自定义npm包——typeScript版本
前言
这篇文章是在我之前的文章 [自定义npm包的创建、发布、更新和撤销] 的基础上做的扩展,主要是针对如何创建以及发布一个typeScript语言的npm包。
大纲
1、创建关于typeScript的npm包
2、往npm包中添加一些内容
3、对package.json进行配置
4、发布
5、创建使用案例
6、优化
简书原文
https://www.jianshu.com/p/fbbaa379bced
1、创建关于typeScript的npm包
1.1、创建npm包
执行: npm init -y
获得一个默认的package.json
1.2、添加typeScript依赖
执行: npm install typescript
添加typeScript的依赖包到npm包中
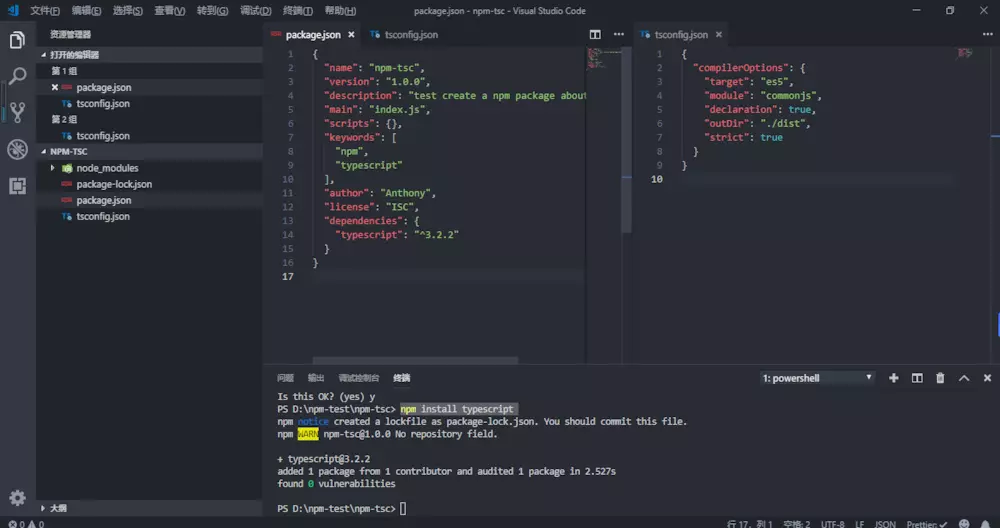
1.3、配置tsconfig.json
创建一个tsconfig.json文件,并添加一些配置(如果没有这个配置文件,typeScript编译的时候就是根据默认的配置执行)
//tsconfig.json配置如下:
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"declaration": true,
"outDir": "./dist",
"strict": true
}
}
根据上述步骤执行结束,你会获得如下图的文件目录

2、往npm包中添加一些内容
2.1、向npm中添加一些内容
/* src/tookit.ts */
export class Toolkit {
printSomething() {}
}
/* index.ts */
import { Toolkit } from "./toolkit";
export { Toolkit };
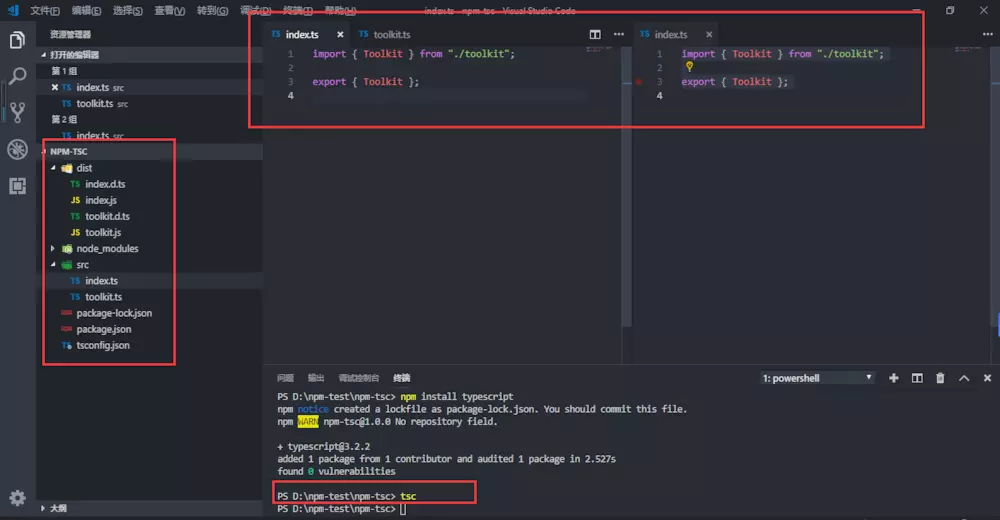
2.2、执行tsc进行编译,最终你会得到如下图

