谷歌浏览器F12使用(抓包+调试)
一、打开调试窗口的方法
方法一:直接F12打开

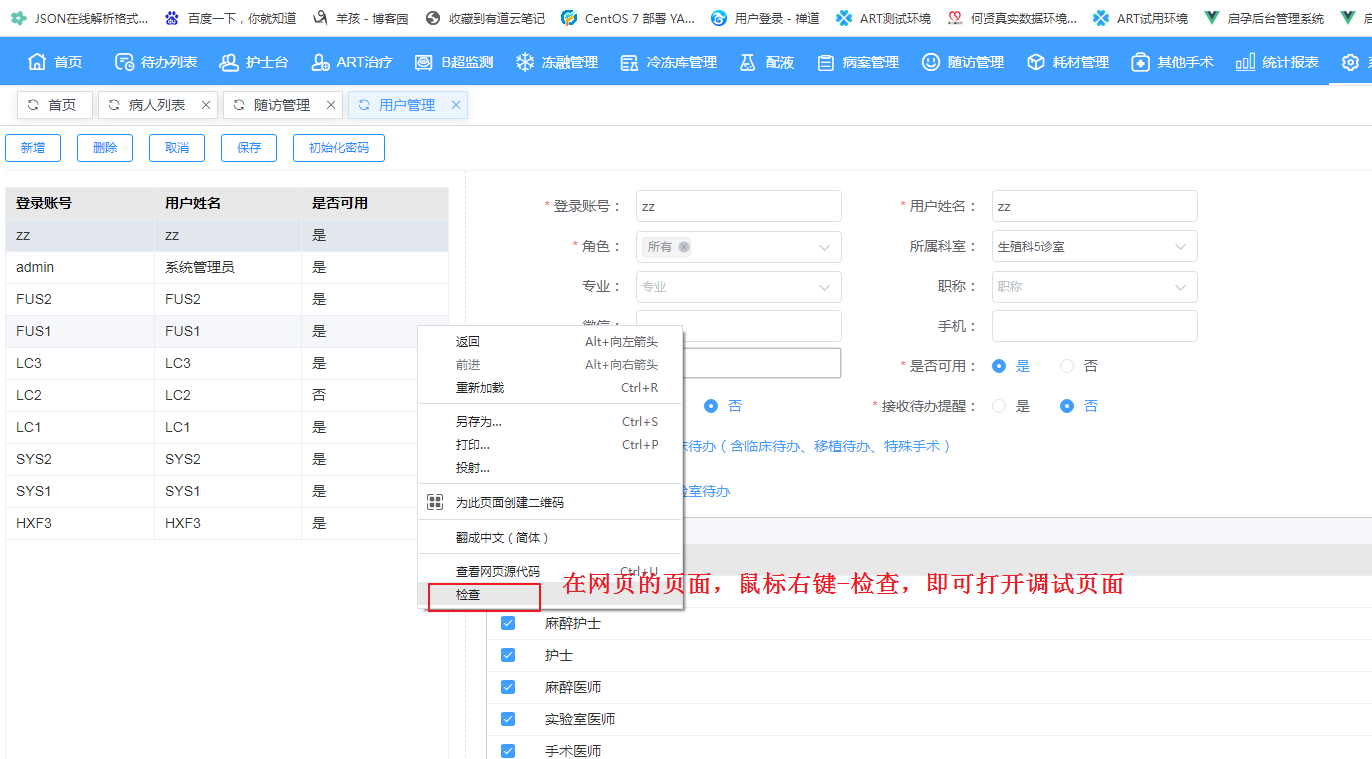
方法二:在网页页面,鼠标右键-检查,即可打开调试窗口

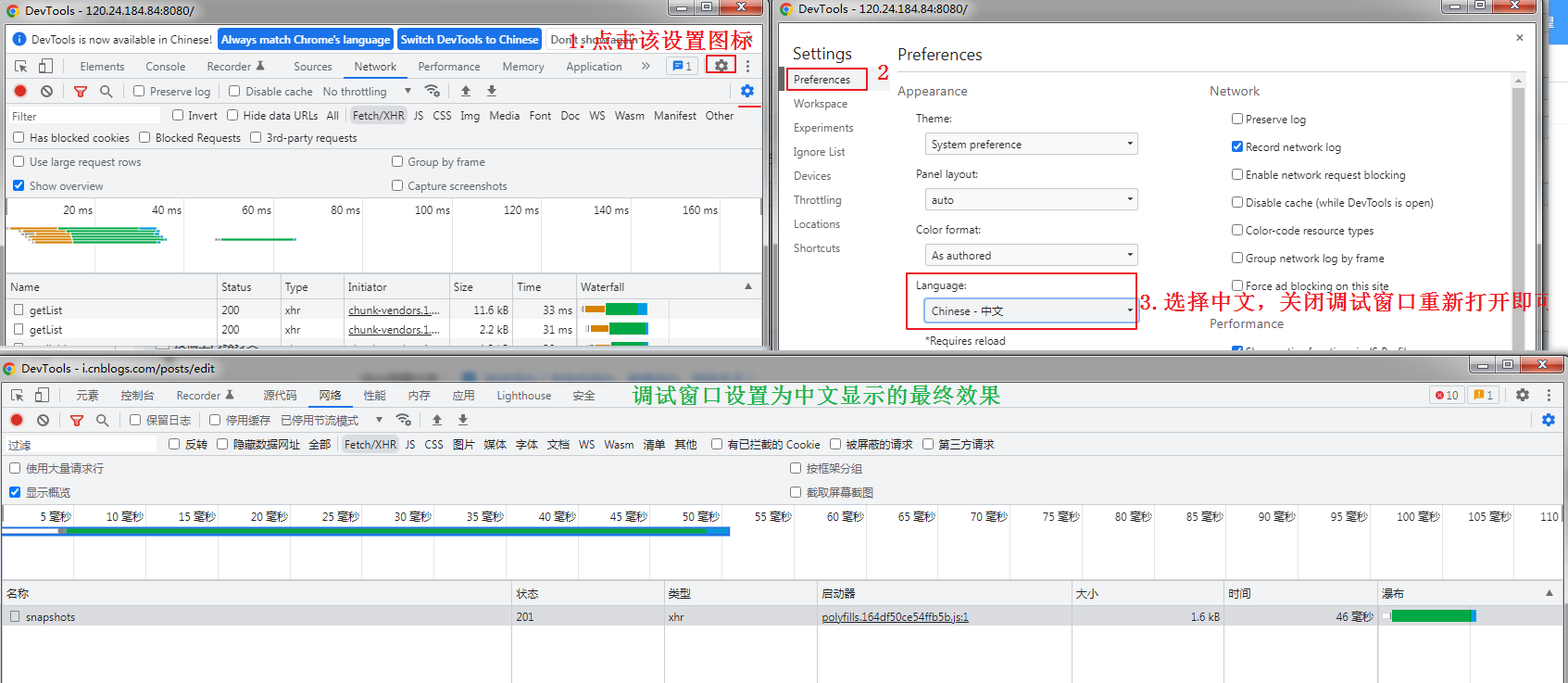
二、调试窗口设置为中文显示
调试窗口可以设置为中文显示,方便初学者使用
