个人博客页面装饰
一、设置博客签名
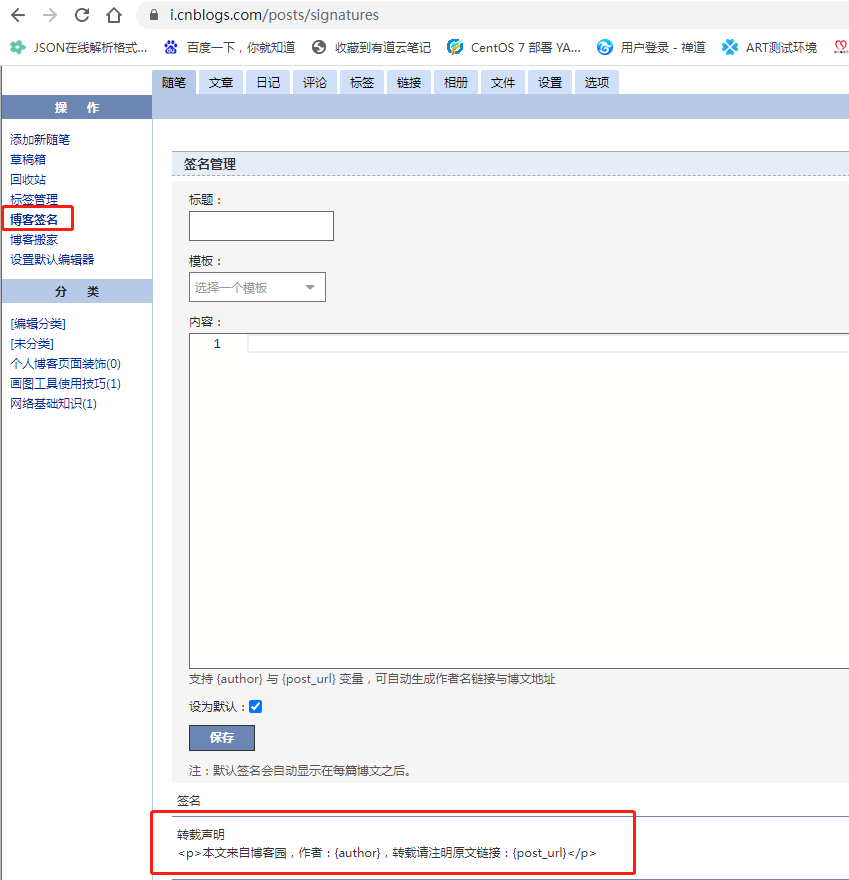
1.设置方法

2.实现效果:

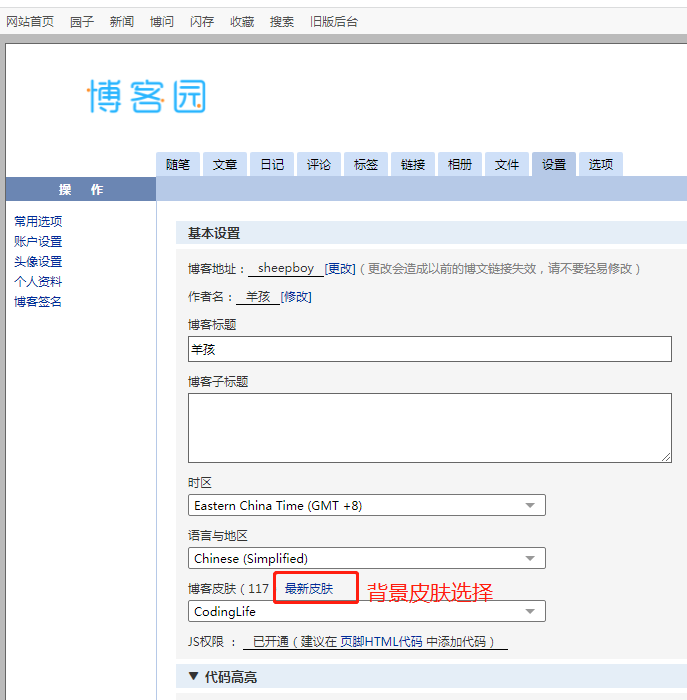
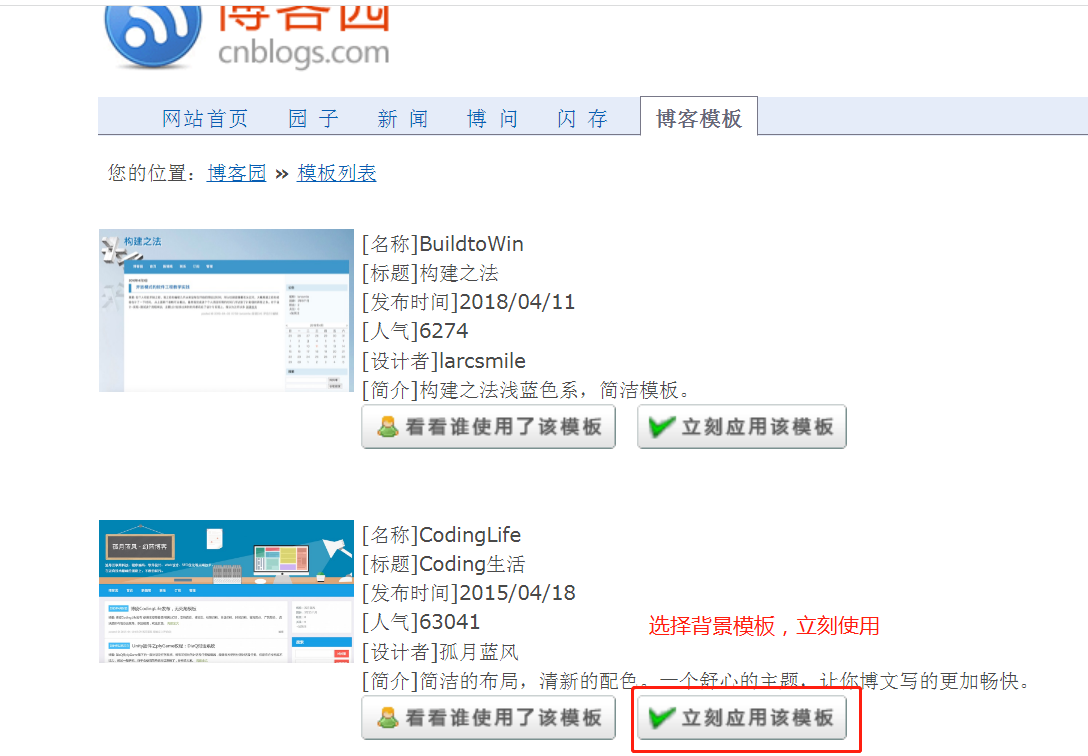
二、设置选择模板(背景皮肤)


三、设置生成目录索引
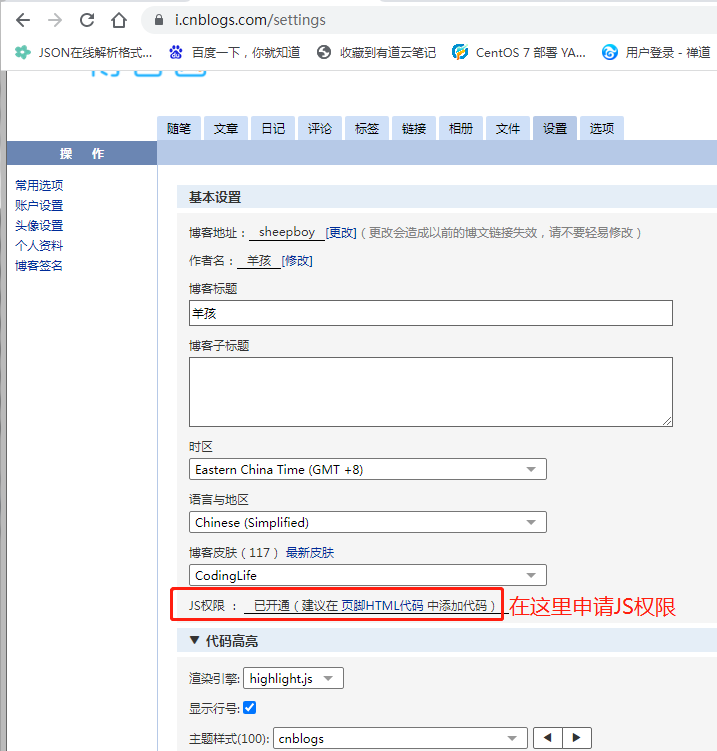
1.申请JS权限,如下图:

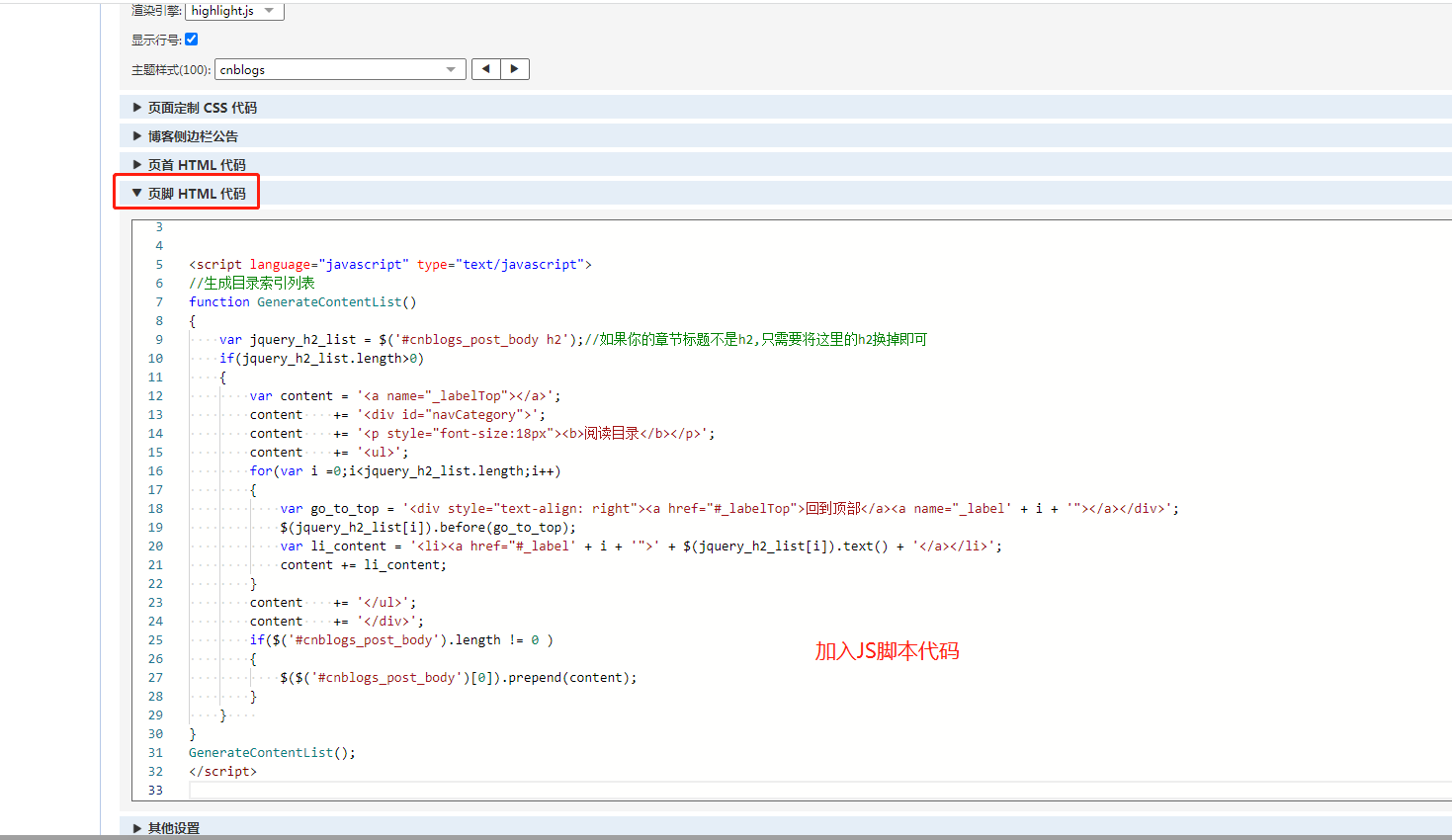
2.在 【设置】-【页脚HTML代码】加入生成目录索引的脚本,如下截图:

生成目录索引列表的JS脚本如下:
1 <script language="javascript" type="text/javascript"> 2 //生成目录索引列表 3 function GenerateContentList() 