能以可视化方式编辑滤镜效果的Image控件
ASPDOTNET里提供的Image控件的功能比价简单,只是简单显示一下图片,相对于html的Img标记多了些功能。通常对图片的处理还需要添加一些样式,比如这里说的滤镜效果,但是这个需要手动编写filter样式,那段标记也很长,参数也比较多。最后写好了样式,还要切换到设计界面看看效果行不行,通常由于写错几个参数名导致来回的折腾,甚至还要在浏览器运行一下看看效果。其实msdn里提供了filter代码生成的帮助页面(ms-help://MS.VSCC.v80/MS.MSDN.v80/MS.WEBDEV.v10.en/filters/workshop/samples/author/filter/Alpha.htm),在这个页面里能够用所见即所得的方式,轻松的获取想要的filter样式代码。这是个偷懒的方法,但是我还觉得麻烦,因为还要复制粘贴。不如扩展一下image控件,增加一个Filter属性,然后这个属性能够像msdn帮助里的那样用所见即所得的方式去编辑,编辑完之后就能立刻显示效果,连复制粘贴都省了。于是就产生了本文的FilerImage控件。
FilerImage控件继承原来的Image控件,只是增加了一个属性,对Image控件没有太大的改动。主要技术点在于实现自定义的UITypeEditor,这里取名叫FilterEditor,用这个Editor去修饰Filter属性。另外一个比较麻烦的是要做一个选择滤镜参数的窗体,而且还要能够马上预览。具体逻辑是,用户选择了滤镜参数之后,就马上应用这些参数生成filter样式,然后应用在预览图片中(预览图片是装载在webbroswer控件中的),随着各个参数的更改,立即更新预览图片的样式,从而达到可见即所得的效果,最后点击确定将生成的Filter应用到正在编辑的Image控件的图片中。
完整代码
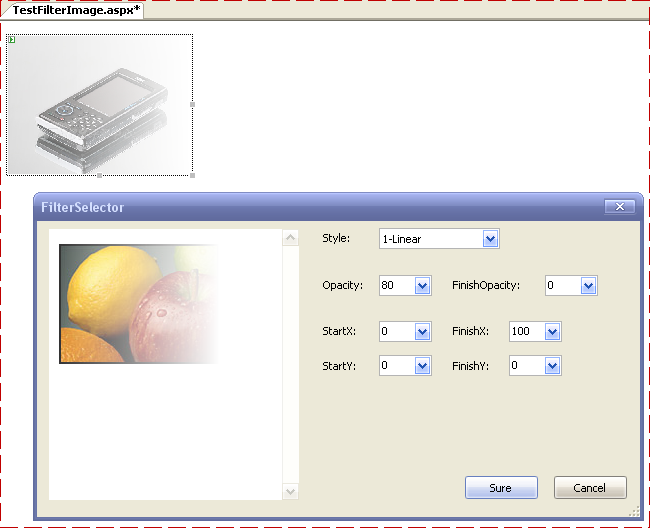
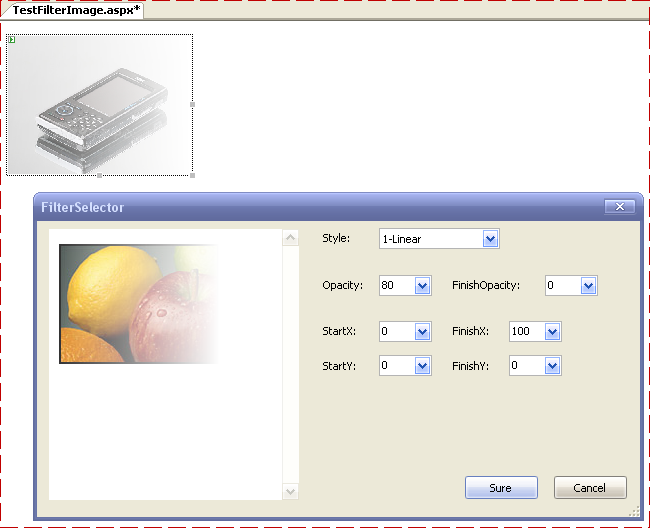
控件编辑时的效果图:

FilerImage控件继承原来的Image控件,只是增加了一个属性,对Image控件没有太大的改动。主要技术点在于实现自定义的UITypeEditor,这里取名叫FilterEditor,用这个Editor去修饰Filter属性。另外一个比较麻烦的是要做一个选择滤镜参数的窗体,而且还要能够马上预览。具体逻辑是,用户选择了滤镜参数之后,就马上应用这些参数生成filter样式,然后应用在预览图片中(预览图片是装载在webbroswer控件中的),随着各个参数的更改,立即更新预览图片的样式,从而达到可见即所得的效果,最后点击确定将生成的Filter应用到正在编辑的Image控件的图片中。
完整代码
控件编辑时的效果图: