angular生命周期
原文
https://www.jianshu.com/p/a2f1d54097f8
大纲
1、angular生命周期是什么
2、生命周期钩子分类
3、Angular 2 指令生命周期钩子的作用及调用顺序
4、Angular 2 指令生命周期钩子详解
5、实例代码
6、参考网址
angular生命周期是什么
1、Angular每个组件都存在一个生命周期,从创建,变更到销毁。Angular提供组件生命周期钩子,把这些关键时刻暴露出来,赋予在这些关键结点和组件进行交互的能力,掌握生命周期,可以让我们更好的开发Angular应用
2、每个接口都有唯一的一个钩子方法,它们的名字是由接口名再加上ng前缀构成的,比如OnInit接口的钩子方法叫做ngOnInit.
3、没有指令或者组件会实现所有这些接口,并且有些钩子只对组件有意义。只有在指令/组件中定义过的那些钩子方法才会被Angular调用。
生命周期钩子分类
基于指令与组件的区别来分类:
1、指令与组件共有的钩子:
ngOnChanges
ngOnInit
ngDoCheck
ngOnDestroy
2、组件特有的钩子
ngAfterContentInit
ngAfterContentChecked
ngAfterViewInit
ngAfterViewChecked

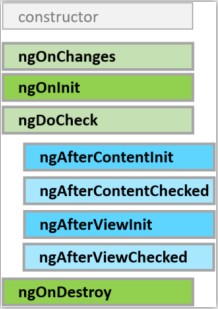
Angular 2 指令生命周期钩子的作用及调用顺序
1、ngOnChanges - 当数据绑定输入属性的值发生变化时调用
2、ngOnInit - 在第一次 ngOnChanges 后调用
3、ngDoCheck - 自定义的方法,用于检测和处理值的改变
4、ngAfterContentInit - 在组件内容初始化之后调用
5、ngAfterContentChecked - 组件每次检查内容时调用
6、ngAfterViewInit - 组件相应的视图初始化之后调用
7、ngAfterViewChecked - 组件每次检查视图时调用
8、ngOnDestroy - 指令销毁前调用
Angular 2 指令生命周期钩子详解
1、构造函数
constructor是ES6中class中新增的属性,当class类实例化的时候调用constructor,来初始化类。Angular中的组件就是基于class类实现的,在Angular中,constructor用于注入依赖。
组件的构造函数会在所有的生命周期钩子之前被调用,它主要用于依赖注入或执行简单的数据初始化操作。
import { Component, ElementRef } from '@angular/core';
@Component({
selector: 'my-app',
template: `
<h1>Welcome to Angular World</h1>
<p>Hello {{name}}</p>
`,
})
export class AppComponent {
name: string = '';
constructor(public elementRef: ElementRef) {//使用构造注入的方式注入依赖对象
// 执行初始化操作
this.name = 'Semlinker';
}
}
2、ngOnInit
在第一次 ngOnChanges 执行之后调用,并且只被调用一次。它主要用于执行组件的其它初始化操作或获取组件输入的属性值。
在Angular第一次显示数据绑定和设置指令/组件的输入属性之后,初始化指令/组件。
使用ngOnInit()有两个原因:
a:在构造函数之后马上执行复杂的初始化逻辑
b:在Angular设置完输入属性之后,对该组件进行准备。
import { Component, Input, OnInit } from '@angular/core';
@Component({
selector: 'exe-child',
template: `
<p>父组件的名称:{{pname}} </p>
`
})
export class ChildComponent implements OnInit {
@Input()
pname: string; // 父组件的名称
constructor() {
console.log('ChildComponent constructor', this.pname);
// Output:undefined
}
ngOnInit() {
console.log('ChildComponent ngOnInit', this.pname);
// output: 输入的pname值
}
}
3、ngOnChanges
当数据绑定输入属性的值发生变化的时候,Angular 将会主动调用 ngOnChanges 方法。它会获得一个 SimpleChanges 对象,包含绑定属性的新值和旧值,它主要用于监测组件输入属性的变化。当Angular(重新)设置数据绑定输入属性时响应。 该方法接受当前和上一属性值的SimpleChanges对象。
