1.Points.Add(2, 491); 8 9 series1.Points.Add(3, 382); 10 11 series1.Points.Add(4, 482); 12 13 // Add the series to the chart series collection. 14 15 this.chartControl1.Series.Add(series1);
步线图
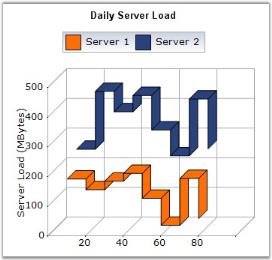
步进折线图使用水平和垂直线连接数据点,从而形成类似进度的步进。

图表详情
每点的Y值数量-1。
系列数-一个或多个。
不能与-饼图,条形图,堆积条形图,极坐标图,雷达图结合使用。
可以使用以下代码将StepLine系列添加到图表中。
1 // Create chart series and add data points into it. 2 3 ChartSeries series = new ChartSeries ("Series Name",ChartSeriesType.StepLine); 4 5 series.Points.Add (0, 1); 6 7 series.Points.Add (1, 3); 8 9 series.Points.Add (2, 2); 10 11 series.Points.Add (3, 2); 12 13 // Add the series to the chart series collection. 14 15 this.chartControl1.Series.Add (series);
条形图
条形图是最简单,最通用的统计图。这些图表以水平条显示,用于比较各个类别的值,以显示项目值随时间的变化。
柱状图是一种非常相似,更常见的统计图类型,在该图中垂直显示条形图。
EssentialChart支持以下不同类型的条形图:
条形图
条形图是最简单,最通用的统计图。它为系列中的每个点显示水平条,相邻系列中的点被绘制为彼此相邻的条。它还具有3D视觉效果。条形图可用于比较各个类别的值,以显示项目的价值随时间的变化,或用于显示单个时间点上多个项目的价值。
使用条形图的另一个很好的理由是,当您意识到数据系列的数量更适合水平格式时。如果您在不同值之间存在较大差距,并且还需要比较许多项目,则最好使用条形图类型。
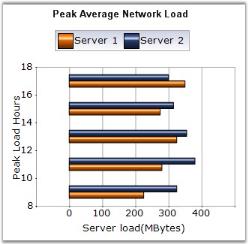
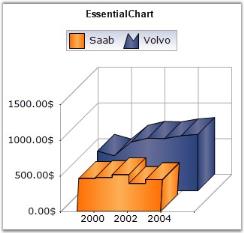
下图显示了多系列条形图。

图表详情
每点的Y值数量-1。
系列数-一个或多个。
不能与-除条形图和堆积条形图以外的任何图表类型组合。
可以使用以下代码将条形图系列添加到图表中。
1 // Create chart series and add data points into it. 2 3 ChartSeries series = new ChartSeries("Series Name",ChartSeriesType.Bar); 4 5 series.Points.Add(0, 1); 6 7 series.Points.Add(1, 3); 8 9 series.Points.Add(2, 4); 10 11 // Add the series to the chart series collection. 12 13 this.chartControl1.Series.Add(series);
堆积条形图
堆叠条形图与常规条形图相似,不同之处在于Y值按指定的序列顺序相互堆叠。这有助于可视化零件与整体的关系。
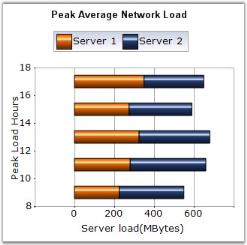
下图显示了示例堆积条形图。

图表详情
每点的Y值数量-1。
系列数-两个或更多(单个系列以条形显示)。
不能与-除条形图和堆积条形图以外的任何图表类型结合使用。
可以使用以下代码将堆积条形图系列添加到图表中。
1 // Create chart series and add data point into it. 2 3 ChartSeries series = new ChartSeries("Series Name",ChartSeriesType.StackingBar); 4 5 series.Points.Add(0, 1); 6 7 series.Points.Add(1, 3); 8 9 series.Points.Add(2, 4); 10 11 ChartSeries series2 = new ChartSeries("Series Name",ChartSeriesType.StackingBar); 12 13 series2.Points.Add(0, 2); 14 15 series2.Points.Add(1, 1); 16 17 series2.Points.Add(2, 1); 18 19 // Add the series to the chart series collection. 20 21 this.chartControl1.Series.Add(series); 22 23 this.chartControl1.Series.Add(series2);
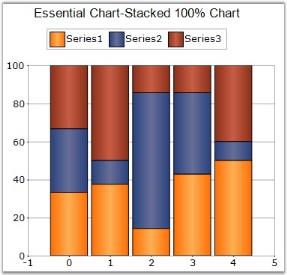
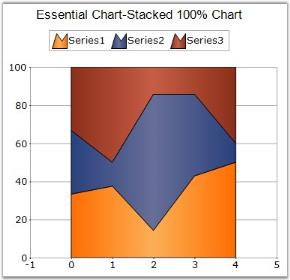
StackedBar100图表
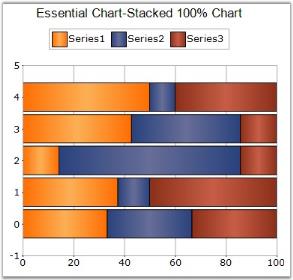
此图表类型将多个系列的数据显示为堆叠的条形图,以确保每个堆叠元素的累积比例始终总计为100%。因此,y轴将始终在0到100的范围内渲染。

图表详情
每点的Y值数量-1。
系列数-两个或更多。
MarkerSupport-否
不能与-其他任何图表类型组合使用。
1 ChartSeries series1 = new ChartSeries("chart", ChartSeriesType.StackingBar100); 2 3 series1.Points.Add(0, 25.3); 4 5 series1.Points.Add(1, 45.7); 6 7 series1.Points.Add(2, 97.3); 8 9 series1.Points.Add(3, 20.6); 10 11 series1.Points.Add(4, 125.8); 12 13 series1.Points.Add(5, 216.1); 14 15 this.chartControl1.Series.Add(series1);
甘特图
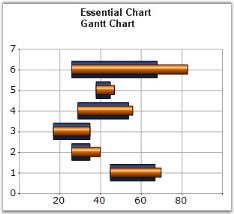
甘特图是任务持续时间相对于时间进展的图形表示。在甘特图中,每个任务占用一行。每个任务的预期时间由水平条表示,水平条的左端表示任务的预期开始,右端表示任务的预期完成。任务可以顺序,并行或重叠运行。
然后,您可以使用另一个系列来代表不同任务的完成部分。然后,此新系列将包含数据点,其起始值与先前系列中的数据点的起始值相一致,并根据任务中已完成工作的分数来得出结束值。这样,通过在当前日期在图表上绘制一条垂直线,可以快速了解项目进度。

