用SignalR实现的弹幕功能
弹幕功能通常用于实时显示当前视频或者文档的评论内容,在上快速飞过的方式呈现,看起来比较酷炫。
这种典型的多用户实时交互的功能,很适合使用SignalR实现,通过SignalR提供后台的服务推送功能,客户端接收消息后呈现出来。
弹幕功能实现起来有点类似聊天室的功能,只是消息的展示方式不同,所以结合SignalR的推送功能,比较容易实现一个简单的弹幕功能。
实现过程
一、服务端
服务端的操作很简单,只是服务消息的推送,需要注意的是,服务端仅仅将消息推送给非当前连接客户端
step1:
创建一个Empty类型的ASP.NET 4.5的站点
step2:
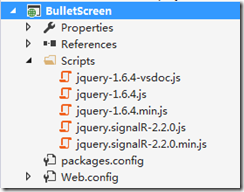
引入SignalR的nuget包,将自动引入相关的关联包
Install-Package Microsoft.AspNet.SignalR
完成之后将自动创建相关的Scripts
step3:
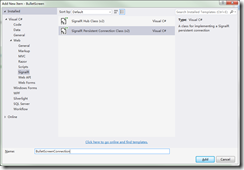
新建一个SignalR Persistent Connection Class类
将代码改成如下
public class BulletScreenConnection : PersistentConnection
{
protected override Task OnReceived(IRequest request, string connectionId, string data)
{
return Connection.Broadcast(data, connectionId);
}
}
step4:
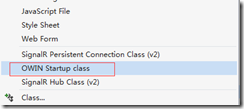
新建一个startup类,用于配置SingalR
将代码改成如下
public class Startup
{
public void Configuration(IAppBuilder app)
{
app.MapSignalR<BulletScreenConnection>("/bulletScreenConnection");
}
}
到这一步已经完成了服务端需要的代码。
二、客户端
step 1
新建一个Html页面,引入如下js脚本
<script src="Scripts/jquery-1.6.4.min.js"></script>
<script src="Scripts/jquery.signalR-2.2.0.min.js"></script>
完整html代码(相关的css代码在文档附件中有)
<!DOCTYPE html>
<html>
<head>
<title>SignalR实现的弹幕效果</title>
<meta charset="utf-8" />
<link href="BulletScreen.css" type="text/css" rel="stylesheet"/>
</head>
<body>
<a href="#" id="click_screen">点击弹幕</a>
<!--screen start-->
<div class="screen">
<!--s_dm start-->
<div class="s_dm">
<a href="#" class="s_close">退出弹幕</a>
<div class="mask"></div>
<div class="s_show"></div>
</div>
<!--end s_dm-->
<!--send start-->
<div class="send">
<div class="s_con">
<input type="text" class="s_userName" placeholder="用户名"/>
<input type="text" class="s_txt" placeholder="评论" /><input type="button" class="s_btn" value="发表评论" />
</div>
</div>
<!--end send-->
</div>
<!--end screen-->
<script src="Scripts/jquery-1.6.4.min.js"></script>
<script src="Scripts/jquery.signalR-2.2.0.min.js"></script>
<script src="Scripts/BulletScreen.js"></script>
</body>
</html>
step 2
在Scripts目录下创建BulletScreen.js
$(function () {
var clickScreen = $("#click_screen");
var screen = $(".screen");
var userNameBox = $(".s_userName");
var commentBox = $(".s_txt");
var bulletArea = $(".s_show");
var commentButton = $(".s_btn");
var connection = null;
// 点击展开弹幕
clickScreen.click(function () {
// 创建连接
connection = $.connection("/bulletScreenConnection");
connection.start().done(function () {
screen.toggle(600);
});
connection.received(function (data) {
var bulletObj = JSON.parse(data);
// 接收服务器推送过来的弹幕消息
addBullet(bulletObj.userName, bulletObj.comment);
});
return false;
});
// 点击关闭弹幕
$(".s_close").click(function () {
if (connection != null) {
// 关闭服务器连接
connection.stop(true, true);
connection = null;
}
screen.toggle(600);
return false;
});
// 发表评论
commentButton.click(function () {
var userName = userNameBox.val();
var comment = commentBox.val();
if (userName == "" && comment == "") {
alert("请输入用户名和评论");
return false;
}
addBullet(userName, comment);
connection.send({ userName: userName, comment: comment });
});
// 按回车发表评论
commentBox.keydown(function () {
var code = window.event.keyCode;
if (code == 13)//回车键按下时,输出到弹幕
{
commentButton.click();
}
});
function addBullet(userName, comment) {
bulletArea.append("<div>" + userName + ":" + comment + "</div>");
refreshBullets();
}
// 下面部分代码参考自http://www.zyfun.cn/2015/04/81/
// 刷新显示弹幕
function refreshBullets() {
var _top = 0;
bulletArea.find("div").show().each(function () {
var bullet = $(this);
var _left = $(window).width() - bullet.width();
var _height = $(window).height();
_top = _top + 80;
if (_top > _height - 100) {
_top = 80;
}
var time = 10000;
if (bullet.index() % 2 == 0) {
time = 20000;
}
//设定文字的初始化位置
bullet.css({ left: _left, top: _top, color: getRandomColor() });
bullet.animate({ left: "-" + _left + "px" }, time, function () {
bullet.remove();
});
});
}
//随机获取颜色值
function getRandomColor() {
return '#' + (function (h) {
return new Array(7 - h.length).join("0") + h
})((Math.random() * 0x1000000 << 0).toString(16))
}
});
上述代码关键部分
1.创建连接
connection = $.connection("/bulletScreenConnection");
2.接收服务器推送过来的其他用户提交的评论
connection.received(function (data) {
var bulletObj = JSON.parse(data);
// 接收服务器推送过来的弹幕消息
addBullet(bulletObj.userName, bulletObj.comment);
});
3.发表评论同时将评论内容发送给服务端
commentButton.click(function () {
var userName = userNameBox.val();
var comment = commentBox.val();
if (userName == "" && comment == "") {
alert("请输入用户名和评论");
return false;
}
addBullet(userName, comment);
connection.send({ userName: userName, comment: comment });
});
4.显示弹幕动画效果
functoin refreshBullets {
……………………….
}
三、最终效果
完整代码下载




 用SignalR实现的弹幕功能
用SignalR实现的弹幕功能