当被绑定的输入属性的值发生变化时调用,首次调用一定会发生在ngOnInit()之前。
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
template: `
<h4>Welcome to Angular World</h4>
<exe-child name="exe-child-component"></exe-child>
`,
})
export class AppComponent { }
/*
child.component.ts
*/
import { Component, Input, SimpleChanges, OnChanges } from '@angular/core';
@Component({
selector: 'exe-child',
template: `
<p>Child Component</p>
<p>{{ name }}</p>
`
})
export class ChildComponent implements OnChanges{
@Input()
name: string;
ngOnChanges(changes: SimpleChanges) {
console.dir(changes);
}
}
4、ngOnDestory
在指令被销毁前,将会调用 ngOnDestory 方法。它主要用于执行一些清理操作,比如:移除事件监听、清除定时器、退订 Observable 等。
当Angular每次销毁指令/组件之前调用并清扫。 在这儿反订阅可观察对象和分离事件处理器,以防内存泄漏。
在Angular销毁指令/组件之前调用。
一些清理逻辑必须在Angular销毁指令之前运行,把它们放在ngOnDestroy()中。这是在该组件消失之前,可用来通知应用程序中其它部分的最后一个时间点。这里是用来释放那些不会被垃圾收集器自动回收的各类资源的地方。 取消那些对可观察对象和DOM事件的订阅。停止定时器。注销该指令曾注册到全局服务或应用级服务中的各种回调函数。 如果不这么做,就会有导致内存泄露的风险。
@Directive({
selector: '[destroyDirective]'
})
export class OnDestroyDirective implements OnDestroy {
sayHello: number;
constructor() {
this.sayHiya = window.setInterval(() => console.log('hello'), 1000);
}
ngOnDestroy() {
window.clearInterval(this.sayHiya);
}
}
5、ngDoCheck
当组件的输入属性发生变化时,将会触发 ngDoCheck 方法。我们可以使用该方法,自定义我们的检测逻辑。它也可以用来加速我们变化检测的速度。
检测,并在发生Angular无法或不愿意自己检测的变化时作出反应。
在每个Angular变更检测周期中调用,ngOnChanges()和ngOnInit()之后。
6、ngAfterContentInit
在组件使用 ng-content 指令的情况下,Angular 会在将外部内容放到视图后用。它主要用于获取通过 @ContentChild 或 @ContentChildren 属性装饰器查询的内容视图元素。
当把内容投影进组件之后调用。第一次ngDoCheck()之后调用,只调用一次。
7、ngAfterContentChecked
在组件使用 ng-content 指令的情况下,Angular 会在检测到外部内容的绑定或者每次变化的时候调用。
每次完成被投影组件内容的变更检测之后调用。ngAfterContentInit()和每次ngDoCheck()之后调用
8、ngAfterViewInit
在组件相应的视图初始化之后调用,它主要用于获取通过 @ViewChild 或 @ViewChildren 属性装饰器查询的视图元素。
初始化完组件视图及其子视图之后调用。第一次ngAfterContentChecked()之后调用,只调用一次。
9、ngAfterViewChecked
组件每次检查视图时调用
每次做完组件视图和子视图的变更检测之后调用。
ngAfterViewInit()和每次ngAfterContentChecked()之后调用。
10、AfterContent钩子和AfterView钩子的区别
AfterContent钩子和AfterView相似。关键的不同点是子组件的类型不同。
1、AfterView钩子所关心的是ViewChildren,这些子组件的元素标签会出现在该组件的模板里面。
2、AfterContent钩子所关心的是ContentChildren,这些子组件被Angular投影进该组件中。
实例代码
angular代码实例中的angular-life-cycle
参考网址