图表详情
每点的Y值数量-2(第一个是起始值,第二个是终止值)。
系列数-一个或多个。
不能与-Pie,Bar,Polar,Radar结合使用。
可以使用以下代码将甘特系列添加到图表中。
1 // Create chart series and add data points into it. 2 3 ChartSeries series = new ChartSeries("Series Name",ChartSeriesType.Gantt); 4 5 series.Points.Add(0, 1, 5); 6 7 series.Points.Add(1, 3, 7); 8 9 series.Points.Add(2, 4, 8); 10 11 // Add the series to the chart series collection. 12 13 this.chartControl1.Series.Add(series);
直方图
直方图是频率分布的条形图(柱状图),其中条形的宽度与变量已划分的类别成比例,条形的高度与类别频率成比例。通常将类别指定为某个变量的非重叠间隔。类别(条)必须相邻。此外,该图表还可以绘制正态分布曲线。
直方图是有用的数据摘要,可传达以下信息:
- 频率分布的一般形状。(正常,指数等)
- 分布的对称性以及是否倾斜。
- 模态-单峰,双峰或多峰。
分布的形状传达了重要的信息,例如数据的概率分布。

图表详情
每点的Y值数量-1。
系列数-一个或多个。
不能与-Pie,Bar,Polar,Radar结合使用。
1 // Create chart series and add data points into it. 2 3 ChartSeries series = new ChartSeries("System 1",ChartSeriesType.Histogram); 4 5 series.Text = series.Name; 6 7 series.Points.Add( 3, 1020 ); 8 9 series.Points.Add( 45, 440 ); 10 11 series.Points.Add( 23, 605 ); 12 13 14 // Add the series to the chart series collection. 15 16 this.chartControl1.Series.Add(series);
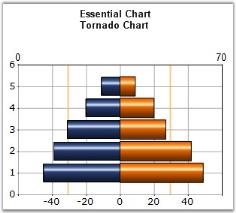
龙卷风图
龙卷风图是一个条形图,显示了输出到几个不同输入的可变性。使用整个范围内条的相对长度来显示变异性。它主要用于灵敏度分析。它显示了不同的随机因素如何影响预后。

图表详情
每点的Y值数量-2。
系列数-一个或多个。
不能与-Pie,Bar,Polar,Radar结合使用。
可以使用以下代码将龙卷风系列添加到图表中。
1 // Create chart series and add data points into it. 2 3 ChartSeries series = new ChartSeries("Series 0", ChartSeriesType.Tornado); 4 5 series.Points.Add(1, 0, 48); 6 7 series.Points.Add(2, 0, 42); 8 9 series.Points.Add(3, 0, 27); 10 11 series.Points.Add(4, 0, 20); 12 13 series.Points.Add(5, 0, 9); 14 15 // Add the series to the chart series collection. 16 17 this.chartControl1.Series.Add(series); 18 19 ChartSeries series2 = new ChartSeries("Series 1", ChartSeriesType.Tornado); 20 21 series2.Points.Add(1, 0, -45); 22 23 series2.Points.Add(2, 0, -39); 24 25 series2.Points.Add(3, 0, -31); 26 27 series2.Points.Add(4, 0, -20); 28 29 series2.Points.Add(5, 0, -11); 30 31 this.chartControl1.Series.Add(series2);
柱形图
柱形图是最常用的图表类型之一。用垂直条(称为列)显示,它们描述一项或多项的不同值。相邻系列的点被绘制为彼此相邻的条。它们是显示项目价值随时间变化的理想选择。
非常类似于条形图类型,其中条形图呈水平状态。
EssentialChart支持这些不同的柱形图。
柱形图
柱形图是最常用的图表类型之一。它使用竖线(称为列)显示一项或多项的不同值。它类似于条形图,不同之处在于,此处的条形图是垂直的而不是水平的。相邻系列的点被绘制为彼此相邻的条。
它用于比较不同类别中数据的频率,计数,总数或平均值。它是显示项目价值随时间变化的理想选择。
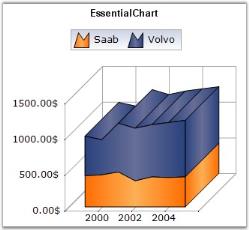
下图显示了多系列柱形图。

图表详情
每点的Y值数量-1。
系列数-一个或多个。
不能与-饼图,条形图,堆积条形图,极坐标图,雷达图结合使用。
可以使用以下代码将列系列添加到图表中。
1 // Create chart series and add data points into it. 2 3 ChartSeries series = new ChartSeries("Series Name",ChartSeriesType.Column); 4 5 series.Points.Add(0, 1); 6 7 series.Points.Add(1, 3); 8 9 series.Points.Add(2, 4); 10 11 // Add the series to the chart series collection. 12 13 this.chartControl1.Series.Add(series);
柱形图
柱形图是最常用的图表类型之一。用垂直条(称为列)显示,它们描述一项或多项的不同值。相邻系列的点被绘制为彼此相邻的条。它们是显示项目价值随时间变化的理想选择。
非常类似于条形图类型,其中条形图呈水平状态。
EssentialChart支持这些不同的柱形图。
柱形图
柱形图是最常用的图表类型之一。它使用竖线(称为列)显示一项或多项的不同值。它类似于条形图,不同之处在于,此处的条形图是垂直的而不是水平的。相邻系列的点被绘制为彼此相邻的条。
它用于比较不同类别中数据的频率,计数,总数或平均值。它是显示项目价值随时间变化的理想选择。
下图显示了多系列柱形图。

图表详情
每点的Y值数量-1。
系列数-一个或多个。
不能与-饼图,条形图,堆积条形图,极坐标图,雷达图结合使用。
可以使用以下代码将列系列添加到图表中。
1 // Create chart series and add data points into it. 2 3 ChartSeries series = new ChartSeries("Series Name",ChartSeriesType.Column); 4 5 series.Points.Add(0, 1); 6 7 series.Points.Add(1, 3); 8 9 series.Points.Add(2, 4); 10 11 // Add the series to the chart series collection. 12 13 this.chartControl1.Series.Add(series);
“列范围图”与“列图”相似,不同之处在于每一列均在一个范围内呈现。因此,用户必须为每个点指定y轴的起始值和终止值。
下图显示了列范围图。

图表详情
每点的Y值数量-2。
系列数-一个或多个。
不能与-饼图,条形图,堆积条形图,极坐标图,雷达图结合使用。
下面的代码段对此进行了说明。
1 // Create chart series and add data points into it. 2 3 ChartSeries series = new ChartSeries("Series 0",ChartSeriesType.ColumnRange); 4 5 series.Points.Add(0,100,400); 6 7 series.Points.Add(2,300,600); 8 9 series.Points.Add(4,200,700); 10 11 series.Text = series.Name; 12 13 // Add the series to the chart series collection. 14 15 this.ChartControl1.Series.Add(series);
堆积柱形图
堆积柱形图与常规柱形图相似,不同之处在于y值以指定的序列顺序相互堆叠。这有助于可视化零件与整体的关系。
下图显示了示例堆积柱形图。