4 { 5 var jquery_h2_list = $('#cnblogs_post_body h2');//如果你的章节标题不是h2,只需要将这里的h2换掉即可 6 if(jquery_h2_list.length>0) 7 { 8 var content = '<a name="_labelTop"></a>'; 9 content += '<div id="navCategory">'; 10 content += '<p style="font-size:18px"><b>阅读目录</b></p>'; 11 content += '<ul>'; 12 for(var i =0;i<jquery_h2_list.length;i++) 13 { 14 var go_to_top = '<div style="text-align: right"><a href="#_labelTop">回到顶部</a><a name="_label' + i + '"></a></div>'; 15 $(jquery_h2_list[i]).before(go_to_top); 16 var li_content = '<li><a href="#_label' + i + '">' + $(jquery_h2_list[i]).text() + '</a></li>'; 17 content += li_content; 18 } 19 content += '</ul>'; 20 content += '</div>'; 21 if($('#cnblogs_post_body').length != 0 ) 22 { 23 $($('#cnblogs_post_body')[0]).prepend(content); 24 } 25 } 26 } 27 GenerateContentList(); 28 </script>
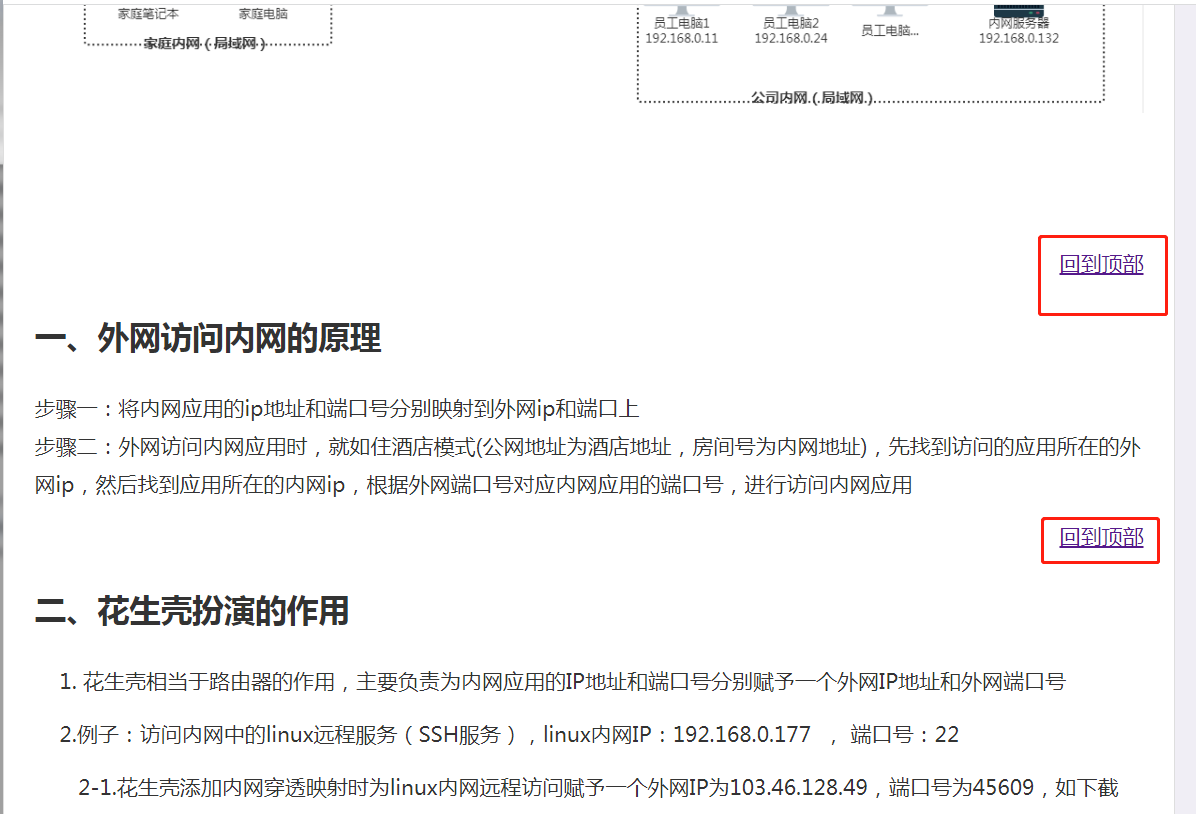
3.实现效果


