《SPA设计与架构》之MV*框架
原文
简书原文:https://www.jianshu.com/p/39f8f0aefdc2
大纲
1、认识MV*框架
2、传统UI设计模式
3、对框架的本质认识——框架有效性和框架分类
4、MV*基础概念
5、为什么要用MV*框架
1、认识MV*框架
MV*术语表示基于浏览器的一系列框架,用于构建应用程序的关注分离。这些框架立足于传统
的UI设计模式,但在整个实现过程中,其遵循某种模式的程度是变化的。
在MV*概念中,M代表模型(Model),V代表视图(View)
模型:典型的模型包含了数据、业务逻辑以及验证逻辑。从概念上讲,其代表诸如某个客
户或某条支付之类的东西。模型从不关心数据的展示
视图:视图即用户所见以及交互的界面,是模型数据的可视化呈现。有赖于框架其他部分
(这些部分负责用户交互的更新和相应),其可以是一个简单结构:或者同样有赖于MV*实现,
其也包含逻辑。
第三部分:传统UI设计模式包含了第三个组成部分,该部分帮助管理模型与视图间的关系,
以及模型、视图与用户间的关系。尽管大多数MVC/MVVM结构的现代Web UI设计框架都包含了
模型与视图的一些概念,但第三个组成部分在名称及履行职责上却不尽相同。因此,人们通常用
通配符*来泛指这个组成部分
2、传统UI设计模式
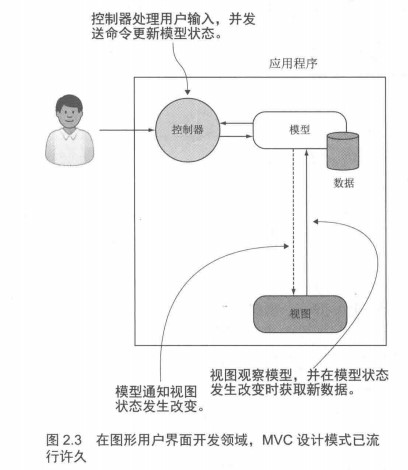
2.1、MVC模式
MVC模式包含模型、视图和控制器
控制器:控制器是应用程序的入口点,接受来自UI控件的信号。它还包含了处理用户输入的逻辑,以及基于接受到的输入,发送命令给模型以更新模型状态的处理逻辑。
与控制器的交互引发一个事件链,最终产生视图更新。在此模式中,视图能够捕获模型变化,并在观察到模型改变时 进行视图更新。

2.2、MVP模式
MVC的变体结构,模型-视图-表示器,简称MVP。
该模式的出发点是进一步解耦模型与MVC其他两个组件的关系。在MVP里,类似控制器的对象与视图一起表示用户界面或呈现(Presentation),模型则继续表示数据管理。MVP里没有充当守护者角色的控制器。每个视图都由一个被称为表示器的组件来支持
表示器:表示器包含视图的展示逻辑。视图通过将职责委托给表示器,其仅仅用于相应用户交互。表示器直接反问模型以获取任何更新,并将数据更新传给视图。在这种方式下,表示器在模型和视图之间扮演了中间人的角色。
表示器负责保持视图与模型的更新。在视图与模型中间建立一个对象,有利于视图和模型聚焦于各自的职责。

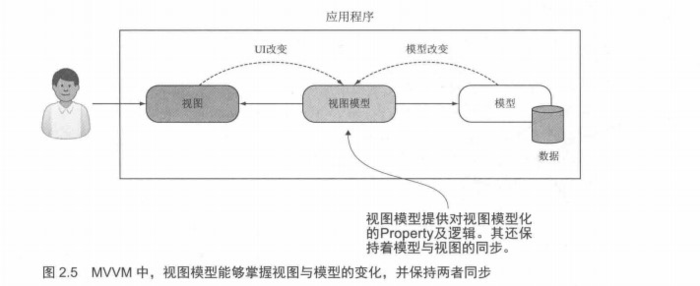
2.3、MVVM模式
如同MVP一样,MVVM的视图也是入口点,而且MVVM的模型也有一个对象位于模型与视图之间。在此模式中,第三个组成部分被称为视图模型:
视图模型:视图模型是视图的模型或展示代码,此外,其还是模型与视图之间的中间人。所有定义及管理视图的代码都包含在视图模型中。其包含了数据Property及展示逻辑。在模型中,每个需要在视图里得到反映的数据点,都映射到视图模型的对应Property上。就像MVP的表示器,每个视图都由一个视图模型所支持。视图模型能够掌握视图与模型的变化,并保持两者同步。