图表详情
每点的Y值数量-1。
系列数-两个或更多(单个系列将像条形图一样呈现)。
不能与-饼图,条形图,堆积条形图,极坐标图,雷达图结合使用。
可以使用以下代码将堆积柱系列添加到图表中。
1 // Create chart series and add data points into it. 2 3 ChartSeries series = new ChartSeries("Series Name",ChartSeriesType.StackingColumn); 4 5 series.Points.Add(0, 1); 6 7 series.Points.Add(1, 3); 8 9 series.Points.Add(2, 4); 10 11 ChartSeries series2 = new ChartSeries("Series Name",ChartSeriesType.StackingColumn); 12 13 series2.Points.Add(0, 2); 14 15 series2.Points.Add(1, 1); 16 17 series2.Points.Add(2, 1); 18 19 // Add the series to the chart series collection. 20 21 this.chartControl1.Series.Add(series); 22 23 this.chartControl1.Series.Add(series2);
堆积的Column100图表
此图表类型将多个系列的数据显示为堆叠列,以确保每个堆叠元素的累积比例始终总计为100%。因此,y轴将始终在0到100的范围内渲染。

图表详情
每点的Y值数量-1。
系列数-两个或更多。
SupportMarker –否
不能与-甜甜圈,饼图,条形图,堆积条形图,极坐标图,雷达图,金字塔图或漏斗图结合使用。
1 ChartSeries series1 = new ChartSeries("Series 1", ChartSeriesType.StackingColumn100); 2 3 series1.Points.Add(0, 25.3); 4 5 series1.Points.Add(1, 45.7); 6 7 series1.Points.Add(2, 97.3); 8 9 series1.Points.Add(3, 20.6); 10 11 series1.Points.Add(4, 125.8); 12 13 series1.Points.Add(5, 216.1); 14 15 this.chartControl1.Series.Add(series1);
面积图
面积图强调一段时间内值的变化程度。面积图不是将数据呈现为离散的条形或柱形,而是以针对y轴定义的连续的起伏模式来呈现它们。
支持Alpha混合多个系列区域。用户也可以轻松自定义外观。
EssentialChart支持以下各种类型的面积图:
面积图
面积图使用直线连接y点,并形成由上述线和x轴覆盖的区域。然后用指定的颜色或渐变对该区域进行阴影处理。
可以在同一张图表上绘制多个系列,并且可以在外部图表上使用带有alpha混合功能的内部颜色,以使内部图表得以显示。
下图显示了多系列面积图。

图表详情
每点的Y值数量-1。
系列数-一个或多个。
不能与-Pie,Bar,Polar,Radar,Gantt和Stacked Bar结合使用。
可以使用以下代码将面积系列添加到图表中。
1 // Create a chart series and add data points into it. 2 3 ChartSeries series = new ChartSeries("Series Name",ChartSeriesType.Area); 4 5 series.Points.Add(0, 4.5); 6 7 series.Points.Add(1, 3); 8 9 series.Points.Add(2, 4); 10 11 series.Points.Add(3, 3); 12 13 // Add the series to the chart series collection. 14 15 this.chartControl1.Series.Add(series);
样条面积图
样条图面积图与面积图相似,唯一的区别是一系列点的连接方式。它通过一条平滑的样条曲线连接每个系列的点。图表包围的区域填充有指定的内部画笔。
可以在同一张图表上绘制多个系列,并且可以在外部图表上使用alpha混合内部颜色以使内部图表得以显示。
下图显示了多系列样条线面积图。

图表详情
每点的Y值数量-1。
系列数-一个或多个。
不能与-Pie,Bar,Polar,Radar,Stacked Bar结合使用。
样条区域系列可以使用以下代码添加到图表中。
1 // Create a chart series and add data points into it. 2 3 ChartSeries series = new ChartSeries("Series Name",ChartSeriesType.SplineArea); 4 5 ChartSeries series = new ChartSeries("Series Name",ChartSeriesType.Area); 6 7 series.Points.Add(0, 4.5); 8 9 series.Points.Add(1, 3); 10 11 series.Points.Add(2, 4); 12 13 series.Points.Add(3, 3); 14 15 // Add the series to the chart series collection. 16 17 this.chartControl1.Series.Add(series);
堆积面积图
堆叠面积图与常规面积图相似,不同之处在于y值以指定的序列顺序相互堆叠。这有助于可视化零件与整体的关系。
下图显示了示例堆积面积图。

图表详情
每点的Y值数量-1。
系列数-一个或多个。
不能与-Pie,Bar,Polar,Radar,Stacked Bar结合使用。
可以使用以下代码将堆积面积系列添加到图表中。
1 // Create chart series and add data points into it. 2 3 ChartSeries series = new ChartSeries("Series Name",ChartSeriesType.StackingArea); 4 5 series.Points.Add(0, 1); 6 7 series.Points.Add(1, 3); 8 9 series.Points.Add(2, 4); 10 11 ChartSeries series2 = new ChartSeries("Series Name",ChartSeriesType.StackingArea); 12 13 series2.Points.Add(0, 2); 14 15 series2.Points.Add(1, 1); 16 17 series2.Points.Add(2, 1); 18 19 // Add the series to the chart series collection. 20 21 this.chartControl1.Series.Add(series); 22 23 this.chartControl1.Series.Add(series2);
StackedArea100图表
此图表类型将多个系列的数据显示为堆叠区域,以确保每个堆叠元素的累积比例始终总计为100%。因此,y轴将始终在0到100的范围内渲染。

图表详情
每点的Y值数量-1。
系列数-一。
SupportMarker –否
不能与-任何其他图表类型组合。
1 ChartSeries series1=chartControl1.Model.NewSeries("Series1",ChartSeriesType.StackingArea100); 2 3 series1.Points.Add(1,20); 4 5 series1.Points.Add(2,30); 6 7 series1.Points.Add(3,10); 8 9 series1.Points.Add(4,15); 10 11 series1.Points.Add(5,25); 12 13 this.chartControl1.Series.Add(series1); 14 15 ChartSeries series2=chartControl1.Model.NewSeries("Series2",ChartSeriesType.StackingArea100); 16 17 series2.Points.Add(1,20); 18 19 series2.Points.Add(2,10); 20 21 series2.Points.Add(3,50); 22 23 series2.Points.Add(4,15); 24 25 series2.Points.Add(5,5); 26 27 this.chartControl1.Series.Add(series2); 28 29 ChartSeries series3=chartControl1.Model.NewSeries("Series3",ChartSeriesType.StackingArea100); 30 31 series3.Points.Add(1,20); 32 33 series3.Points.Add(2,40); 34 35 series3.Points.Add(3,10); 36 37 series3.Points.Add(4,5); 38 39 series3.Points.Add(5,20); 40 41 this.chartControl1.Series.Add(series3);
步骤面积图
步长面积图与常规面积图相似,不同之处在于,它们不是通过直线追踪点之间的最短路径,而是通过连续的垂直和水平线连接这些值,从而形成类似进度的阶梯。
下图显示了示例步骤面积图。

