Markdown的使用笔记
Markdown的使用笔记
Markdown在我看是一种使用几种标记符号就可以完成清晰排版的一种标记语言,是写笔记文章的一大利器,使用简单、方便,上手快,而且可以很好的兼容html,即html中的标签在markdown中也同样试用。这边文章主要是介绍了使用Markdown时的一些常用标记,便于新手学习、使用。也为自己以后忘记了做一个提醒。想要看完整版的Markdown语法可以查看markdown中文版语法。
目录
1.标题
1.1使用'#'进行标题分级
在Markdown中使用#作为标签的级数,符号‘#’的个数表示标题的级数,总共有六级。 ####试用示例 #1 ##2 ###3 ####4 #####5 ######6 ####示例结果 #1 ##2 ###3 ####4 #####5 ######61.2使用'='和'-'进行标题分级
在Markdown中使用'='和'-'作为标记标题的符号。 '=':表示一级标题 '-':表示二级标题 ####试用示例 标题一 ====== 标题二 ------ ####示例结果 标题一 ====== 标题二 ------2.链接
链接的使用格式如下:
[链接标题](链接地址)
试用示例
[百度](www.baidu.com)
试用结果
注意事项
此处的'()'必须是英文的'()'.
3.图片
Markdown 使用一种和链接很相似的语法来标记图片,有两种形式:行内式和参考式。
3.1行内式
行内式的使用格式如下:
格式1:
格式2:
注:图片替代文字相当于html中标签的alt属性,图片地址相当于src属性,"图片标题"相当于title属性。
试用示例


试用结果
3.2参考式
参考式的使用格式如下:
![Alt text][id]
id格式1:[id]:图片地址
id格式2:[id]:图片地址 "图片标题"
试用示例
![111][#picex1]
[#picex1]:https://ss0.baidu.com/6ONWsjip0QIZ8tyhnq/it/u=1593486624,3032607273&fm=58&bpow=540&bpoh=540
![222][#picex2]
[#picex2]:https://ss0.baidu.com/6ONWsjip0QIZ8tyhnq/it/u=1593486624,3032607273&fm=58&bpow=540&bpoh=540 "图片2"
试用结果
![111][#picex1]
[#picex1]:https://ss0.baidu.com/6ONWsjip0QIZ8tyhnq/it/u=1593486624,3032607273&fm=58&bpow=540&bpoh=540
![222][#picex2]
[#picex2]:https://ss0.baidu.com/6ONWsjip0QIZ8tyhnq/it/u=1593486624,3032607273&fm=58&bpow=540&bpoh=540 "图片2"
4.表格
markdown中使用 | 分割不同的单元格,使用-来分割表头和其他行,为了美观,可以使用空格对齐不同行的单元格,并在左右两侧都使用|来标记单元格边界。
在表头下方的分割线标记中加入 : ,即可标记下方单元格内容的对齐方式,: 的位置表示不同的对齐方式,具体如下:
:---代表左对齐(:在最左边)
:---:代表居中对齐(:在两端)
---:代表右对齐(:在最右端)
注:此处的:为英文的:。
试用示例
书写形式一:
|序号 |姓名 |班级 |
|:----|:---|:---|
|001 |张三|一班 |
书写形式二:
|
姓名 | 班级 |
|---|---|---|
