关于echarts重新加载重绘问题
利用H5的drag对div进行拖放,两个div位置互换之后,echarts需要重新渲染,这时候,需要将之前渲染的图表的_echarts_instance_属性去掉。
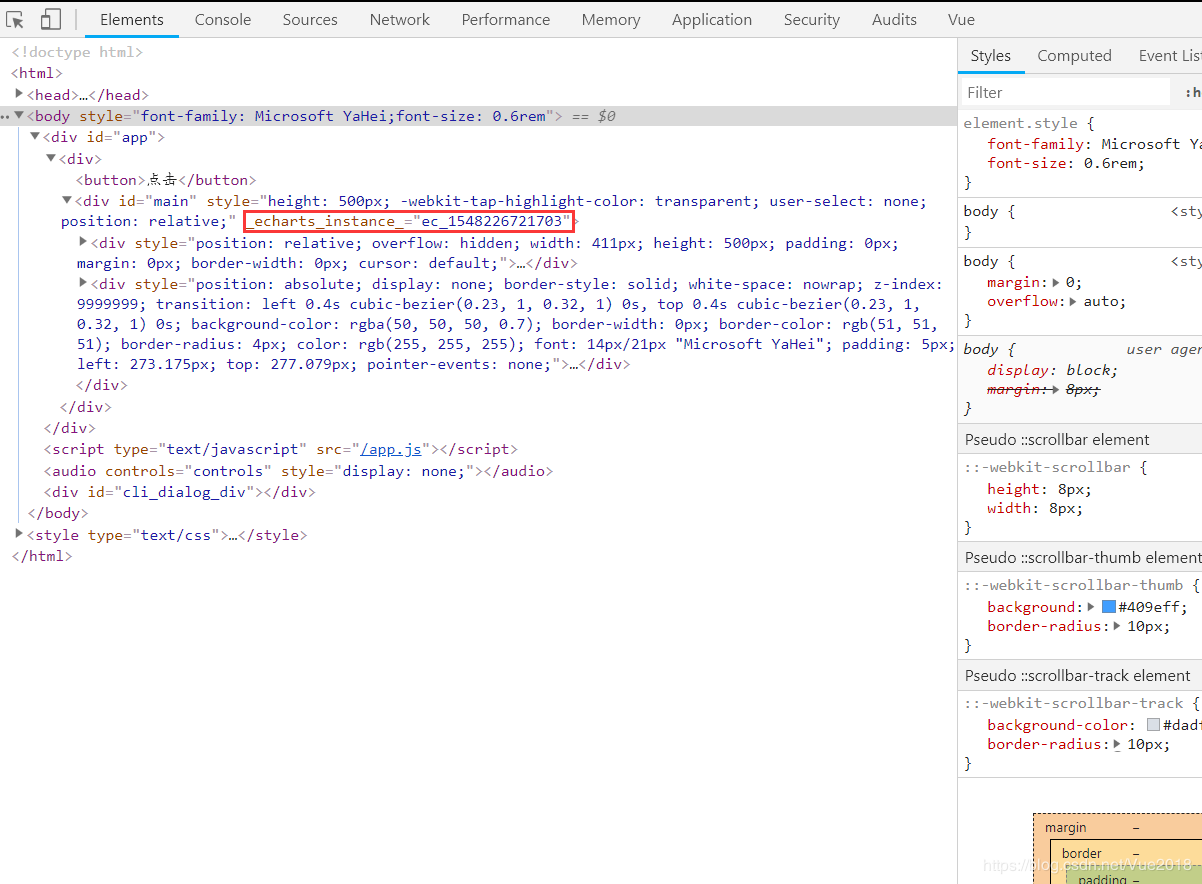
因为echarts绘制都要创建一个Echarts实例,返回echartsInstance。所以我们只需要在重新创建的时候,移除之前创建的实例并且重新创建一个Echarts实例:
document.getElementById('main').removeAttribute('_echarts_instance_'); // 移除容器上的 _echarts_instance_

再重新创建:
let myChart = echarts.init(document.getElementById('main'));
myChart.setOption(option,true);