图表详情
每点的Y值数量-1。
系列数-一个或多个。
不能与-Pie,Bar,Polar,Radar,Stacked Bar结合使用。
可以使用以下代码将“步区”系列添加到图表中。
1 // Create chart series and add data points into it. 2 3 ChartSeries series = new ChartSeries ("Series Name",ChartSeriesType.StepArea); 4 5 series.Points.Add(0, 1); 6 7 series.Points.Add(1, 3); 8 9 series.Points.Add(2, 4); 10 11 series.Points.Add(3, 2); 12 13 series.Points.Add(4, 3); 14 15 // Add the series to the chart series collection. 16 17 this.chartControl1.Series.Add (series);
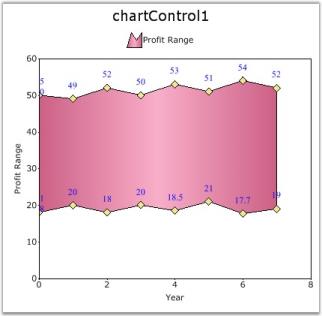
范围面积图
RangeArea图表类似于Area图表;唯一的区别是,我们需要给出两个y值(开始和结束)。RangeArea图表将在相应的x轴值上从x轴的起始值(下限)到上方y轴的结束值(上限)呈现。
这种图表类型看起来很清晰,可用于必须显示每个x点的值范围的情况。
例如:如果我们必须在图表中显示每天的温度范围,RangeArea Chart将是最方便的图表类型。

图表详情
每点的Y值数量-2。
最大系列数-无限。
最小系列数-1。
可以使用以下代码将“步区”系列添加到图表中。
1 ChartSeries series1 = new ChartSeries("Profit Range", ChartSeriesType.RangeArea); 2 3 series1.Points.Add(0, 18, 50); 4 5 series1.Points.Add(1,20,49); 6 7 series1.Points.Add(2,18 , 52); 8 9 series1.Points.Add(3,20, 50); 10 11 series1.Points.Add(4, 18.5,53); 12 13 series1.Points.Add(5, 21, 51); 14 15 series1.Points.Add(6, 17.7, 54); 16 17 series1.Points.Add(7, 19, 52); 18 19 this.chartControl1.Series.Add(series1);
累积图
累积图通常是将数据表示为100%部分的单个系列图,并且不使用任何轴。基本图表提供两种类型的累积图表。
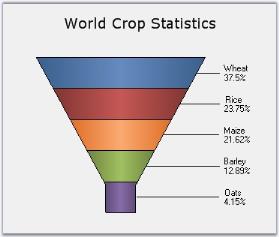
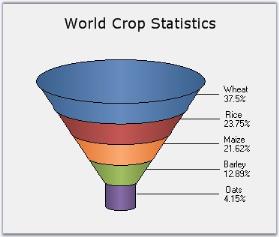
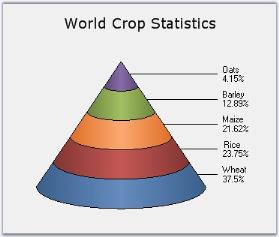
漏斗图
漏斗图是一个单一的序列图,将数据表示为100%的一部分,该图不使用任何轴。漏斗图可以2D或3D模式查看。
漏斗图通常用于表示销售过程中的各个阶段,并显示每个阶段的潜在收入。这种类型的图表还可用于识别组织的销售过程中潜在的问题区域。漏斗图类似于堆积的百分比条形图。
以下图像是一些漏斗图示例。




图表详情
每点的Y值数量-1。
系列数-一个。
不能与-其他任何图表类型组合使用。
1 ChartSeries series1 = new ChartSeries("Funnel chart", ChartSeriesType.Funnel); 2 3 series1.Points.Add(0, 25.3); 4 5 series1.Points.Add(1, 45.7); 6 7 series1.Points.Add(2, 97.3); 8 9 series1.Points.Add(3, 20.6); 10 11 series1.Points.Add(4, 125.8); 12 13 series1.Points.Add(5, 216.1); 14 15 this.chartControl1.Series.Add(series1);
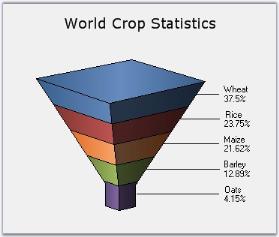
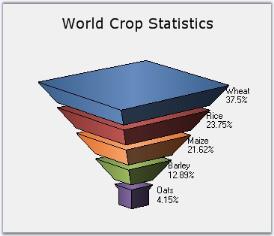
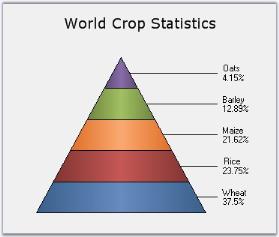
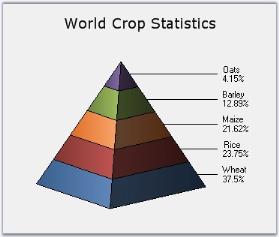
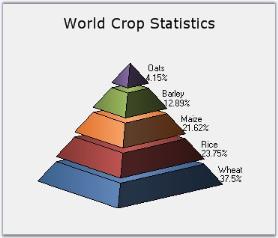
金字塔图
金字塔图类似于漏斗图。它通常用于地理目的。金字塔图类型显示数据,总计时将为100%。这种类型的图表是一个单一的序列图,将数据表示为100%的一部分,并且该图表不使用任何轴。金字塔图可以视为2D或3D。
以下图像是一些示例金字塔图。




图表详情
每点的Y值数量-1。
系列数-一个。
不能与-其他任何图表类型组合使用。
1 ChartSeries series1 = new ChartSeries("Pyramid chart", ChartSeriesType.Pyramid); 2 3 series1.Points.Add(0, 25.3); 4 5 series1.Points.Add(1, 45.7); 6 7 series1.Points.Add(2, 97.3); 8 9 series1.Points.Add(3, 20.6); 10 11 series1.Points.Add(4, 125.8); 12 13 series1.Points.Add(5, 216.1); 14 15 this.chartControl1.Series.Add(series1);
XY图表(气泡和散点图)
这些图表也称为XY图表,用于可视化与同一事件相关的两个变量之间的关系。
有关相应图表类型的更多详细信息:
散点图
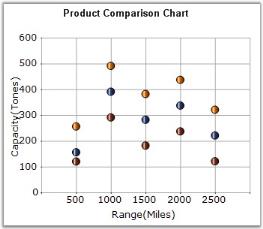
散点图(也称为XY图表)是沿两个轴的x值和y值的图。这些点没有连接在一起,可以使用形状或图像进行自定义,以使其易于识别(通常与时间无关)。
散点图使您可以基于两个自变量绘制数据点。我们试图预测的变量称为因变量或y变量。它所依赖的变量称为自变量或x变量。散点图可以绘制多个数据集,每个数据集由不同的符号表示,每个数据集具有任意数量的数据点。
它用于显示离散或连续的数字数据。散点图通常用于可视化科学数据。
下图显示了多系列散点图。