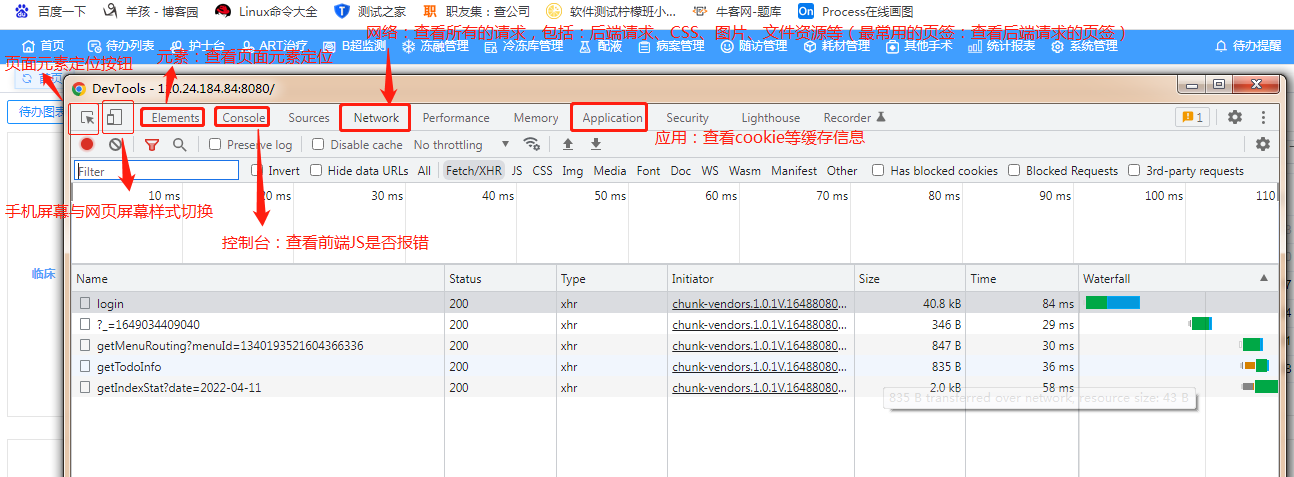
 三、调试窗口常用功能介绍
三、调试窗口常用功能介绍
a. 查看接口请求信息(最常用):Network(网络);
b.查看前端JS是否报错:Console(控制台:查看前端是否报错,明确前后端问题)
c.查看页面元素定位:Elements(元素):自动化UI测试时,常使用的页面元素定位查看
