docker-selenium分布式环境搭建(基于selenium的grid分布式框架)
说明:docker-selenium分布式是基于selenium的grid分布式框架进行搭建
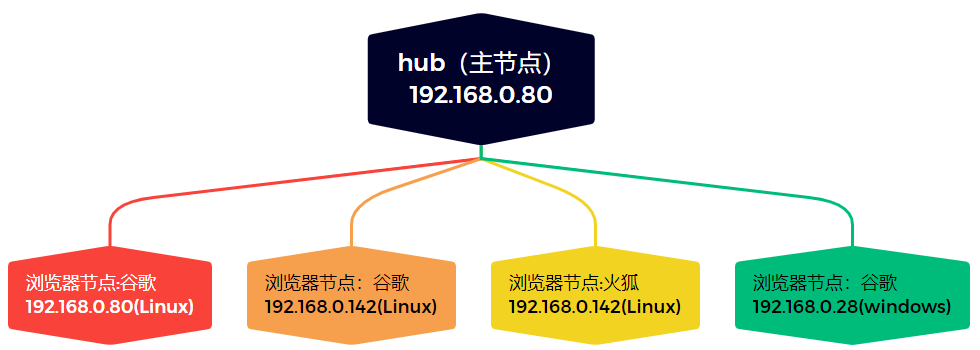
以下是docker-selenium分布式网络拓扑图:

从图中可以看出:
1)docker-selenium可以用作浏览器兼容性测试;
2)docker-selenium分布式,可以提高测试用例的执行效率,减少运行时间
3)docker-selenium的浏览器节点可以在不同的操作系统、不同的浏览器执行测试
步骤1:搭建docker-selenium分布式环境的前提是已安装docker服务,docker安装详细看:https://www.cnblogs.com/sheepboy/p/17214777.html
步骤2:准备好主节点、浏览器节点机器,并确保主节点和浏览器节点均已安装docker服务
注意:不管主节点还是浏览器节点,容器进行端口映射时,都需要关闭防火墙或者添加端口例外,否则端口访问失败
步骤3:搭建主节点:192.168.0.80
a.搜索主机节点镜像:docker search selenium
b.下载主节点镜像:docker pull selenium/hub
c.创建并运行节点容器: docker run -d -p 4444:4444 -e GRID_MAX_SESSION=100 --name hub selenium/hub
d.检查主节点容器是否启动成功:
查看容器状态 docker ps
查看容器启动日志: docker logs -f 容器名
访问主节点页面:主节点ip:端口号,即:192.168.0.80:4444

步骤4:搭建浏览器节点
a.搜索浏览器节点镜像:docker search selenium
b.下载浏览器节点镜像:docker pull 镜像名
selenium/node-chrome:谷歌浏览器节点
selenium/node-chrome-debug:带有 VNC 服务端,便于观看执行步骤
c-1.浏览器节点与主节点在同一台机器上:使用参数 “ --link 主节点容器名” 连接主节点
谷歌浏览器节点:docker run -d -p 5900:5900 -e NODE_MAX_INSTANCES=5 -e NODE_MAX_SESSION=5 --shm-size=1g --link hub --name chrome selenium/node-chrome
谷歌浏览器带vnc服务节点:docker run -d -p 5901:5900 --link hub chromte-debug selenium/node-chrome-debug
c-2.浏览器节点与主机点不在同一台机器上:待验证
谷歌浏览器节点:docker run -d -p 5900:5900 -e HUB_HOST=remote_ip -e HUB_PORT=remote_port -e REMOTE_HOST=http://ip:port -e NODE_MAX_INSTANCES=5 -e NODE_MAX_SESSION=5 --shm-size=2g --name node1 selenium/node-chrome
d.检查浏览器节点是否搭建成功
查看容器启动状态: docker ps
查看容器启动日志:docker logs -f 容器名
查看浏览器节点连接情况:
本文来自博客园,作者:羊孩,转载请注明原文链接:https://www.cnblogs.com/sheepboy/p/17240835.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通