图表详情
每点的Y值数量-1。
系列数-一个或多个。
不能与-Pie,Bar,Polar,Radar,Stacked Bar结合使用。
可以使用以下代码将散点图系列添加到图表中。
1 // Create chart series and add data points into it. 2 3 ChartSeries series = new ChartSeries ("Series Name",ChartSeriesType.Scatter); 4 5 series.Points.Add (0, 1); 6 7 series.Points.Add (1, 3); 8 9 series.Points.Add (2, 4); 10 11 // Add the series to the chart series collection. 12 13 this.chartControl1.Series.Add (series);
可以使用ChartSeries.Styles [i] .Symbol属性配置符号,如以下示例所示。
1 // Specify the symbol info required for the Scatter chart. 2 3 series.Styles [0].Symbol = new ChartSymbolInfo(); 4 5 series.Styles [0].Symbol.Color = Color.Red; 6 7 series.Styles [0].Symbol.Shape = ChartSymbolShape.InvertedTriangle; 8 9 series.Styles [1].Symbol = new ChartSymbolInfo(); 10 11 series.Styles [1].Symbol.Color = Color.Green; 12 13 series.Styles [1].Symbol.Shape = ChartSymbolShape.Hexagon; 14 15 series.Styles [2].Symbol = new ChartSymbolInfo(); 16 17 series.Styles [2].Symbol.Color = Color.Blue; 18 19 series.Styles [2].Symbol.Shape = ChartSymbolShape.Cross;
气泡图
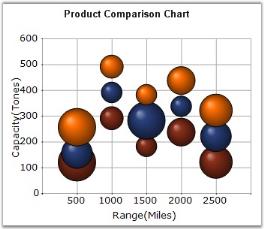
气泡图是散点图(或XY图)的扩展,其中每个数据标记都由一个圆表示,圆的尺寸构成了第三个变量。因此,气泡图允许进行三变量比较,从而可以轻松可视化在二变量图表中不明显的复杂相互依存关系。气泡图经常用于市场和产品比较研究中。
尽管它称为气泡图,但可以使用BubbleType属性将数据标记呈现为圆形,图像或正方形。
下图显示了多系列气泡图。

图表详情
每个点的Y值数量-2(可选的第二个值定义形状的大小)。
系列数-一个或多个。
不能与-Pie,Bar,Polar,Radar,Stacked Bar结合使用。
可以使用以下代码将气泡系列添加到图表中。
1 // Create chart series and add data points into it. 2 3 ChartSeries series = new ChartSeries("Series Name",ChartSeriesType.Bubble); 4 5 // The 2nd Y value represents the size of the shape 6 7 series.Points.Add (0, 1, 7); 8 9 series.Points.Add (1, 3, 5); 10 11 series.Points.Add (2, 4, 9); 12 13 // Add the series to the chart series collection. 14 15 this.chartControl1.Series.Add (series);
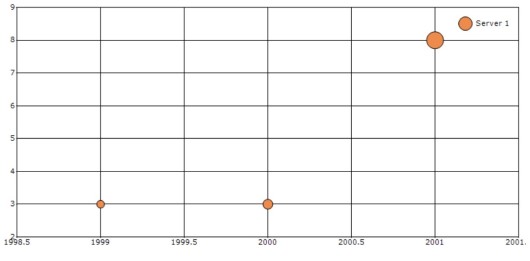
MinBounds和MaxBounds
气泡的大小取决于串联的bubbleItem的MinBounds和MaxBounds。默认情况下,minBounds为(20,20),MaxBounds为(50,50),因此气泡的宽度和高度在20到50之间。
您可以使用系列属性中的minBounds和maxBounds属性更改minBounds和maxBounds 。
可以使用以下代码更改气泡系列的minBounds和maxBounds。
1 // Change the min and max bounds of bubble series. 2 3 series.ConfigItems.BubbleItem.MinBounds = new RectangleF(0, 0, 10, 10); 4 series.ConfigItems.BubbleItem.MaxBounds = new RectangleF(0, 0, 25, 25);
以下屏幕快照说明了如何更改默认值的最小和最大范围。

财务图表
以下图表是金融界分析报告的主要内容。财务数据通常具有超过y的价值。例如,股价图表应包括一天的高,低,开盘和收盘价。此类数据需要在“股市数据”的背景下进行适当渲染。此外,除了实际价值外,还需要在视觉上描绘价格走势。
以下图表满足了以上要求,并提供了易于理解的价格走势图。
EssentialChart支持财务图表类型。
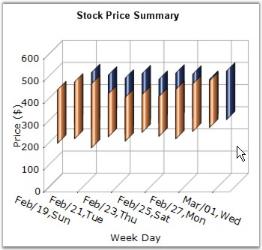
蜡烛图
蜡烛图使用高,低,开盘和收盘值显示库存信息。高和低值由蜡烛的烛芯表示。蜡烛代表开盘价和收盘价。
下图显示了显示单个系列的CandleChart。

图表详情
每点的Y值数量-4(分别为高,低,打开和关闭)。
系列数-一个或多个。
不能与-Pie,Bar,Polar,Radar,Stacked Bar结合使用。
可以使用以下代码将蜡烛系列添加到图表中。
1 // Create chart series and add data point into it. 2 3 ChartSeries series = new ChartSeries("Series Name",ChartSeriesType.Candle); 4 5 // Arguments: X value, High, Low, Open, Close 6 7 series.Points.Add(0, 5, 1, 3, 4); 8 9 series.Points.Add(1, 8, 7, 4, 7); 10 11 series.Points.Add(2, 8, 4, 5, 6); 12 13 // Add the series to the chart series collection. 14 15 this.chartControl1.Series.Add(series);
高低图
HiLo图表是一种通常用于股票分析的特殊图表。它们通常用于显示每个期间的误差线或股票的交易范围。
高低位图期望在序列中指定两个y值。一个值应该代表该时期的最高价,而另一个值应该代表该时期的低价。可以以任何顺序指定。

图表详情
每点的Y值数量– 2。
系列数-一个或多个。
不能与-Pie,Bar,Polar,Radar,Stacked Bar结合使用。
可以使用以下代码将HiLo系列添加到图表中。
1 // Create chart series and add data points into it. 2 3 ChartSeries series = new ChartSeries("Series Name",ChartSeriesType.HiLo); 4 5 series.Points.Add(0, 1, 3); 6 7 series.Points.Add(1, 3, 4); 8 9 series.Points.Add(2, 4, 8); 10 11 // Add the series to the chart series collection. 12 13 this.chartControl1.Series.Add(series);
定制选项
DisplayText,DrawErrorBars,DrawSeriesNameInDepth,ErrorBarsSymbolShape,PhongAlpha,旋转,系列之间的间距,ShadingMode,FancyToolTip,字体,内部,LegendItem,名称,PointsToolTipFormat,SmartLabels,摘要,文本,TextColor,TextFormat,TextOffset,TextOrientation,可见。
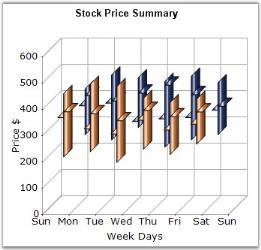
HiLo打开关闭图表
HiLo开盘关闭图表是一种特殊的图表,通常用于股票分析。此图表类型期望系列中的每个点有四个y值。这些值应代表该时间段内该股票的高,低,开盘和收盘价。