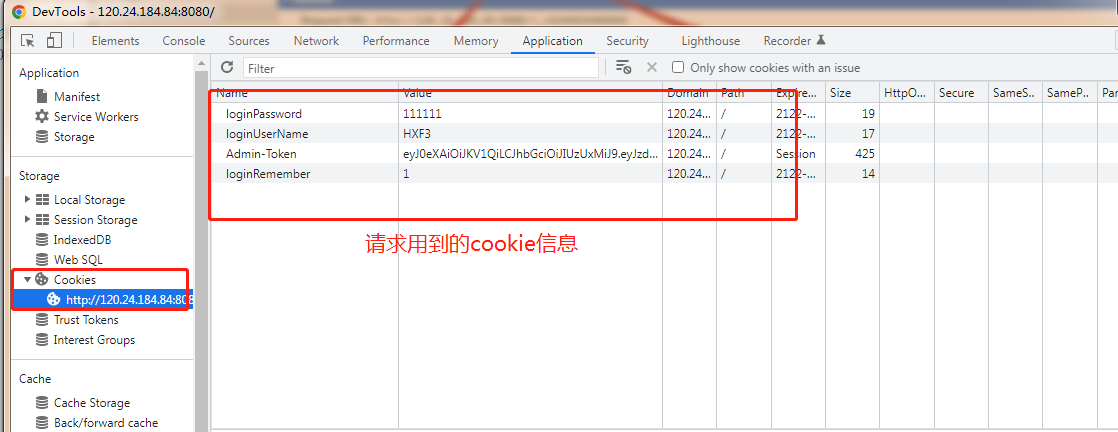
d.查看cookie缓存信息:Application(应用):查看接口请求携带的cookie信息等

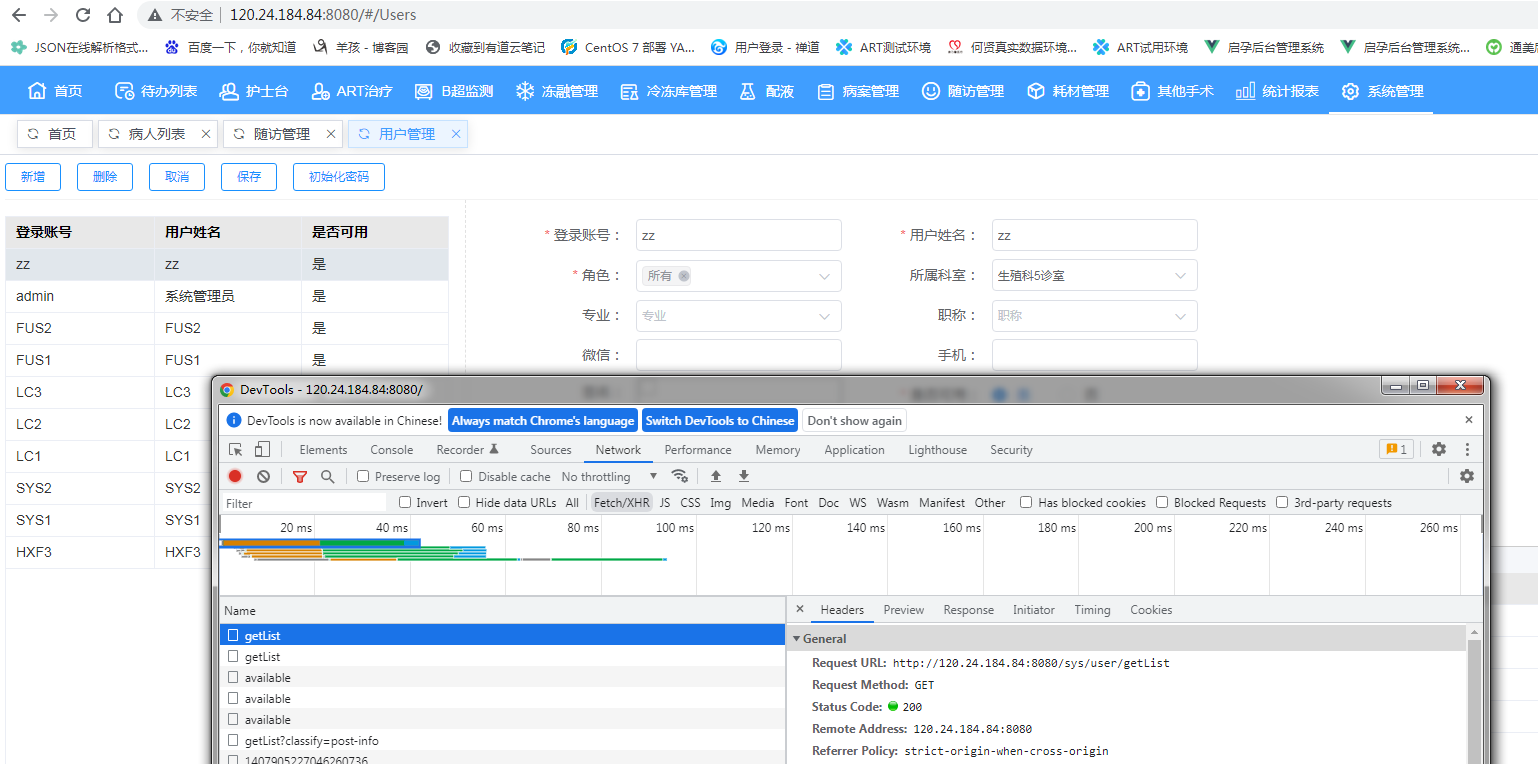
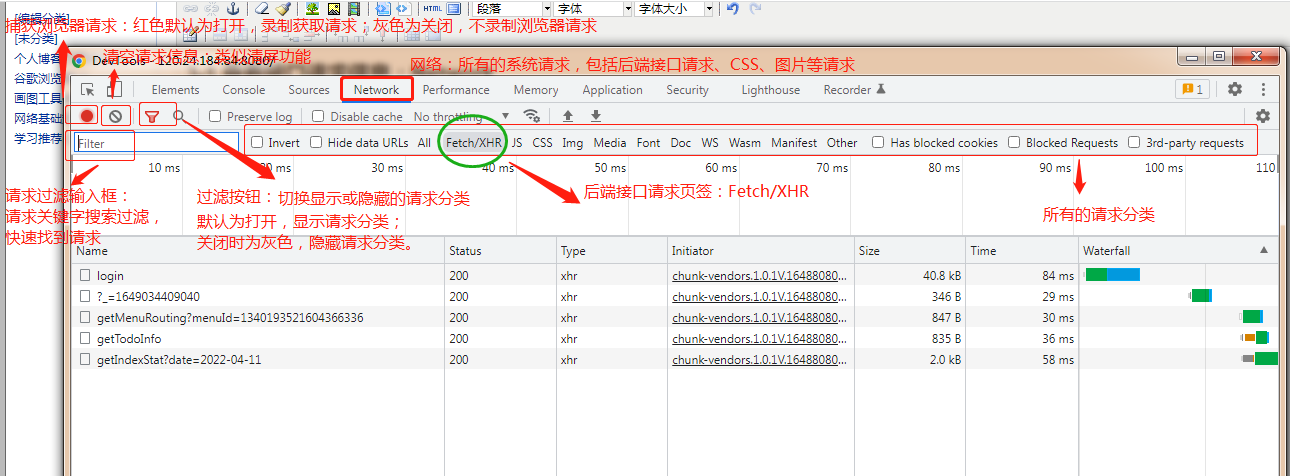
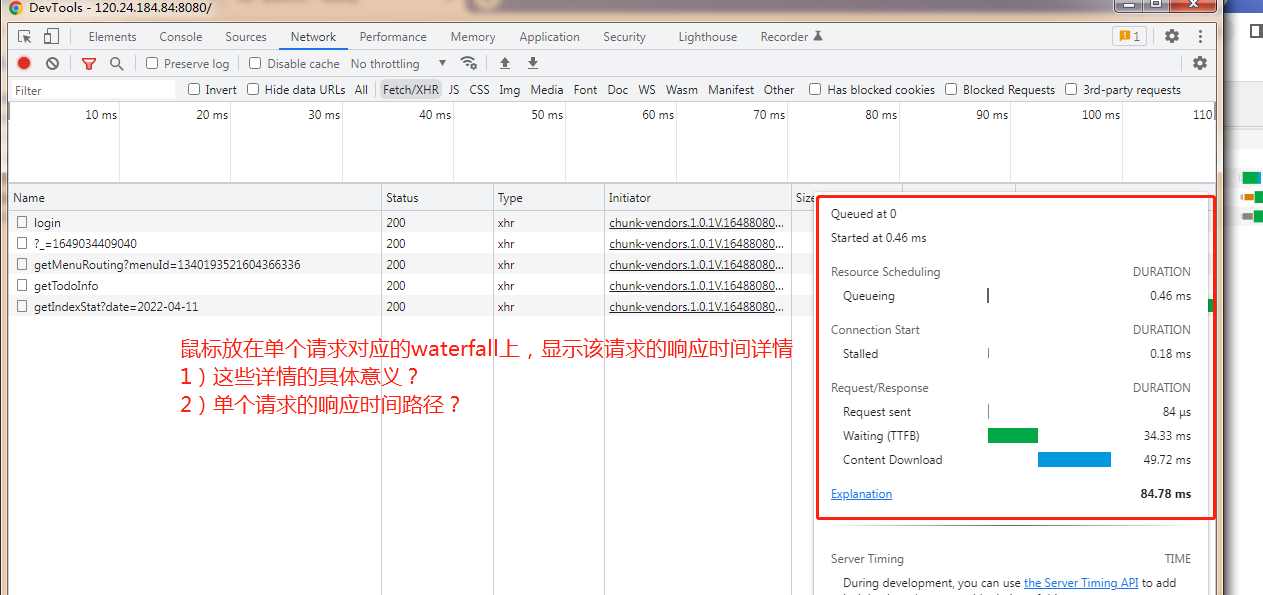