3、对框架的本质认识——框架有效性和框架分类
框架有效性优于框架分类
视图用传统设计模式来一一匹配现今的MV*是徒劳的
我希望看到开发者构建经过良好设计并遵循关注分离的强大应用,而非看到他们浪费时间
争论什么MV*的废话。
大多数MV*框架实现知识松散地以原始传统设计模式为基础进行设计,了解这一点,就能认
识到框架属于哪种模式并不重要
4、MV*基础概念
模型:模型代表应用数据。其包含了访问及管理数据所需的Property,处理逻辑与验证。
模型常常还包含了业务逻辑。
视图:视图是用户所见并与之交互的部分,模型在这里得以可视化呈现。在某些MV*实现中
,视图还可能包含展示逻辑。
模板:模板是视图的可复用构件块,用来处理视图中的动态内容。其包含数据的占位符以
及其他模板内容渲染的指令。在SPA应用中通常会用到一个或多个模板来创建视图。
绑定:该属于描述模型数据模板元素的关联处理。某些MV*实现中还提供了其他类型绑定,
如事件与CSS样式间的绑定。
下图(2.6)便展示了一个全局视图,用来描述上述概念在SPA应用中的相互关系。这些概念
可能是SPA应用构建过程所需的最基本要求了。其他的一些特性,注入路由,也很常见(甚至必
须),但未必得以普遍提供。

4.1、模型
模型常常包含了业务逻辑与验证,其也代表了应用数据。然而,模型所包含数据不应该
是无关信息的大杂烩。之所以称之为模型,是因为它是一个对应用逻辑而言很重要的、显示存在
的实体。
每个模型都代表现实中的某个对象。
系统越大越复杂,模型类型也就越多。
模型对照现实世界的失误,其包含的不仅是数据,还有行为。
4.2、绑定
绑定(Binding):直接的意思是把两个东西绑/连接在一起。该术语指的是将视图的UI元素
与代码相关部分联系起来(比如某个模型的数据)
绑定内容并非仅限于数据。不同的库和框架支持不同的绑定类型。样式、属性以及click
这样的事件都可以绑定到UI。依赖于所选框架,绑定类型也不尽相同。
4.3、模板(Template)
模板是HTML片段,其作为视图如何渲染的方式。渲染方式可以额外包含多种绑定及其他指
令,决定模板及其模型数据如何处理。顾名思义,模板是可重用的。
一个视图由一个或多个模板创建,而复杂视图通常有多个渲染模板同时呈现。无论是内建
或借助外部库,MV*框架中将模板和模型数据结合起来的那部分,通常被称为模板引擎
(Template Engine)
4.4、视图
如讨论模板时所述,想Knockout或AngularJs这类的框架在模板中使用声明式绑定,通常 采用在HTML元素上添加特定属性的方式。在这些框架里,模板和视图差不多是同一类东西。因 此,当使用这些框架构建视图时,需要考虑采取内嵌模板还是按需下载的方式。这更像一个设 计问题。
5、为什么要用MV*框架
5.1、传统设计模式与MV*框架
传统设计模式包括MVC、MVP、MVVM等设计模式
MV*框架指的是概念中融入了MVC、MVP、MVVM等设计模式的框架,但是由于某个框架有
时候并不能以某种设计模式完全概括,换句话说,一个框架中可能糅合了一个、两个甚至三个的
设计模式的思想。需要注意的,对于框架本身所展示的设计模式哪种并不是最重要的,重要的
是框架本身基于的是MV*这些传统设计模式的思想而实现某些对底层功能的封装。
5.2、关注分离
MV*框架提供一种手段,基于底层设计模式,将JavaScript对象划分为不同角色,代码的
每部分都可以各司其职。
代码的每部分都可以专注于各自职责——这个关注分离的首要概念有利于设计针对特定目的
的对象。模型可以专注于数据;视图可以专注于数据展现;而诸如控制器、表示器以及视图模型
等组成部分则可以解耦模型与视图,并维持两者间的通信。越是将对象聚焦于单一目的,编码、
测试及上线后的更改也就变得越容易。
MV*框架通过特定机制,要求我们遵循特定方式编写代码以达到松耦合目的,这样就降低了
意大利面条式代码(指的是html\js\jsp等代码相互交缠,各种绑定各种紧密耦合的代码)产生
的可能性。
其次,通过移除内嵌的JavaScript和CSS代码,能够尽可能保持HTML代码的干净。同时避
免JavaScript与DOM元素间的紧耦合。
5.3、可扩展性
MV*框架内在强化了关注分离的概念。反过来,这也使得项目更具有可扩展性,因为松耦合
的对象往往稍加调整就能够在其他对象中重用。
在MV*中,对象还可以完全交换处理以替换成新功能,同时不会再项目中产生巨大的连锁反
应。这使得项目成长方式更优雅,因为代码改变的负面影响要小得多。