图表详情
每点的Y值数量-4。
系列数-一个或多个。
不能与-Pie,Bar,Polar,Radar,Stacked Bar结合使用。
可以使用以下代码将HiLo开盘收盘价系列添加到图表中。
1 // Create chart series and add data point into it. 2 3 ChartSeries series = new ChartSeries("Series Name",ChartSeriesType.HiLoOpenClose); 4 5 // Arguments: X value, High, Low, Open, Close 6 7 series.Points.Add(0, 5, 1, 3, 4); 8 9 series.Points.Add(1, 8, 7, 4, 7); 10 11 series.Points.Add(2, 8, 4, 5, 6); 12 13 // Add the series to the chart series collection. 14 15 this.chartControl1.Series.Add(series);
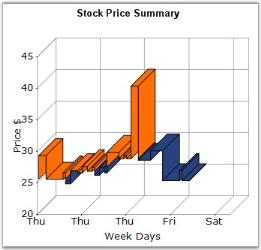
gi木图
Kagi Charts是日本的发明,自1870年代末以来就一直存在,但由史蒂文·尼森(Steven Nison)在西方世界推广。它们包含一系列连接的垂直线,其中这些线的粗细和方向取决于价格。如果收盘价继续沿先前的垂直Kagi线方向移动,则该线会延长。但是,如果收盘价反转了预定的“反转”金额,则会在下一列中以相反的方向绘制一条新的Kagi线。
以最新收盘价计算,前一列高位或低位的渗透会改变线条的颜色。这些颜色描绘了看涨或看跌的模式。使用PriceUpColor和PriceDownColor属性来指定这两种图案的颜色。列越宽,图案越强。

图表详情
每点的Y值数量-1。
系列数-一个。
不能与-Pie,Bar结合使用。
可以使用以下代码将Kagi系列添加到图表中。
1 // Create chart series and add data points into it. 2 3 ChartSeries series = new ChartSeries ("Series Name", ChartSeriesType.Kagi); 4 5 // Arguments: X value, closing price. 6 7 series.Points.Add(0, 23); 8 9 series.Points.Add(1, 27); 10 11 series.Points.Add(2, 24.7); 12 13 series.Points.Add(3, 23); 14 15 series.Points.Add(4, 21); 16 17 series.Points.Add(5, 20); 18 19 series.Points.Add(6, 22); 20 21 series.Points.Add(7, 24); 22 23 series.Points.Add(8, 26); 24 25 series.Text = series.Name; 26 27 series.ReversalAmount = 1.0; 28 29 series.PriceUpColor = Color.Green; 30 31 series.PriceDownColor = Color.Red; 32 33 // Add the series to the chart series collection. 34 35 this.chartControl1.Series.Add (series);
如果ReversalAmount为0.0而不是默认值1.0,则Kagi图表将如下图所示。

点状图
点和图图表用于识别支撑位,阻力位和图表形态。该图表忽略了时间因素,仅关注价格变动-X或O的列可能需要一天或几周才能完成。按照惯例,将一列中的第一个X绘制在上一列中最后一个O上方的一个框内(一列中的第一个O绘制在最高X下方的一个框内)。
这是一个图表,显示了价格的每日递增和递减。它使用一系列X和O来确定价格趋势,其中X代表上升趋势,O代表下降趋势。ReversalAmount的默认值为1。使用PriceUpColor指定X的颜色,使用PriceDownColor指定O的颜色。
该图表需要两个y值,指定时间段内的高值和低值。

图表详情
每点的Y值数量-2。
系列数-一个。
不能与-Pie,Bar结合使用。
可以使用以下代码将点和图系列添加到图表中。
1 // Create chart series and add data points into it. 2 3 ChartSeries series = new ChartSeries ("Series Name",ChartSeriesType.PointAndFigure); 4 5 // Arguments: X value, low value, high value 6 7 series.Points.Add (0, 1, 5); 8 9 series.Points.Add (1, 3, 7); 10 11 series.Points.Add (2, 4, 8); 12 13 series.ReversalAmount = 1.0; 14 15 // Add the series to the chart series collection. 16 17 this.chartControl1.Series.Add (series);
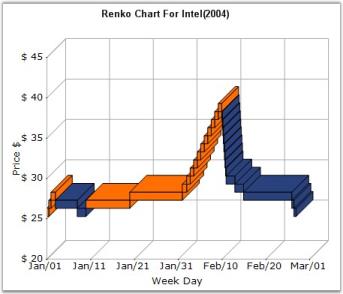
Renko图表
人们认为Renko制图方法是从renga(日语中的砖头单词renga)获得名称的。Renko Charts由Steve Nison引入。将Renko(砖头)画成相等大小,并确定一定的数量。仅当价格变动幅度最小时,才沿先前的移动方向绘制积木。如果价格变化了确定的数量或更多,则绘制新砖。如果价格变化幅度小于确定的数量(由ReversalAmount指定),则新价格将被忽略。ReversalAmount的默认值为1。
如果新的收盘价在相反方向上穿透了先前的砖块收盘价,则会发生由砖块颜色变化突出的趋势反转。使用PriceUpColor指示看涨趋势,使用PriceDownColor指示看跌趋势。
由于Renko图表通过过滤出较小的涨跌来隔离潜在趋势,因此Renko图表在确定支撑位和阻力位方面非常出色。

图表详情
每点的Y值数量-1。
系列数-一个。
不能与-Pie,Bar结合使用。
可以使用以下代码将Renko系列添加到图表中。
1 // Create chart series and add data points into it. 2 3 ChartSeries series = new ChartSeries ("Series Name",ChartSeriesType.Renko); 4 5 series.Points.Add (0, 1); 6 7 series.Points.Add (1, 3); 8 9 series.Points.Add (2, 4); 10 11 series.ReversalAmount = 1.0; 12 13 // Add the series to the chart series collection. 14 15 this.chartControl1.Series.Add (series);
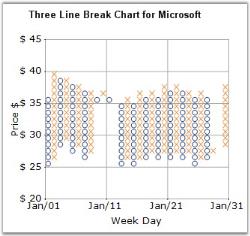
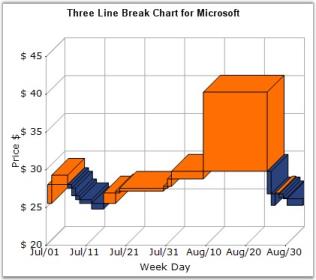
三折线图
三折线图在概念上与点图和图类似。之所以这样称呼三行中断图表法,是因为通常使用的行数多。它显示了一系列基于价格变化的垂直框(“线”)。它忽略了时间的流逝。
三线折线图看起来像一系列高度不同的上升和下降线。每条新线都像一个点和图的X和O一样,占据一个新列。基于收盘价(或高点和低点),如果超过了先前的高点,则绘制新的上升线,如果价格达到新的低点,则绘制新的下降线。通过更改颜色突出显示价格趋势的变化。使用PriceUpColor指示看涨趋势,使用PriceDownColor指示看跌趋势。
ReversalAmount指定阈值量,价格应更改此阈值量,以开始在适当的方向上呈现新的垂直框。