3-1.查看接口请求信息:Network
页面按钮介绍:
录制请求开关:红色为打开录制;
清除图标:类似linux的清屏功能;
过滤图标:打开/隐藏查看各类别请求,一般选择打开,可以分类查看各类请求,例如:XHR(后端请求)、js、css、图片、文件等;
后端请求:XHR, 即Fetch/XHR页签
搜索输入框:输入关键字查找请求;
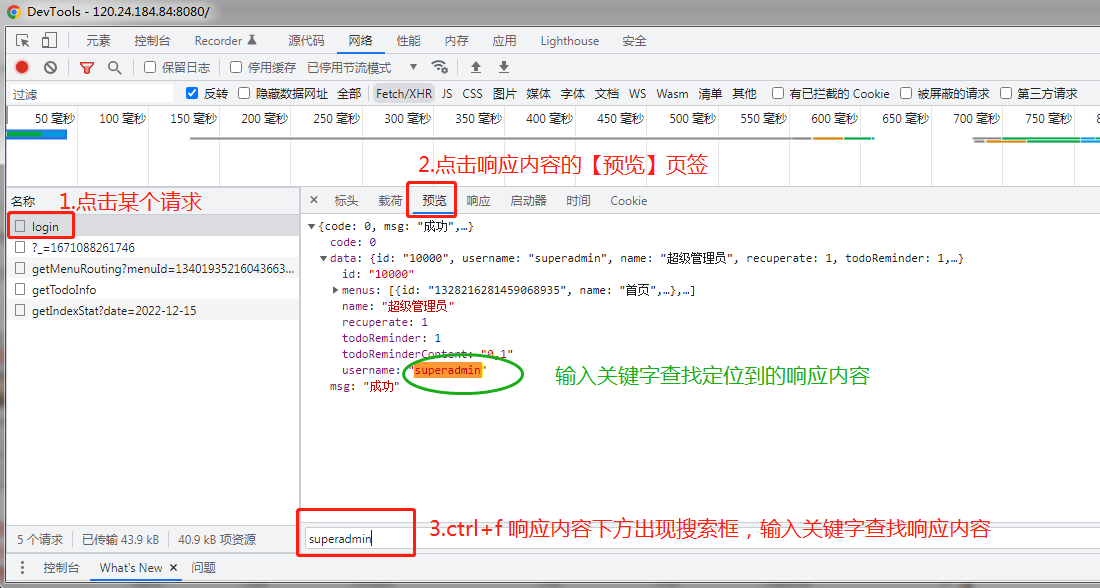
单个请求的响应内容查找:点击某个请求,鼠标点击【预览】页签的响应内容,ctrl+f 下方出现搜索框,输入关键字查找响应内容
单个请求与整体请求的切换查看:点击单个请求,再点击Fetch/XHR
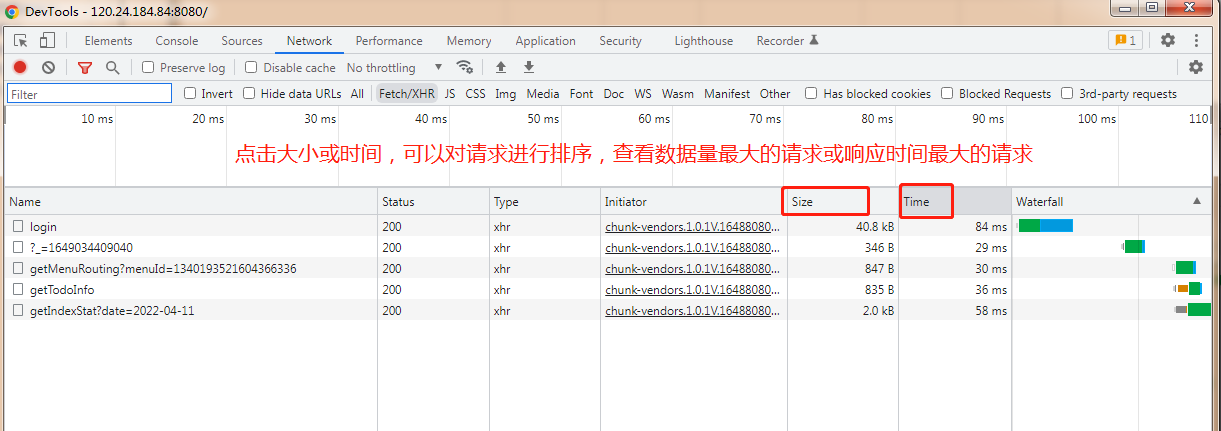
请求排序:点击 Size或Time,对请求的大小或者响应时间进行排序
