react-scripts 从 V4 升级到 V5
最近在做一个新的项目,正好近期 react-scripts 发布了新的版本5.0.1,新的版本对 React 18 做了更好的兼容。

而 react 18 在一个月前发布了稳定版本。

新项目就是最好的试金石。后面会把一些使用体验和踩坑记录在这里。
一、react-scripts 更新
-
升级
升级命令:
yarn add --exact react-scripts@5.0.1或者npm install --save --save-exact react-scripts@5.0.1 -
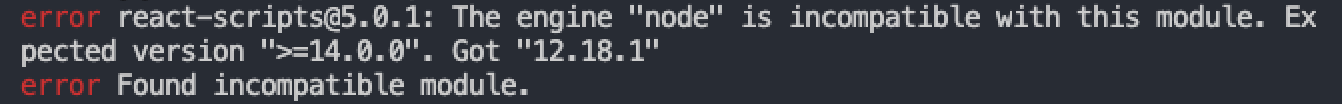
如果node版本过低,会安装失败,并得到下图中的错误提示。接下来升级 node 到最新版本。
![]()
【注意】要考虑老的项目是否兼容高版本的 node,如果不兼容的话,需要使用 node 版本控制器 nvm。
-
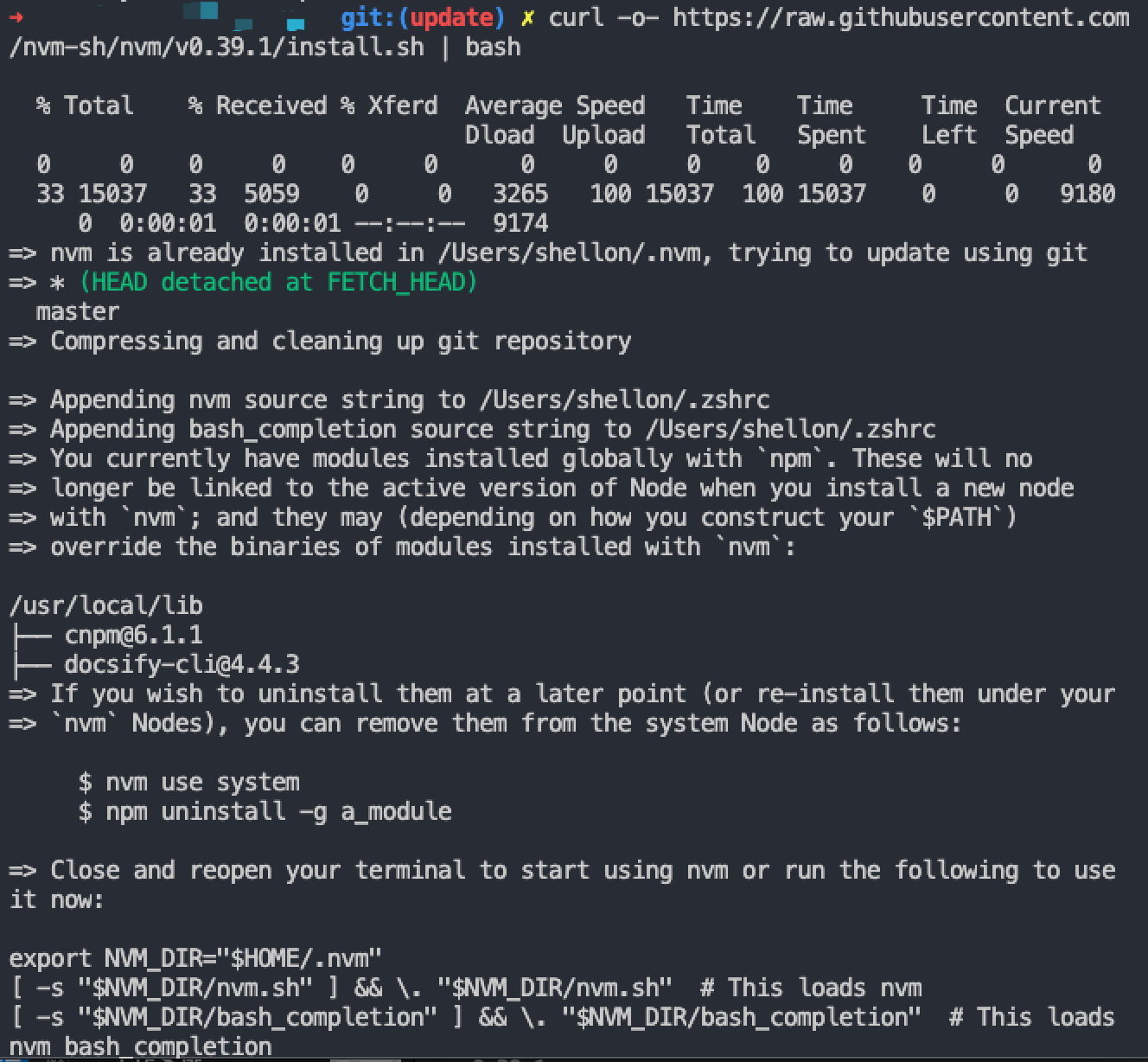
安装 nvm,下图中表示安装成功。
安装命令:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash![]()
-
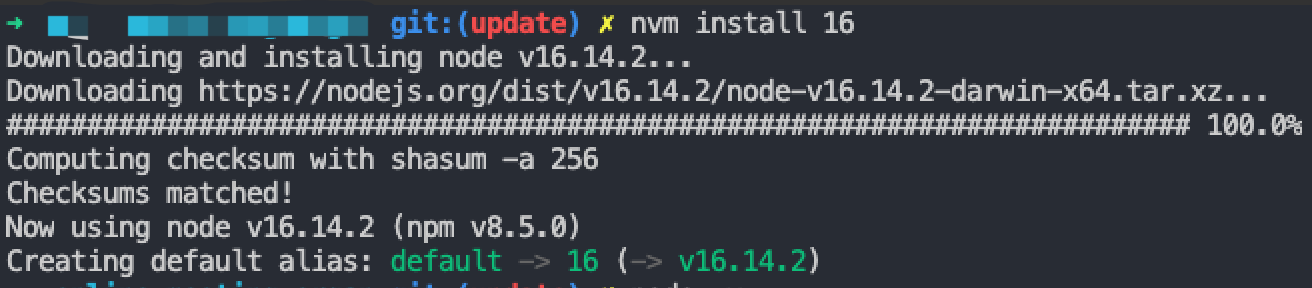
使用 nvm 安装 node
安装 node 命令:
nvm install 16nvm install 12,16和12是 node 的大版本号。![]()
-
使用 nvm 切换 node 版本
切换 node 命令:
nvm use 16![]()
二、react 更新
-
升级
升级命令:
yarn add react react-domyarn add --dev @types/react @types/react-dom -
新特性
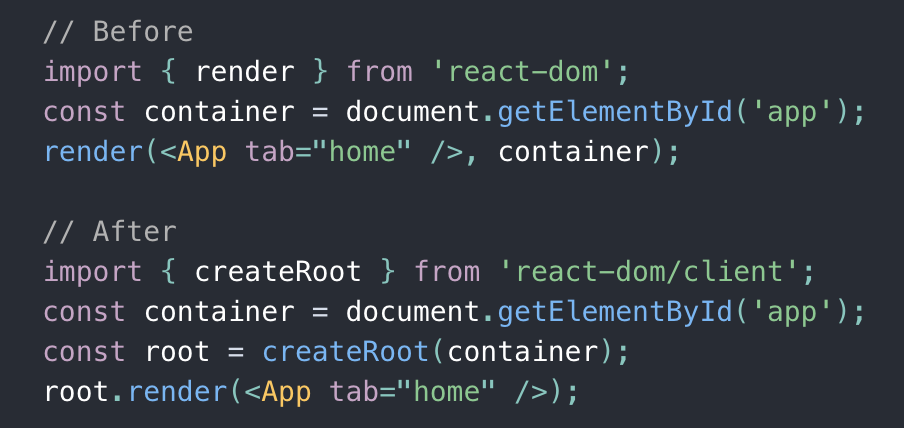
变化最大的,就是根节点 root 的创建:使用