| 001 | 张三 | 一班 |
试用结果
| 序号 | 姓名 | 班级 |
|---|---|---|
| 001 | 张三 | 一班 |
| 序号 | 姓名 | 班级 |
|---|---|---|
| 001 | 张三 | 一班 |
| 注: |
- 在MarkdownPad2中可能无法直接支持表格,需要在Markdown中按照如下方式进行设置:
工具(Tools) 》选项(Options) 》 Markdown 》Markdown处理器(Markdown Proccessor) 改为 “Markdown(扩展(Extra))”即可。
具体可见:MarkdownPad2 表格并不显示的问题。 - 此时要想实现该小节的试用示例形式,直接使用Markdown中的空4格或者一个制表符(tab)是不行的,需要在这段文字前后加上<code><pre>和</code></pre>
5.列表
Markdown中有两种列表的形式:无序列表和有序列表
5.1无序列表
Markdown中无序列表使用星号(*)、加号(+)或是减号(-)作为列表标记,列表标记与列表内容之间间隔一个空格。
试用示例
形式一:
* 列表1
* 列表2
* 列表3
形式二:
- 列表4
- 列表5
- 列表6
形式三:
+ 列表7
+ 列表8
+ 列表9
试用结果
形式一:
- 列表1
- 列表2
- 列表3
形式二:
- 列表4
- 列表5
- 列表6
形式三:
- 列表7
- 列表8
- 列表9
5.2有序列表
Markdown中有序列表标记使用数字接着一个英文句点(.),同样列表标记和列表内容之间应该间隔一个空格。
试用示例1
1. 列表1
2. 列表2
3. 列表3
试用结果1
- 列表1
- 列表2
- 列表3
注意:列表标记上使用的数字并不会影响输出列表的序号,但是建议第一个项目最好还是从 1. 开始,因为 Markdown 未来可能会支持有序列表的 start 属性。
试用示例2
1. 列表1
4. 列表2
6. 列表3
试用结果3
- 列表1
- 列表2
- 列表3
6.换行
在写文章的过程中换行是很常见的一种情况,但是在markdown中正文与正文直接直接换行,是无法起到换行的作用的,常见的换行方法有三种。
6.1在行末加两个空格
在行末加入两个空格相当于在行末插入标签<br>
试用示例

试用结果

6.2在段前空一行
试用示例
这是第一段
这是第二段
这是第三段
试用结果
这是第一段
这是第二段
这是第三段
注:在段落末尾加两个空格相当于在文末插入<br>,空行相当于将文字包括早标签<p>和</p>中。
7.代码
markdown中对代码的标记可以分为对行内代码的标记和区块代码的标记。
7.1行内代码
对于行内代码可以使用一对反引号(` )将行内代码包起来,使用行内代码的使用。(反引号可以在英文模式下,直接按键盘的左上角数字1旁边的一个键实现)
试用示例
这是行内代码`printf("hello world!")`。
试用结果
这是行内代码printf("hello world!")
若代码中包括反引号(` ),可以使用多个反引号开启和结束代码区段。
试用示例
这是行内代码``printf(hello world!`)``。
试用结果
这是行内代码printf(`hello world!`)。
若想在代码区块的一开始就插入一个反引号,可以在开始和结束前插入空格实现该效果。
试用示例
这是行内代码`` `printf(hello world!`) ``。
这是行内代码`` `printf(hello world!`)``。
这是行内代码`` `printf(hello world!`)```。
这是行内代码`` `printf(hello world!`)` ``。
试用结果
