CSS负margin的影响
原文
简书原文:https://www.jianshu.com/p/87677fd2ea34
相关文章:
CSS负边距margin的应用:https://www.cnblogs.com/shcrk/p/9310877.html
大纲
1、负边距对元素自身的影响
2、负边距在普通文档流中的作用
3、负边距对绝对定位的元素的影响
1、负边距对元素自身的影响
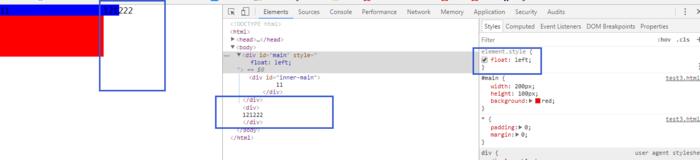
1.1、对自身宽度的影响
利用margin为负值添加增加宽度——可用于多列布局增加边距从而不需要增加宽度或者单独设置margin-right:0;
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>负margin的应用</title>
<style type="text/css">
* {padding:0;margin:0;}
#main {
width: 200px;
height:100px;
background:red;
}
#inner-main{
background:blue;
margin-right:-30px;
}
#inner-inner{
background:yellow;
}
</style>
</head>
<body>
<div id="main">
<div id="inner-main">
11
</div>
</div>
</body>
</html>


1.2、对自身高度的影响
margin-top为负值不会增加高度,只会产生向上位移。
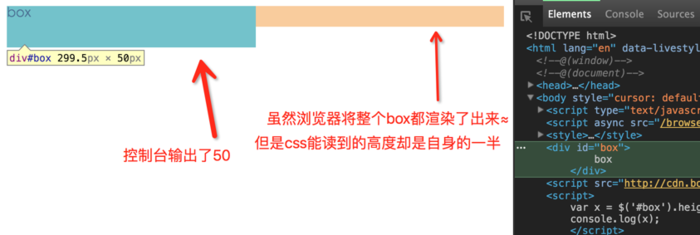
margin-bottom为负值不会产生位移,会减少自身的供css读取的高度。
比如,一个没有设定高度的块状元素,其高度是自动的,具体来说就是由它里面的文档流最后的位置决定的。假设它里面有一个出于文档流中的子元素,高度为100px;那这时这个父元素的高度就等于子元素的高度100px了,如果子元素继续增高,那么父元素也会跟着增高。可是如果这时子元素设一个负的margin-bottom,比如-20px,因为负边距会影响到文档流,本来文档流的高度是从父元素的最顶端到子元素的最底端这段高度,现在子元素有一个margin-bottom:-20px;就相当于文档流要向上退后20px,这样整个文档流的高度就减少了20px了,那么父元素的高度也会跟着减少20px。在IE8+以及那些标准浏览器中,这还需要父元素拥有一个overflow:hidden的属性,因为父元素的高度变了,但子元素的高度并没有变,所以需要使子元素超出隐藏,但即使不设置overflow:hidden,父元素的高度也是变小了的,只不过这时子元素的高度会超出父元素。在IE6中则不需要,但需要触发它的hasLayout属性。所以以前所说的多列等高布局就是利用这个原理来实现的。
<style>
#box {
width: 50%;
margin-bottom: -25px;
background-color: rgba(90, 243, 151, 0.8);
height: 50px;
}
</style>
<div id="box">
box
</div>
<script src="http://cdn.bootcss.com/jquery/2.1.1/jquery.js"></script>
<script>
var x = $('#box').height()
console.log(x);
</script>

2、负边距在普通文档流中的作用
那些没有脱离文档流的元素(指不是浮动元素也不是绝对定位、固定定位的元素等),其在页面中的位置是跟随者文档流的变化而变化的。
总结,不脱离文档流不使用float的话,负margin元素是不会破坏页面的文档流。

负边距对这些由文档流控制的元素的作用是,会使它们在文档流中的位置发生偏移,但这种偏移不同于相对定位,通过相对定位偏移后,其仍然会坚守着它原来占据的空间,不会让文档流的其它元素乘虚而入。而通过负边距进行偏移的元素,它会放弃偏移前占据的空间,这样它后面文档流中的其它元素就会“流”过来填充这部分空间。
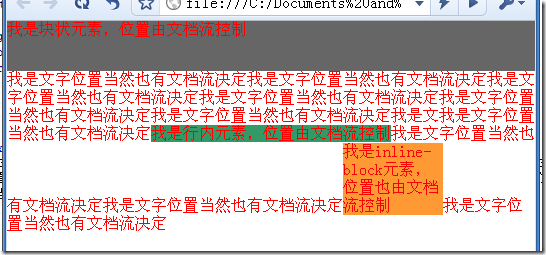
还是通过例子来说明吧。现在我们把上图中的块状元素、行内元素以及inline-block元素都设一个负边距 margin:-10px; 看看会发生什么:

我们看到,黑灰色的块状元素好像向左和向上都分别嵌入了浏览器窗口的边界里10px,然后块状元素下面的文字也爬到了它身上,行内元素向左移动盖住了它前面的一个字,它后面的文字也有一部分覆盖在了它身上,inline-block的位置变化也很明显。
好了,这点相信大家早就心知肚明了,就是负的边距好像能减小元素在文档流中的尺寸一样,但事实上,它的尺寸大小并没变,只是文档流在计算元素位置的时候,会认为负边距把元素的尺寸减小了,因为位置也就发生变化了。这只是打个很形象的比喻,帮助大家理解一下。还要注意的是,文档流只能是后面的流向前面的,即文档流只能向左或向上流动,不能向下或向右移动。
所以,一切只要是由文档流决定的东西,负边距就能起作用了。
总之一句话,在文档流中,元素的最终边界是由margin决定的,margin为负的时候就相当于元素的边界向里收,文档流认的只是这个边界,不会管你实际的尺寸是多少。
3、负边距对绝对定位的元素的影响
绝对定位的元素定义的top、right、bottom、left等值是元素自身的边界到最近的已定位的祖先元素的距离,这个元素自身的边界指的就是margin定义的边界,所以,如果margin为正的时候,那它的边界是向外扩的,如果margin为负的时候,则它的边界是向里收的。利用这点,就有了经典的利用绝对定位来居中的方法:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>负margin</title>
<style type="text/css">
.absolute{
position: absolute;
top:50%;
left:50%;
height: 200px;
width: 200px;
background-color: #ccc;
margin-top: -100px;
margin-left: -100px;
}
</style>
<div class="absolute"></div>
</body>
</html>
对于绝对定位元素,负margin会基于其绝对定位坐标再偏移,
唯有的缺点就是你必须知道这个觉得定位元素宽度的和高度才能并设置负margin值使其居中浏览器窗口,
若对于不确定宽度和高度可以用
transform: translate3d(-50%,-50%,0);
使用translate3d可以开启GPU加速,就不用cpu去从新计算所有点素位置,开启GPU加速后,GPU自动将这个元素放在一个新的“层”,直接偏移这个“层”来提高渲染速度

参考网址
http://www.cnblogs.com/2050/archive/2012/08/13/2636467.html#2457812
https://segmentfault.com/a/1190000003750411
http://www.jianshu.com/p/549aaa5fabaa



