列表页数据缓存
-
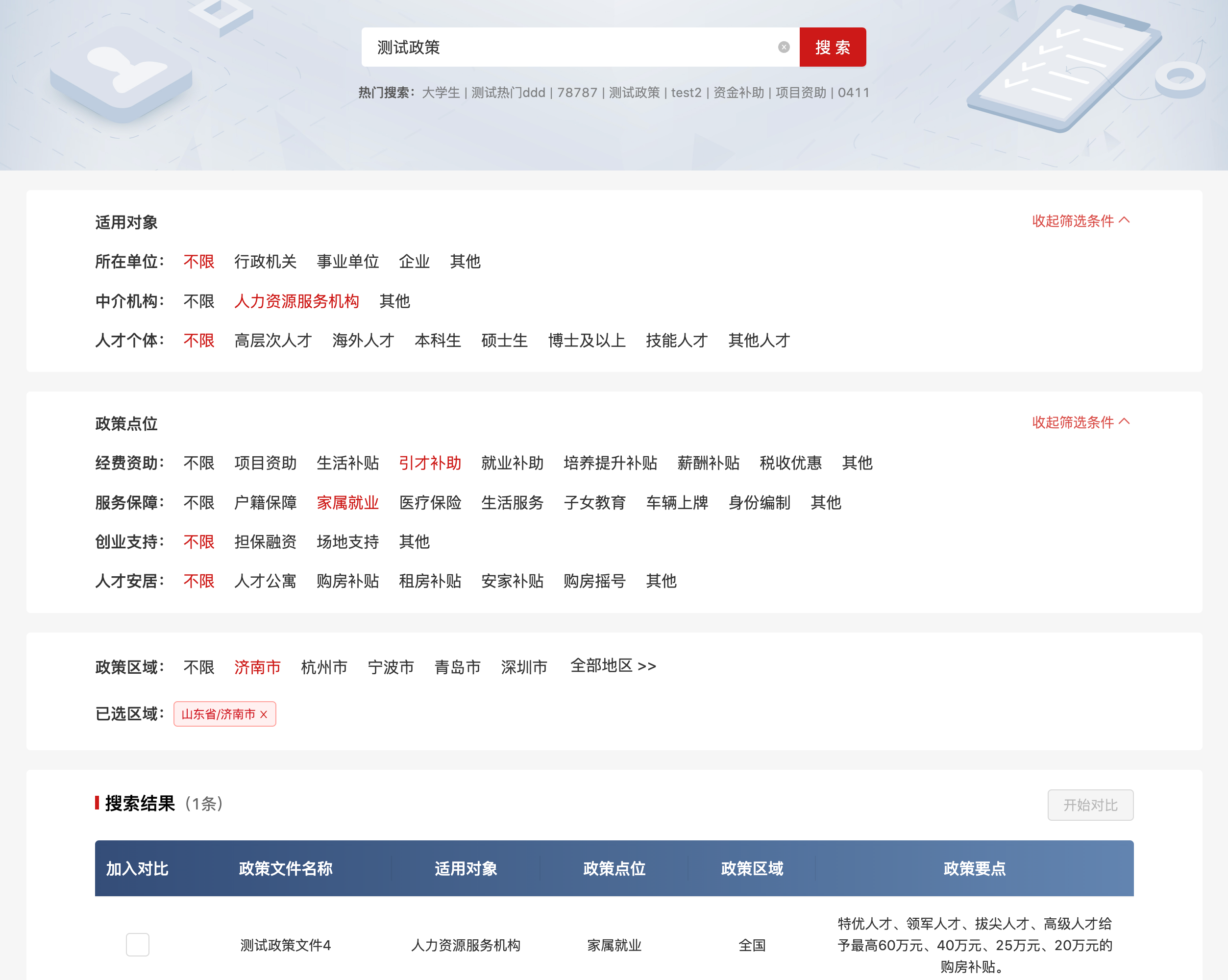
使用场景:从XX列表页进入详情页,返回列表页时,需要保留原来的搜索条件。

-
解决思路
方法一:将搜索条件放到URL中带到详情页,返回时再带回来。适用于比较简单的情况。
方法二:将搜索条件等数据存到sessionStorage。(推荐使用该方法) -
代码
这里只展示方法二的代码(方法一比较简单,大家可以自行尝试)。
// 缓存数据
const cacheInfo = () => {
// 表格列表数据
sessionStorage.setItem("list", JSON.stringify(data));
// 筛选条件参数
const param = {
keywords,
districtVal,
...
};
sessionStorage.setItem("param", JSON.stringify(param));
};
// 初始化
useEffect(() => {
// 列表数据
if (!!sessionStorage.getItem("list")) {
const list = JSON.parse(sessionStorage.getItem("list") || "");
setData(list);
sessionStorage.removeItem("list");
} else {
// 通过接口获取数据
}
// 列表参数
if (!!sessionStorage.getItem("param")) {
const param = JSON.parse(sessionStorage.getItem("param") || "");
setKeywords(param.keywords);
setDistrictVal(param.districtVal);
...
sessionStorage.removeItem("param");
}
}, [keywords, districtVal]);
【总结】
(1)在跳转到详情页之前,将列表数据、筛选条件等需要缓存的数据都存放在sessionStorage中(这里之所以使用sessionStorage而不是localStorage,是因为这些缓存数据仅在当前会话中可用,没必要长时间缓存,而且也容易导致数据不准确)。
(2)返回列表页时,从sessionStorage拿到缓存的数据,并渲染到页面上,之后清空缓存数据(在这里做清空操作是为了保证数据的准确性)。
(3)重新搜索时,此时sessionStorage为空,拿不到数据,所以从接口获取最新数据。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号