图表详情
每点的Y值数量-1。
系列数-一个。
不能与-Pie,Bar结合使用。
可以使用以下代码将三个Line Break系列添加到图表中。
1 // Create chart series and add data points into it. 2 3 ChartSeries series = new ChartSeries ("Series Name",ChartSeriesType.ThreeLineBreak); 4 5 series.Points.Add (0, 1); 6 7 series.Points.Add (1, 3); 8 9 series.Points.Add (2, 4); 10 11 // Add series to the chart series collection. 12 13 this.chartControl1.Series.Add (series);
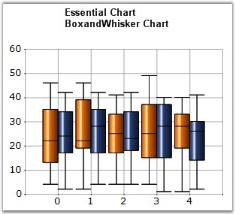
盒须图
1977年,约翰·图基(John Tukey)发布了一种有效的方法来显示五位数的数据摘要。该图称为Box and Whisker图(也称为BoxPlot),它总结了以下统计量度。
- 中位数
- 上下四分位数(75%到25%)
- 最小和最大数据值
以下是Box和Whisker图的示例。

Box和Whisker图的解释如下。
- 框本身包含中间50%的数据。框的上边缘(铰链)指示数据集的第75个百分点,下部铰链指示第25个百分点。中间两个四分位数的范围称为四分位数间距。
- 框中的线表示数据的中间值。
- 箱形图和晶须图有两种模式,普通模式和百分位数模式。
- 在正常模式下,如果框内的中线与铰链的距离不相等,则数据会偏斜。垂直线或“晶须”的末端表示最小和最大数据值,除非存在异常值,在这种情况下,晶须最大延伸为四分位间距的1.5倍。
- 在百分比模式下:[将Series1.ConfigItems.BoxAndWhiskerItem.PercentileMode属性设置为true ],垂直线或“晶须”的末端将由Series1.ConfigItems.BoxAndWhiskerItem.Percentile属性值确定。例如,如果“百分位数”值为0.15,则最小值将是整个数据集的第15个百分位数,而最大值将是整个数据集的第85个百分位数。
注意
1,百分数值应在0.0到0.25之间。
2.无法设置上百分位数值。它是根据百分比值自动计算的。
例如:百分位数= 0.15
高百分比= 1-百分比= 0.85。
在“普通”模式下,存在“异常值”,在这种情况下,“晶须”最大扩展为四分位间距的1.5倍。但是在百分位数模式下,将基于百分位数值计算离群值。
例如:百分位数= 0.15
存在异常值,在这种情况下,晶须分别扩展到整个数据集的第15个和第85个百分点的最小值和最大值。如果“百分位数”值为零,则图表中没有异常值。
3.通过使用此'Series1.ConfigItems.BoxAndWhiskerItem.OutLierWidth'属性可以调整离群值的宽度。如果为零,则将基于数据点范围计算离群值的宽度。
图表详情
每点的Y值数量-5(最小值,下四分位数,中位数,上四分位数,最大值)。
系列数-一个或多个。
不能与-Pie,Bar,Polar,Radar结合使用。
可以使用以下代码将Box和Whisker系列添加到图表中。
1 // Create chart series and add data points into it. 2 3 ChartSeries series1 = new ChartSeries("Series 1",ChartSeriesType.BoxAndWhisker ); 4 5 series1.Points.Add(1, 5, 8 ,12, 15, 18); 6 7 series1.Points.Add(2, 4, 6, 10, 12, 14); 8 9 series1.Points.Add(3, 2, 4, 7, 14, 18); 10 11 ChartSeries series2 = new ChartSeries("Series 2",ChartSeriesType.BoxAndWhisker ); 12 13 series2.Points.Add(1, 6, 9, 15, 18, 20); 14 15 series2.Points.Add(2, 7, 9, 13, 15, 16); 16 17 series2.Points.Add(3, 6, 8, 10, 15, 19); 18 19 // Add the series to the chart series collection. 20 21 this.chartControl1.Series.Add(series1); 22 23 this.chartControl1.Series.Add(series2);
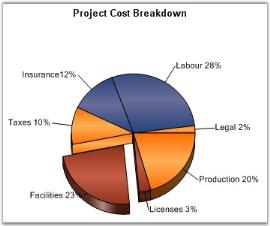
饼形图
饼图将y值呈现为饼中的切片。这些切片与整体成比例地绘制,整体就是该系列中所有y值的总和。因此,饼图用于可视化数据类别对整个数据集的比例贡献(以百分比或分数表示)。数据系列中的x值将仅被视为标称(分类,定性)数据。饼图一次只能显示一个数据系列。

图表详情
每点的Y值数量-1。
系列数-一个。
不能与-其他任何图表类型组合使用。
可以使用以下代码将饼图系列添加到图表中。
1 // Create chart series and add data points into it. 2 3 ChartSeries series = new ChartSeries("Series Name",ChartSeriesType.Pie); 4 5 series.Points.Add(0, 1); 6 7 series.Points.Add(1, 3); 8 9 series.Points.Add(2, 4); 10 11 // Add the series to the chart series collection. 12 13 this.chartControl1.Series.Add(series);
甜甜圈图
甜甜圈系数
用DoughnutCoefficient指定的PieCharts将呈现为Donut图表。默认情况下,此值设置为0.0,因此图表将呈现为完整的饼图。该DoughnutCoefficient属性指定半径的分数占领了整个甜甜圈。因此,该值的范围可以从0.0到0.9。
1 this.chartControl1.Series(0).ConfigItems.PieItem.DoughnutCoefficient=0.5f;

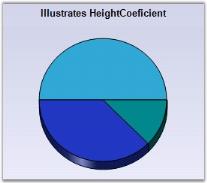
高度系数
在3D模式下时,可以通过HeightCoefficient属性指定饼图的相对高度。请注意,HeightByAreaDepth属性应设置为false才能生效。有效值为0.1f至0.5f。默认情况下,此属性设置为0.2f。
1 this.chartControl1.Series[0].ConfigItems.PieItem.HeightByAreaDepth = false; 2 3 this.chartControl1.Series[0].ConfigItems.PieItem.HeightCoefficient = 0.1f;

极地和雷达图
基本图表支持在图表控件中实现极坐标和雷达图表。这些图表可用于以图表形式显示不同的值和角度。
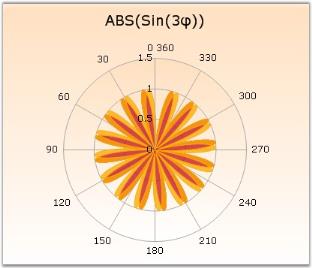
极坐标图
极坐标图是一种圆图,在其上以值和角度表示数据。x值定义将绘制数据点的角度。y值定义数据点到图中心的距离,图中心通常从0开始。
它是一种图形形式,它可以对情况的几个定量或定性方面进行直观比较,也可以对使用相同轴(极点)绘制的多个情况进行直观比较。
极坐标图还可以通过将axis的Inversed属性设置为true来绘制反向/顺时针方向的轴值。

