PWA之Service work
原文
简书原文:https://www.jianshu.com/p/84a4553d81a8
大纲
1、Service Workers: PWA 的关键
2、理解 Service Workers
3、Service Worker 生命周期
4、Service Worker 基础示例
1、Service Workers: PWA 的关键
正如我之前所提到的,释放 PWA 力量的关键在于 Service Workers 。就其核心来说,Service Workers 只是后台运行的 worker 脚本。它们是用 JavaScript 编写的,只需短短几行代码,它们便可使开发者能够拦截网络请求,处理推送消息并执行许多其他任务。
最棒的一点是,如果用户的浏览器不支持 Service Workers 的话,它们只是简单地回退,你的网站还作为普通的网站。正是由于这一点,它们被描述为“完美的渐进增强”。渐进增强术语是指你可以先创建能在任何地方运行的体验,然后为支持更高级功能的设备增强体验。
2、理解 Service Workers
“将你的网络请求想象成飞机起飞。Service Worker 是路由请求的空中交通管制员。它可以通过网络加载,或甚至通过缓存加载。
作为“空中交通管制员”,Service Workers 可以让你全权控制网站发起的每一个请求,这为许多不同的使用场景开辟了可能性。空中交通管制员可能将飞机重定向到另一个机场,甚至延迟降落,Service Worker 的行为方式也是如此,它可以重定向你的请求,甚至彻底停止。
虽然 Service Workers 是用 JavaScript 编写的,但需要明白它们与你的标准 JavaScript 文件略有不同,这一点很重要。Service Worker:
运行在它自己的全局脚本上下文中
不绑定到具体的网页
无法修改网页中的元素,因为它无法访问 DOM
只能使用 HTTPS

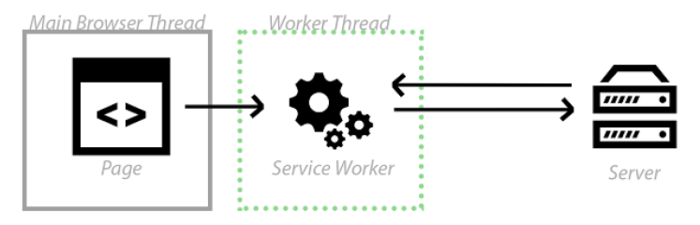
Service Worker 运行在 worker 上下文中,这意味着它无法访问 DOM,它与应用的主要 JavaScript 运行在不同的线程上,所以它不会被阻塞。它们被设计成是完全异步的,因此你无法使用诸如同步 XHR 和 localStorage 之类的功能。
在上面的图中,你可以看到 Service Worker 处于不同的线程,并且可以拦截网络请求。记住,Service Worker 就像是“空中交通管制员”,它可以让你全权控制网站中所有进出的网络请求。这种能力使它们极其强大,并允许你来决定如何响应请求。
3、Service Worker 生命周期
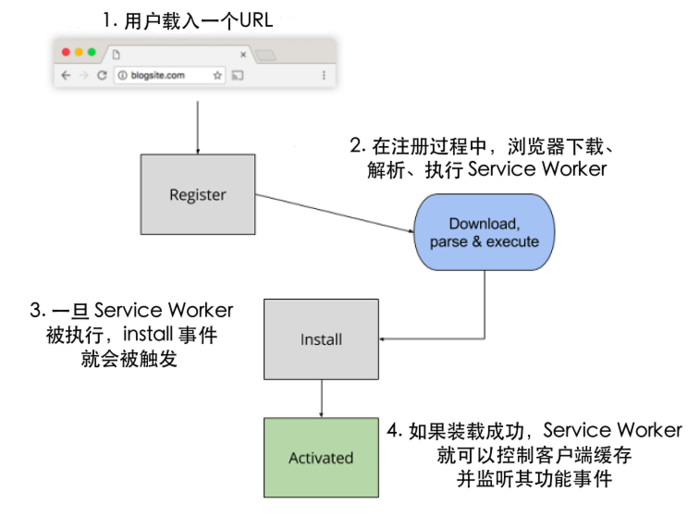
当用户首次导航至 URL 时,服务器会返回响应的网页。在下图中,你可以看到在第1步中,当你调用 register() 函数时, Service Worker 开始下载。在注册过程中,浏览器会下载、解析并执行 Service Worker (第2步)。如果在此步骤中出现任何错误,register() 返回的 promise 都会执行 reject 操作,并且 Service Worker 会被废弃。
一旦 Service Worker 成功执行了,install 事件就会激活 (第3步)。Service Workers 很棒的一点就是它们是基于事件的,这意味着你可以进入这些事件中的任意一个。我们将在本书的第3章中使用这些不同的事件来实现超快速缓存技术。
一旦安装这步完成,Service Worker 便会激活 (第4步) 并控制在其范围内的一切。如果生命周期中的所有事件都成功了,Service Worker 便已准备就绪,随时可以使用了!

对我个人而言,我觉得记住 Service Worker 生命周期最简单的方法就是把它当成一组交通信号灯。在注册过程中,Service Worker 处于红灯状态,因为它还需要下载和解析。接下来,它处于黄灯状态,因为它正在执行,还没有完全准备好。如果上述所有步骤都成功了,你的 Service Worker 在将处于绿灯状态,随时可以使用。
需要注意的是,当第一次加载页面时,Service Worker 还没有激活,所以它不会处理任何请求。只有当它安装和激活后,才能控制在其范围内的一切。这意味着,只有你刷新页面或者导航到另一个页面,Service Worker 内的逻辑才会启动。
4、Service Worker 基础示例
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="UTF-8">
<title>github-page</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<!-- un-comment this code to enable service worker -->
<script>
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('service-worker.js').then(function(registration) {
// 注册成功
console.log('ServiceWorker registration successful with scope: ', registration.scope);
}).catch(function(err) {
// 注册失败 :(
console.log('ServiceWorker registration failed: ', err);
});
}
</script>
</head>
<body>
<h3>sdfsdfsdfdsf</h3>
</body>
</html>



