PWA之消息推送——Notification
原文
简书原文:https://www.jianshu.com/p/69042b92cae1
大纲
1、推送通知的概念
2、消息推送的知识点
3、实例
1、推送通知的概念
大部分现代 Web 应用都需要定期更新和与用户沟通的能力。比如社交媒体、邮件和应用通知都很不错,但并不总是能够吸引用户的注意,尤其是当他们离开网站的时候。
这正是推送通知出现的契机。它们是出现在你设备上的有用通知,提示可能对你有用的相关信息。你可以简单地滑动或点击按钮来关闭它们,或者可以点击它们,并立即指向具有相关信息的网页。传统上,只有原生应用具有这种超棒的能力,它会利用设备的操作系统并发送推送通知。这也正是 PWA 成为 Web 颠覆者的切入点。它们有能力接收出现在浏览器中的推送通知。
推送通知最棒的是即使用户没有浏览你的网站也会收到这些更新。体验类似于原生应用,而且即使浏览器没有运行也可以工作。这使它成为与用户互动并将其拉回至 Web 应用的完美方法,即使用户在一段时间内没有打开浏览器。例如,如果你的网站是个天气应用,推送通知可以为你的用户提供像“恶劣天气即将来临的警告”这样有用的信息。你甚至可以安排每周的天气预报,它们可以根据用户订阅的来发送推送通知,这将有无限的可能性!
推送通知是与用户互动的好方法,即使用户没在访问你的网站或已经关闭了浏览器窗口。
为了给用户发送推送消息,首先需要用户授权。这为开发者提供了基于用户设备和浏览器的唯一订阅详情。
一旦用户授权了,需要保存他们的订阅详情,以便向他们发送消息。
2、消息推送的知识点
2.1. Notification.requestPermission()
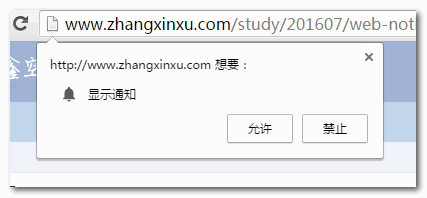
这是一个静态方法,作用就是让浏览器出现是否允许通知的提示,window系统Chrome浏览器目前的UI效果是这样的:

语法目前有新旧两种,下面这个是最近规范上更新的基于promise的语法:
Notification.requestPermission().then(function(permission) { ... });
下面这个是基于简单的回调:
Notification.requestPermission(callback);
其中callback是可选参数,根据MDN的说法,Gecko 46开始舍弃了这种语法,但是,我自己使用FireFox 47测试,跑得很正常(有part4的截图为证)。难道FireFox的版本号不等同于Gecko的版本号?
无论是then中的还是直接callback函数的参数都是一样的,表示当前是否允许。只会是granted, denied, 或default.
其中granted表示用户允许通知,denied表示用户嫌弃你,default表示用户目前还没有管你。
Notification.requestPermission().then(function(result) {
// result可能是是granted, denied, 或default.
});
2.2. Notification.permission[只读]
这是一个静态属性。表示是否允许通知,值就是上面的granted, denied, 或default.
默认情况下,Notification.permission的值是'default':
因此,Notification.requestPermission()的回调方法中,可以不使用result参数,直接使用Notification.permission获取当前的通知状态。
2.3. new Notification(title, options)
/*
通过new构造,显示通知。其中title是必须参数,表示通知小框框的标题内容,
options是可选参数,对象,支持的参数以及释义见下表:
*/
options
dir
/*
默认值是auto, 可以是ltr或rtl,有点类似direction属性。表示提示主体内容的水平
书写顺序。
*/
lang
/*
提示的语言。没看出来有什么用。大家可以忽略之~
*/
body
/*
提示主体内容。字符串。会在标题的下面显示。比方说上面的“好啊!(害羞.gif)”。
*/
tag
/*
字符串。标记当前通知的标签。
*/
icon
/*
字符串。通知面板左侧那个图标地址。
*/
data
/*
任意类型和通知相关联的数据。
*/
vibrate
/*
通知显示时候,设备震动硬件需要的振动模式。所谓振动模式,指的是一个描述
交替时间的数组,分别表示振动和不振动的毫秒数,一直交替下去。例如[200, 100, 200]表
示设备振动200毫秒,然后停止100毫秒,再振动200毫秒。
*/
renotify
/*
布尔值。新通知出现的时候是否替换之前的。如果设为true,则表示替换,表示当前标记
的通知只会出现一个。注意都这里“当前标记”没?没错,true参数要想其作用,必须tag需要
设置属性值。然后,通知就会像这样覆盖:
而不会是默认的叠高楼:
*/
silent
/*
布尔值。通知出现的时候,是否要有声音。默认false, 表示无声。
*/
sound
/*
字符串。音频地址。表示通知出现要播放的声音资源。
*/
noscreen
/*
布尔值。是否不再屏幕上显示通知信息。默认false, 表示要在屏幕上显示通知内容。
*/
sticky
/*
布尔值。是否通知具有粘性,这样用户不太容易清除通知。默认false, 表示没有粘性。
根据我自己的猜测,应该和position的sticky属性值类似。
*/
2.4. Notification.close()
通知显示了,如何关闭呢?可以通过调用Notification.close()实例方法实现关闭
3、实例
/*
获得权限
这行代码在这里不起作用,因为可以通过permission来判断是否具有权限,当然可以通过这
个方式来人为获取权限,然后再根据使用者的行为来判断是否继续进行之后的代码,毕竟默认
的权限是default
var reqPermission = Notification.requestPermission();
点击按钮
*/
document.querySelector('#button').addEventListener('click', function () {
if (Notification.permission == "granted") {
var notification = new Notification("Hi,帅哥:", {
body: '可以加你为好友吗?',
icon: './images/icon-1.png'
});
var text = document.querySelector('#text');
notification.onclick = function() {
text.innerHTML = '张小姐已于' + new Date().toTimeString().split(' ')[0] + '加你为好友!';
notification.close();
};
setTimeout(function(){
notification.close();
},5000);
}else {
alert('bye bye');
}
});
参考网址
http://www.zhangxinxu.com/wordpress/2016/07/know-html5-web-notification/



