ng-cli搭建angular项目框架
原文地址
https://www.jianshu.com/p/0a8f4b0f29b3
环境准备
以下步骤都不需要事先创建文件夹,只是环境的准备过程,只有到需要搭建项目的时候才需要创建文件夹用来存放项目文件。
1、安装NodeJs
NodeJs的安装步骤是很简单的,在网上下载一个一个nodeJs安装包,然后按照提示一步一步的安装。
NodeJs安装好之后会连带着安装一个npm,nodeJs的安装流程很简单,按着步骤一步一步下来即可。
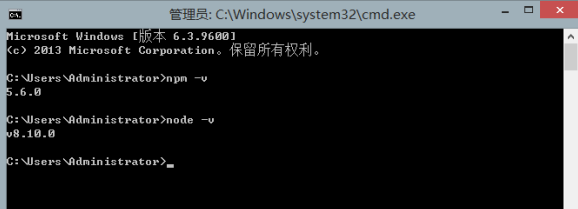
安装完成之后在控制台上输入npm -v 以及 node -v若成功则会输出对应版本,并且已经将npm和node部署到了全局的环境变量。

2、安装angulr-cli
方式一:ng-cli原生指令
npm install -g @angular/cli
方式二:该指令同样可以完成功能,但是会有一些奇怪的问题,比如ng eject的指令就不存在
npm install -g angular-cli
3、查看angular-cli版本,检查是否安装成功
ng -v

搭建项目框架
4、新建项目
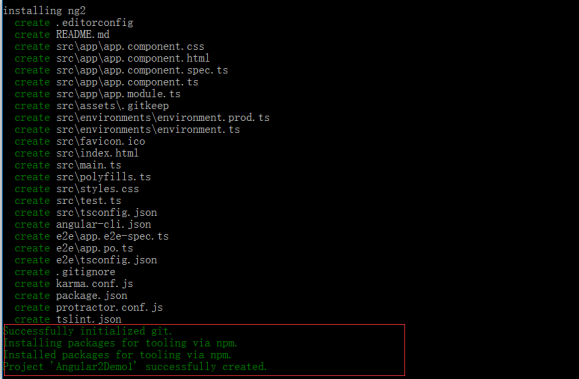
ng new Anuglar2Demo1 //如下图则是项目创建成功的样子

5、进入项目目录
cd Anuglar2Demo1
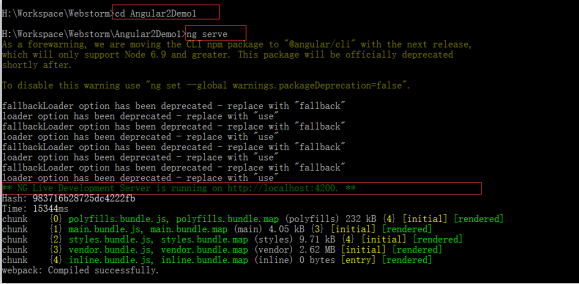
6、启动项目——执行ng serve命令
ng serve

7、访问项目
总结
以上的步骤都是我从网上各个博客中边差边写的,并且本地根据上述的步骤也实现了好几次的搭建简单的angular项目的框架。当然有时候也可能因为nodejs的版本或者ng-cli的版本问题导致安装的失败,这时候不要着急,可以尝试着将版本降低或者重新搭建一次环境。利用ng-cli搭建angular看起来高大上,但是要搭建一个简单基础的项目框架,根据我上面的操作基本能够实现,但是一个全面的更加优秀的框架还是需要不断的完善才可以的。
最后
这个是我已经搭建好的angular项目框架,如果不想花时间去搭建的可以直接克隆我搭建好的就可以使用了。
关于angular一些的实例应用中的angular-demo-base
//项目克隆之后,需要执行以下命令才可以启动项目 npm install npm run start
参考网址
使用 angular-cli 创建 angular2 项目
使用webStrom创建angular2项目
使用cnpm搭建项目



