jquerymobile tap事件被触发两次。
//隐藏page header
$("#yx_article_cnt").tap(function () {
console.log("i am tap ...");
var heightVal = $("#articleHeader").css("height");
if (heightVal == "0px") {
$("#articleHeader").show();
$("#articleHeader").animate({ height: "42px" }, 300, function () { });
} else {
$("#articleHeader").animate({ height: "0px" }, 300, function () { $("#articleHeader").hide(); });
}
// return false;
})
今天在做个tap事件隐藏head的时候,问题出来了,老是被触发两次,奶奶的怎么搞的都搞不好。
网上找了资料还真有
http://segmentfault.com/q/1010000000135980
--------------------------------------------------------------------------------------
然后,我说说思路,这个问题真的很奇葩,一般人还真不知道为什么会这样。但是我在调试的时候发现,你的js居然加载了两遍!
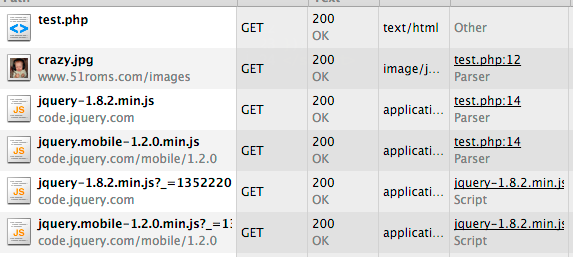
这就是为什么它会执行两次,因为pageinit被调用了两遍。但是为什么js会加载两次呢?你看看最后的页面结构
--------------------------------------------------------------------------------------------
这里面是这么说被加载了两次,可是我的没有被加载两次啊。加了alert调试 真没有。
找不到原因,猜会不会是冒泡的原因啊,加了个直接用最彻底的return false试了下,竟然可以了。
奶奶的,忙死了,具体原因不找了,反正肯定就是被冒泡了。