这是行内代码`printf(hello world!`)。
这是行内代码 `printf(hello world!`)。
这是行内代码`` printf(hello world!)```。
这是行内代码`printf(hello world!`)`。
7.2代码区块
Markdown 中要实现代码区块很简单,只要简单地缩进 4 个空格或是 1 个制表符就可以。
试用示例
这是一个普通段落:
这是一个代码区块。
试用结果
这是一个普通段落:
这是一个代码区块。
8.链接
(1)文字加粗:markdown中在要加粗的文字首尾分别加上两个**实现文字的加粗。
(2)文字斜体:markdown中在要加粗的文字首尾分别加上一个*实现文字的加粗。
(3)字体设置:使用标签设置文本文字的字体、大小和颜色。
试用示例
**我是加粗字体**
*我是斜体*
<font face="黑体">我是黑体字</font>
<font face="微软雅黑">我是微软雅黑</font>
<font face="STCAIYUN">我是华文彩云</font>
<font color=red>我是红色</font>
<font color=#008000>我是绿色</font>
<font color=Blue>我是蓝色</font>
<font size=5>我是尺寸</font>
<font face="黑体" color=green size=5>我是黑体,绿色,尺寸为5</font>
试用结果
我是加粗字体
我是斜体
我是黑体字
我是微软雅黑
我是华文彩云
我是红色
我是绿色
我是蓝色
我是尺寸
我是黑体,绿色,尺寸为5
9.链接
Markdown使用引用可能只需要在引用的内容前加上>就可以。
试用示例
>这是引用的内容
试用结果
这是引用的内容
10.附加内容
10.1页面跳转
很多时候我们在写文章特别是内容较长的文章的时候希望,前面会有一个导航目录,点击相应的目录时能够跳转到相应的位置。我在写这篇文章的时候就想用到这个功能,于是就在网上查了一些资料。
1.Markdown实现
试用示例
步骤1:生产目录
* [1.语法示例](#title1)
* [1.1图片](#title1.1)
* [1.2换行](#title1.2)
步骤2:在正文中,将章节标题的id对应上去
<h2 id="1">1.语法示例</h2>
这是id为1跳转位置
<h3 id="1.1">1.1图片</h3>
这是id为1.1跳转位置
试用结果
1.语法示例
这是id为1跳转位置1.1图片
这是id为1.1跳转位置1.2换行
这是id为1.2跳转位置 **注:**某些编辑器可能并不适用,比如简书,但是在博客园是适用的。2.html标签的实现
1.定义一个锚(id):<span id="jump">跳转到的地方</span>
2.使用markdown语法:[点击跳转](#jump)
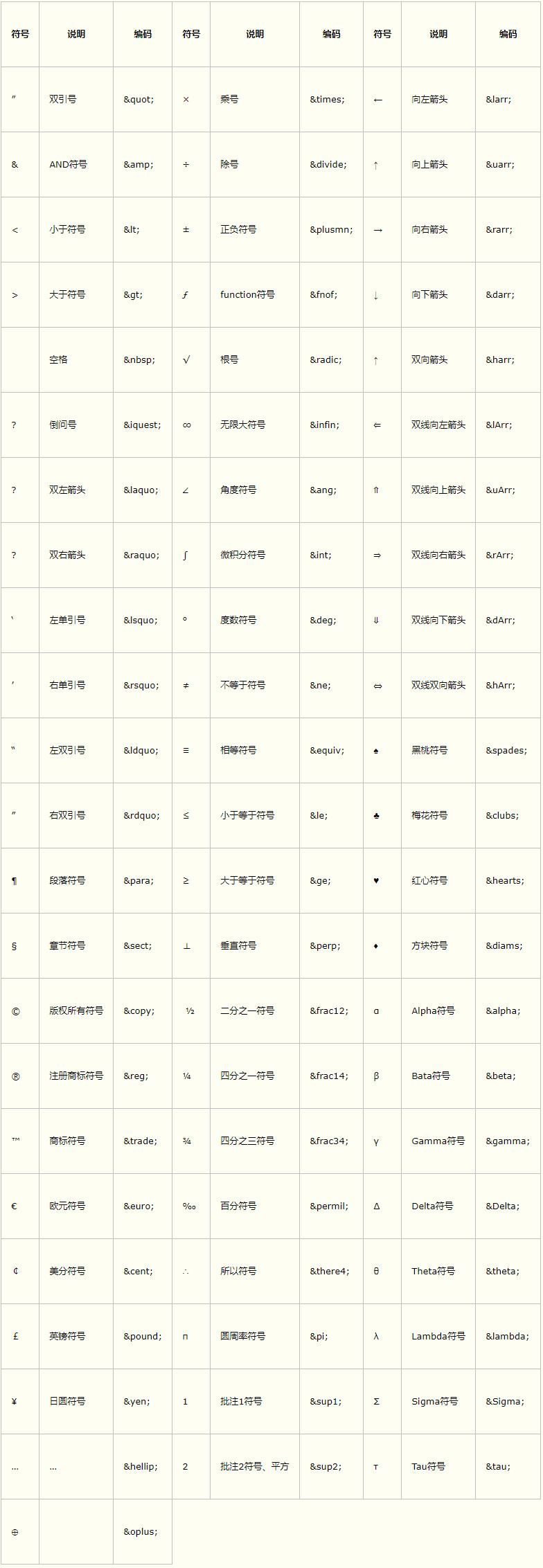
10.2Markdown中的特殊符号
由于前面已经说过Markdown可以和html语言很好的兼容,所以html中特殊符号的使用在Markdown中也同样适用。

参考资料
[1]Markdown中如何添加特殊符号.https://blog.csdn.net/Logicr/article/details/82414854.
[2]Markdown介绍及使用教程.https://www.jianshu.com/p/7771794c88a1.
[3]Markdown进阶(更改字体、颜色、大小,设置文字背景色,调整图片大小设置居中)
[4]Markdown中文版语法说明.https://www.appinn.com/markdown/