createRoot。![]()
-
如果在项目中使用了
craco,在运行中,可能会提示craco-less版本过低,需要同步升级到最新版本。
升级命令:yarn add craco-less
三、Ant Design 更新
-
升级
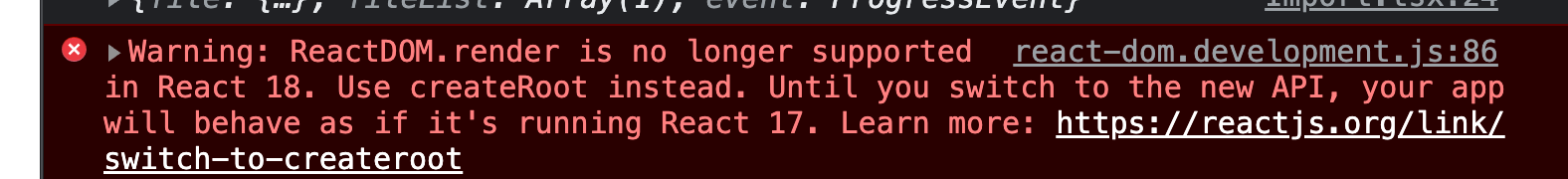
在 React 18 中使用 Ant Design V4.17 及以前版本,项目也能正常运行,但部分组件会出现warning提示,下图中是在使用 message 时出现的,原因就是 React 18 更改了创建根节点的方式。
![]()
升级命令:
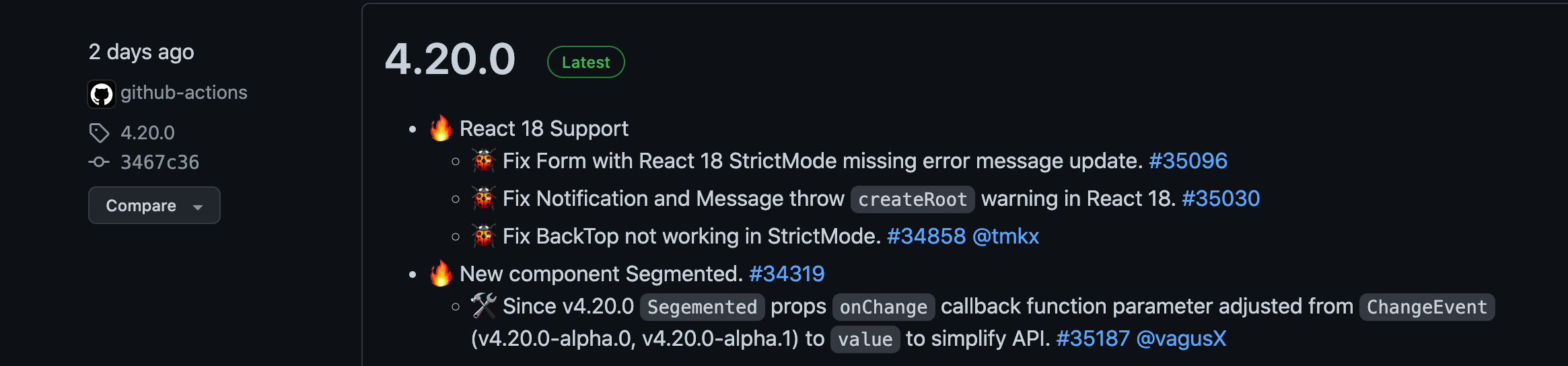
yarn add antd,antd 也在三天前发布了支持 React 18 的新版本 4.20.0 。![]()










 浙公网安备 33010602011771号
浙公网安备 33010602011771号