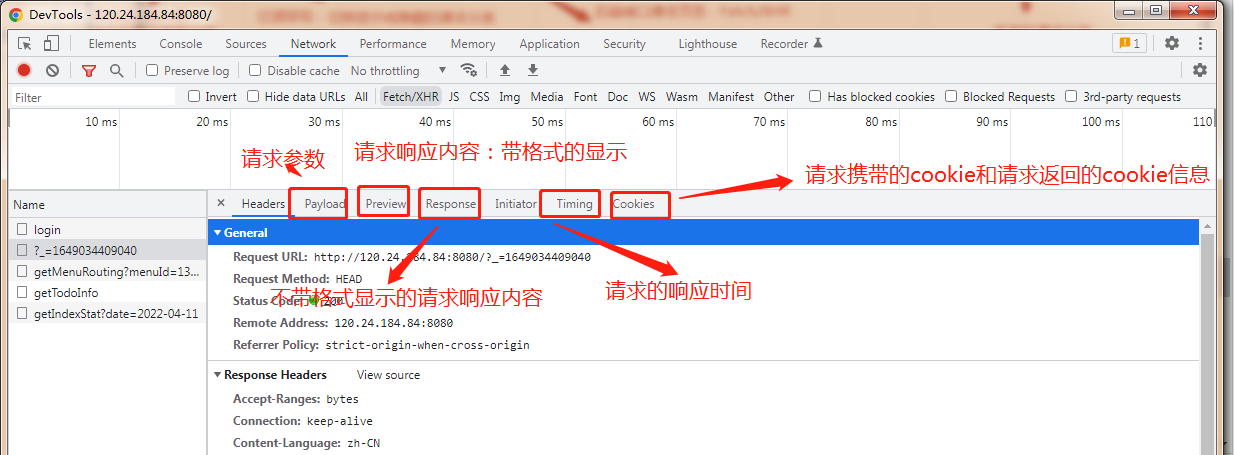
单个请求的信息查看:cookie、请求时间、请求的基本信息查看






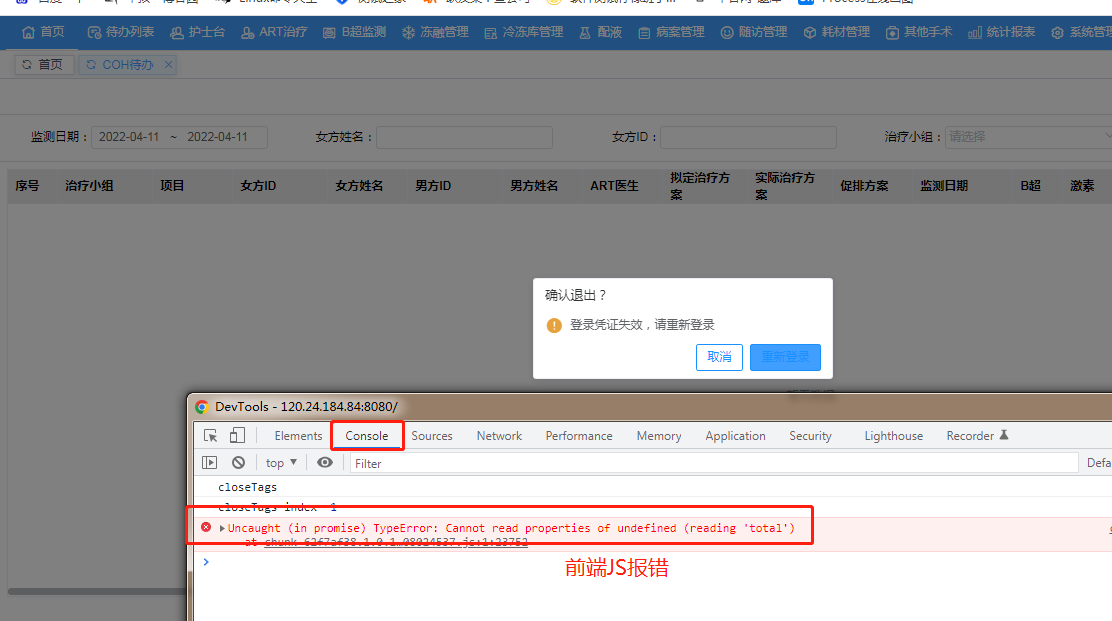
3-2.查看前端JS是否报错:Console(控制台),定位前后端问题

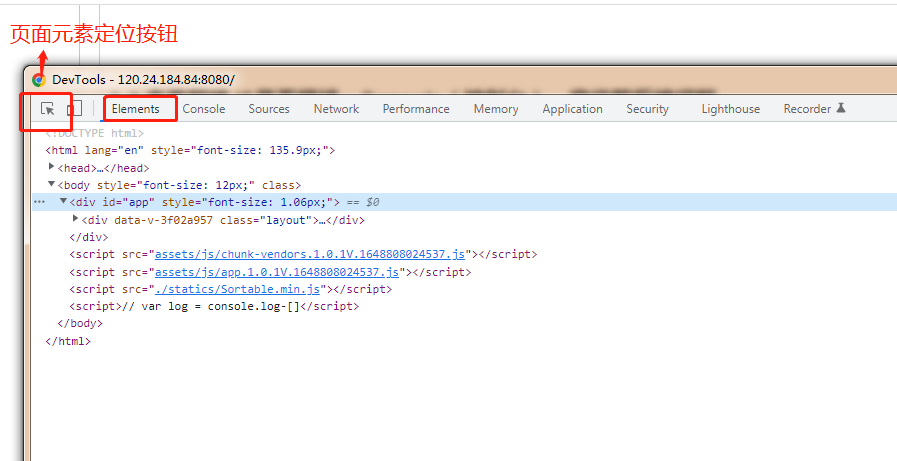
3-3.查看页面元素定位:Elements
1)按钮介绍:定位元素的按钮及操作步骤和效果图

3-4.查看cookie缓存信息
本文来自博客园,作者:羊孩,转载请注明原文链接:https://www.cnblogs.com/sheepboy/p/16082594.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通