图表详情
每点的Y值数量-1。
系列数-一个。
不能与-其他任何图表类型组合使用。
可以使用以下代码将Polar系列添加到图表中。
1 // Create chart series and add data points into it. 2 3 ChartSeries series = new ChartSeries ("Series Name",ChartSeriesType.Polar); 4 5 series.Points.Add (0, 1); 6 7 series.Points.Add (1, 3); 8 9 series.Points.Add (2, 4); 10 11 // Add the series to the chart series collection. 12 13 this.chartControl1.Series.Add (series);
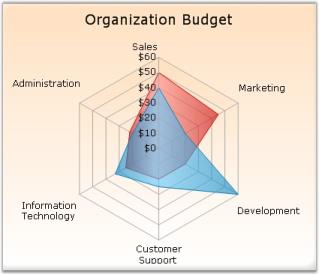
雷达图
雷达图是折线图的钟面形式。它将每个数据系列表示为围绕中心点的线。类别(x)变量在全天候等间隔绘制。y变量绘制为半径,因此每个类别都有从中心辐射的自己的y轴。
在某些情况下可以使用此图表类型
- 当您要比较多个数据系列的合计值时。
- 以图形方式显示实际绩效与理想绩效之间的差异,从而使用此图表定义绩效并确定优缺点。
- 当类别具有自然循环顺序(例如一年的季节)时,这也是理想的图表。
- 雷达图通过将axis的Inversed属性设置为true,还支持在反方向/顺时针方向上绘制轴值。

图表详情
每点的Y值数量-1。
系列数-一个。
不能与-其他任何图表类型组合使用。
可以使用以下代码将雷达系列添加到图表中。
1 // Create chart series and add data points into it. 2 3 ChartSeries series = new ChartSeries ("Series Name",ChartSeriesType.Radar); 4 5 series.Points.Add(1, 83); 6 7 series.Points.Add(2, 79); 8 9 series.Points.Add(3, 48); 10 11 series.Points.Add(4, 46); 12 13 series.Points.Add(5, 42); 14 15 // Add the series to the chart series collection. 16 17 this.chartControl1.Series.Add (series);
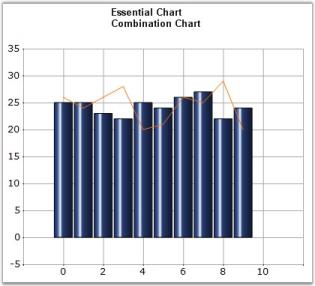
组合图
组合图表是指能够在同一图表中显示多个数据系列,并且每个系列使用不同的图表类型可视化的能力。在基本图表中,可以将相互兼容的图表类型组合在同一图表区域中。
通常,它是折线图和柱形图的组合,它们共享一个公共的x轴,但带有单独的y轴,一个在图表的两侧。
可以通过选择要更改的数据系列,然后更改该系列的图表类型,将现有图表更改为组合图表。

图表详情
系列数-一个或多个。
不能与-Pie,Bar,Polar,Radar结合使用。
可以使用以下代码将组合系列添加到图表中。
1 ChartSeries series = new ChartSeries ("Series Name",ChartSeriesType.Line); 2 3 series.Points.Add (0, 2); 4 5 series.Points.Add (1, 1); 6 7 series.Points.Add (2, 1); 8 9 // Create chart series and add data points into it. 10 11 ChartSeries series2 = new ChartSeries ("Series Name",ChartSeriesType.Column); 12 13 series2.Points.Add (0, 1); 14 15 series2.Points.Add (1, 3); 16 17 series2.Points.Add (2, 4); 18 19 // Add the series to the chart series collection. 20 21 this.chartControl1.Series.Add (series); 22 23 this.chartControl1.Series.Add (series2);
热图
热图图是数据的图形表示,其中二维图中变量所取的值表示为颜色。

图表详情
每点的Y值数量-2。
系列数-一个。
不能与-任何其他图表类型组合。
可以使用以下代码将组合系列添加到图表中。
1 ChartSeries Stocks = new ChartSeries("Stocks", ChartSeriesType.HeatMap); 2 3 Stocks.Points.Add(7,4, 10000); 4 5 Stocks.Points.Add(6,3, 5541); 6 7 Stocks.Points.Add(5,2, 6007); 8 9 Stocks.Points.Add(4,2, 5022); 10 11 Stocks.Points.Add(3,2.5, 6882); 12 13 Stocks.Points.Add(2,1.5, 6584); 14 15 Stocks.Points.Add(1,1, 2799); 16 17 this.chartControl1.Series.Add(Stocks);
特征
下表列出了热图图表的属性及其说明。
| 属性 | 描述 |
|---|---|
| 指定热图的样式。类型为矩形,垂直和水平样式。 | |
| 启用热图的色样。 | |
| 在色板的左上角启用或禁用系列标题。 | |
| 设置颜色样本中左标签的文本。 | |
| 设置颜色样本中正确标签的文本。 | |
| 设置热图图表的最低颜色。 | |
| 设置热图图表的最高颜色。 | |
| 设置热图图表的中间值颜色。 | |
| 设置左侧和右侧标签的边距。 |
1 //Sets the Heat map style. 2 3 this.chartControl1.Series[0].ConfigItems.HeatMapItem.HeatMapStyle = ChartHeatMapLayoutStyle.Rectangular; 4 5 //Display color swatch. 6 7 this.chartControl1.Series[0].ConfigItems.HeatMapItem.DisplayColorSwatch = true; 8 9 //Sets the Series Title. 10 11 this.chartControl1.Series[0].ConfigItems.HeatMapItem.DisplayTitle = true; 12 13 //Sets the left and right label text. 14 15 this.chartControl1.Series[0].ConfigItems.HeatMapItem.StartText = "US"; 16 17 this.chartControl1.Series[0].ConfigItems.HeatMapItem.EndText = "Utah"; 18 19 //Sets the lowest, highest and middle value color. 20 21 this.chartControl1.Series[0].ConfigItems.HeatMapItem.LowestValueColor = Color.Red; 22 23 this.chartControl1.Series[0].ConfigItems.HeatMapItem.HighestValueColor = Color.Blue; 24 25 this.chartControl1.Series[0].ConfigItems.HeatMapItem.MiddleValueColor = Color.Yellow; 26 27 //Sets the value for label margin. 28 29 this.chartControl1.Series[0].ConfigItems.HeatMapItem.LabelMargins = 15;
堆积图
堆积图与常规图表相似,不同之处在于y值以指定的序列顺序相互堆叠。堆叠图表有助于可视化数据,这些数据是零件的总和,每个零件都是一系列的。
有不同类型的堆叠图:
堆积面积图
堆积条形图
堆积柱形图
StackedArea100图表
StackedBar100图表
StackedColumn100图表
原文地址:https://help.syncfusion.com/windowsforms/chart/chart-types#line-charts