四、设置返回顶部按钮
1.在【设置】-【页脚HTML代码】中加入脚本,如下:
1 <span id="back-to-top"><a href="#top">返回顶端</a></span>
2.在【设置】-【页面定制CSS代码】中加入CSS样式,如下:
1 /* 定制返回顶部按键 */ 2 #back-to-top { 3 background-color: #87cefe; 4 bottom: 0; 5 box-shadow: 0 0 6px #bdc3c7; 6 color: #444444; 7 padding: 10px 10px; 8 position: fixed; 9 right: 50px; 10 cursor: pointer; 11 border-radius: 30px; 12 }
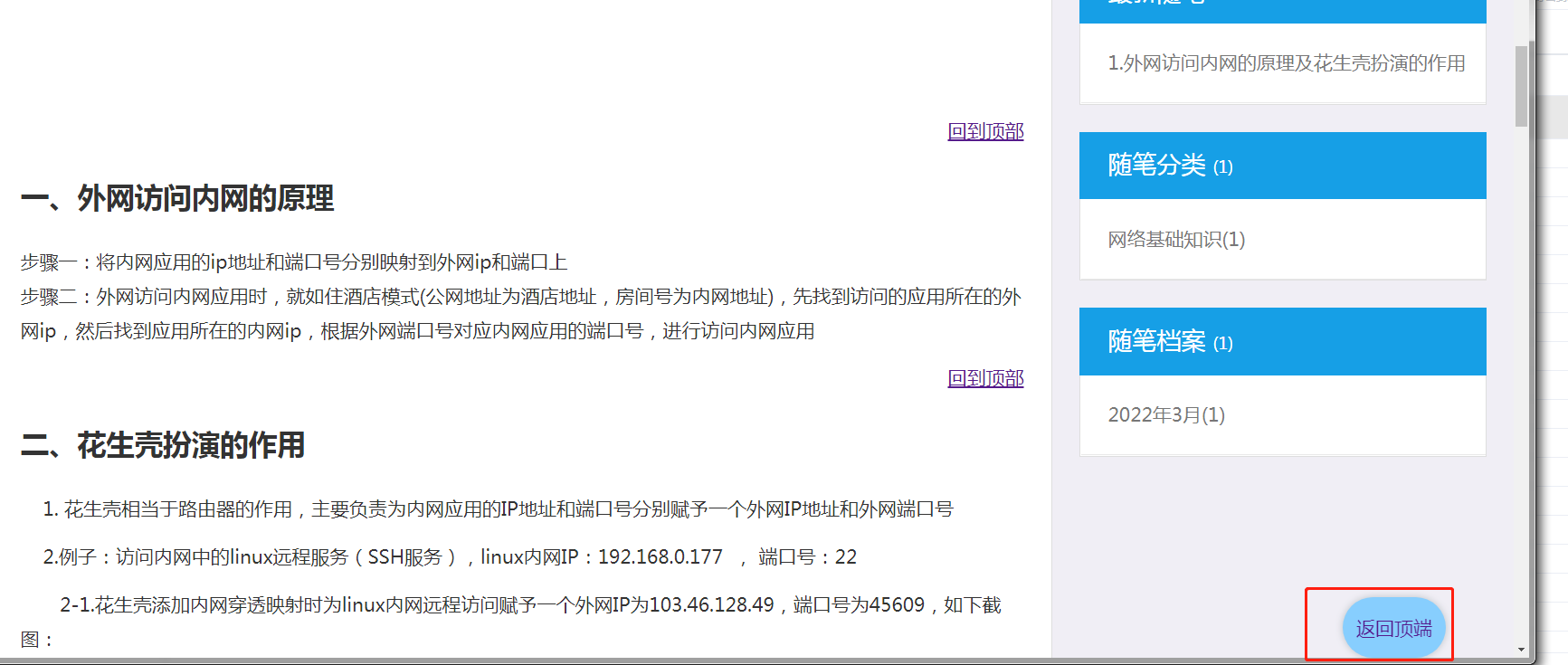
3.实现效果:

五、设置代码复制按钮
1.在【设置】-【页面定制CSS代码】中插入CSS样式,如下:
1 /*代码块复制按钮*/ 2 .cnblogs-markdown pre { 3 position: relative; 4 } 5 .cnblogs-markdown pre > span { 6 position: absolute; 7 top: 0; 8 right: 0; 9 border-radius: 2px; 10 padding: 0 10px; 11 font-size: 12px; 12 background: rgba(0, 0, 0, 0.4); 13 color: #fff; 14 cursor: pointer; 15 } 16 .cnblogs-markdown pre > .copyed { 17 background: #67c23a; 18 }
2.实现效果:
本文来自博客园,作者:羊孩,转载请注明原文链接:https://www.cnblogs.com/sheepboy/p/16072846.html



