webpack-dev-server 多入口自动刷新,支持对象
万物的来源~webpack 本身 watch
webpack watch 传送门
webpack 可以监听文件变化,当它们修改后会重新编译
watch boolean
启用 Watch 模式。这意味着在初始构建之后,webpack 将继续监听任何已解析文件的更改。
module.exports = {
//...
watch: false
};
需要注意的便是webpack-dev-server 和 webpack-dev-middleware 里 Watch 模式默认开启。
其他API不做过多介绍,传送门里有天下
主人公 webpack-dev-server
webpack-dev-server默认开启以上的监视功能。但两者监视效果存在差异:
webpack-dev-server自带的监视自动打包功能,新打包的文件存在于内存中。新文件的内存路径与配置文件中的publicPath相关,如http://localhost:8080/{publicPath}/bundle.js
假如在配置文件中配置了publicPath(没有配置的话默认是是 /):
output: {
path: __dirname + "/dist",
filename: "bundle.js",
publicPath: "/p/"
},
则webpack-dev-server 的监视功能只会更新内存中的文件,如 以上就是http://localhost:8080/p/bundle.js(该页面不会自动刷新)。但这个 http://localhost:8080/webpack-dev-server/p/bundle.js 这个路径下的文件也会更新,而且会自动刷新。
到这里可以理解为:
- 打包后文件的内存路径 = devServer.contentBase + output.publicPath + output.filename,只能通过浏览器来访问这个路由来访问内存中的bundle
- 使用webpack打包更新的文件硬盘路径 = output.path + output.filename
- 在路由前加上/webpack-dev-server/,只要源文件发生变化,这个地址下的页面都会自动刷新。以上面的/webpack-dev-server/p/bundle.js为例,自动刷新后页面的内容为/p/bundle.js。(这里实际就是后面会说到的iframe模式)
对于publicPath,有两个用处:
- 像以上的被webpack-dev-server作为在内存中的输出目录。
- 被其他的loader插件所读取,修改url地址等。
自动刷新 iframe模式
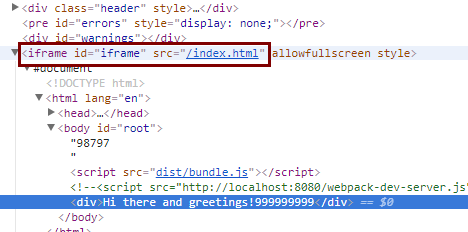
使用这个模式不需要任何的配置,但需要改变页面的访问路径,比如要访问根目录下的首页,源链接是 http://localhost:8080/index.html 需要换成http://localhost:8080/webpack-dev-server/index.html 。访问这个连接时,查看页面的dom结构,发现页面是嵌入到一个iframe中显示的:

修改相关联模块文件时,这个页面会自动刷新。
自动刷新 inline模式
这个模式中有两种使用方式,分别是node和html方式。inline模式下访问页面不需要像iframe模式那样需要改变访问的路径,inline模式下只需要访问源路径即可
- html方式:在需要自动刷新的页面中添加如下脚本即可,不需要像文档所说那样需要添加 --inline参数 或者 配置添加 devServer:
<script src="http://localhost:8080/webpack-dev-server.js"></script>
理解就是当webpack-dev-server自带的watch检测到变化时,会通过以上的这个js来使浏览器自动刷新
- node方式:对于这里的理解实际就是,不直接运行webpack-dev-server指令了,而是通过node来启动webpack-dev-server。node代码如下:
var config = require("./webpack.config.js");
var webpack = require("webpack");
var WebpackDevServer = require("Webpack-dev-server");
config.entry.unshift("webpack-dev-server/client?http://localhost:8080/");
var compiler = webpack(config);
var server = new WebpackDevServer(compiler, {});
server.listen(8080);
光光运行这段代码是没办法使浏览器自动刷新的,因为这效果仅仅是运行了webpack-dev-server而已,还需要配合以上说的html方式来使浏览器自动刷新。
针对多入口,webpack-dev-server实现刷新
有以下几种方式
多入口,entry为数组
添加以下
entry: [
'webpack/hot/dev-server',
'webpack-dev-server/client?http://localhost:8080',
path.resolve(__dirname, './src/entry.js')
]
可以手动给entry数组插入监听刷新服务
多入口,entry为对象key-value
- 是手动给HTML添加
webpack-dev-server/client?http://localhost:8080'的 script 外链
2.如果webpack构造中有使用html-webpack-plugin插件的话,可以使用html-webpack-plugin-webpack-dev-server这个插件github地址



