在微信小程序中引入iconfont
一、下载图标
-
将目标图标添加到库。
![]()
-
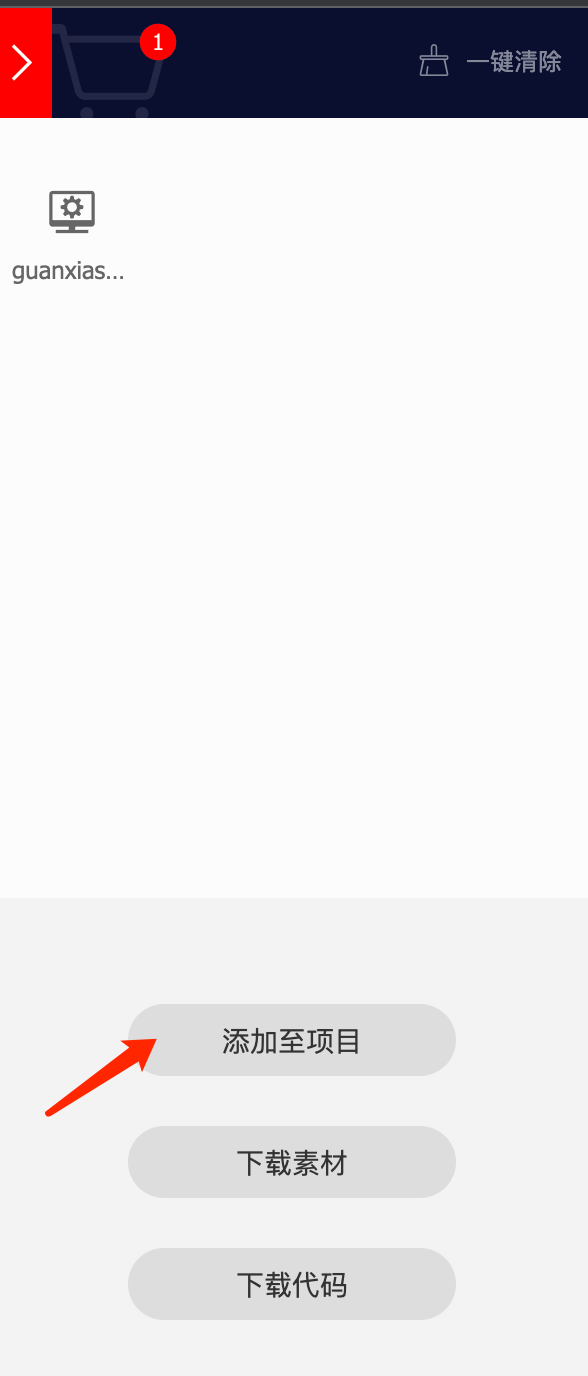
在库里批量操作添加到项目。
![]()
-
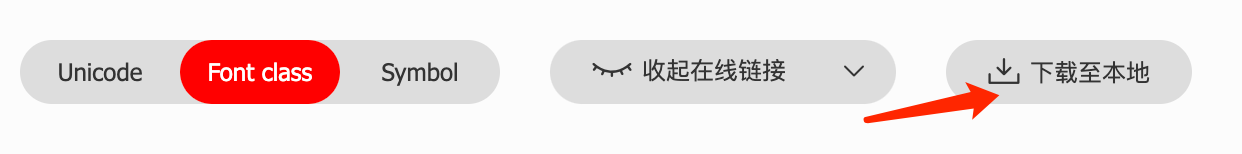
在当前项目页面选择
Font class,点击下载至本地。
![]()
二、在项目中引入
-
在小程序项目中新建一个文件 iconfont.wxss。
![]()
-
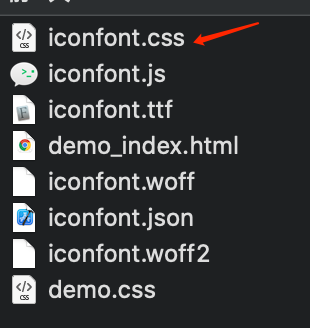
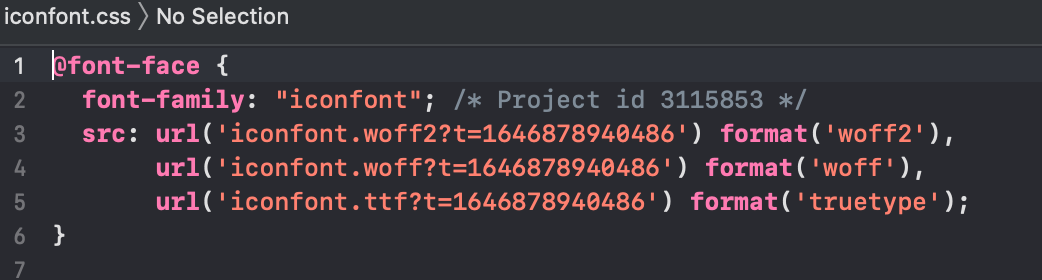
将下载资源中的 iconfont.css 文件拷贝到 iconfont.wxss。
![]()
三、将项目资源路径改成外链
-
在 iconfont 项目页面,选择
Unicode,点击查看在线链接,复制代码。
![]()
-
替换小程序项目中 iconfont.wxss 中的资源引入路径
@font-face。
![]()
四、使用
- 在 app.wxss 和使用到 iconfont 的组件wxss 文件里引入。
@import 'styles/iconfont.wxss'; - 使用方法和 web 开发一样。
<icon class="iconfont gp_shexiangtou_guanbi"></icon>










 浙公网安备 33010602011771号
浙公网安备 33010602011771号