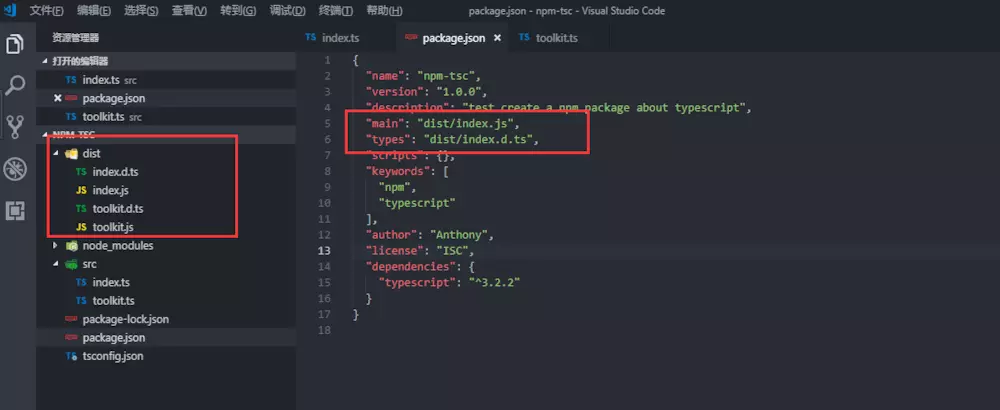
3、对package.json进行配置
1、修改npm包入口
2、配置该npm包的typeScript声明文件

4、发布
执行:
npm adduser(如果已经登录过可以不用执行)
npm publish

5、创建使用案例
发布了自己的npm包之后当然就是使用了,不能使用的npm包没有意义
5.1、创建案例
npm init -y
5.2、添加自定义的npm包的依赖
npm install npm-tsc

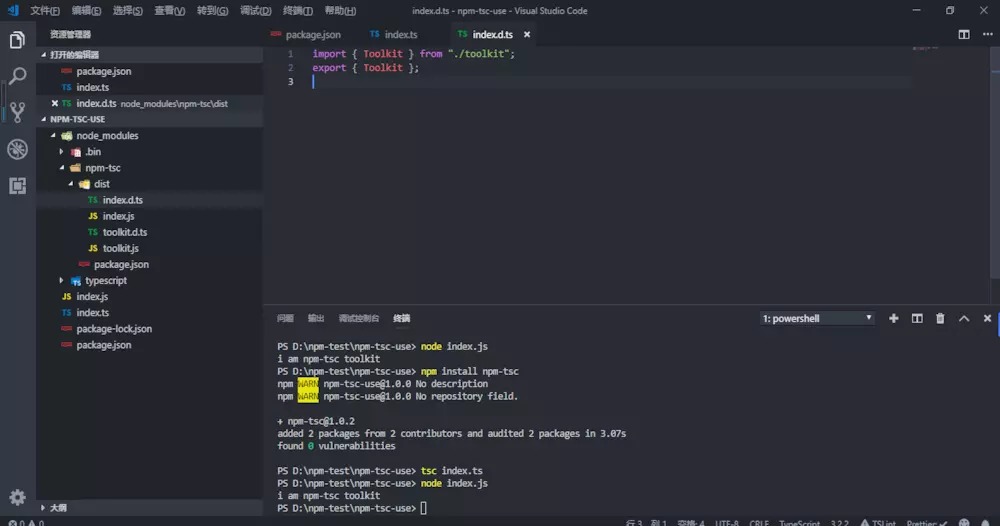
5.3、调用自定义的npm包并使用
//index.ts
import { Toolkit } from "npm-tsc";
let tk = new Toolkit();
tk.printSomething();
5.4、编译并执行
执行: tsc index.ts node index.js

6、优化
综上已经完成了一个使用typeScript语言写成的npm简单包,我们可以对当前的npm包进行优化
1、一般npm包只会上传编译后的js文件以及声明文件,因此我们需要把ts文件删除
2、删除ts文件的同时要记得把npm包中的tsconfig.json文件一同删除了
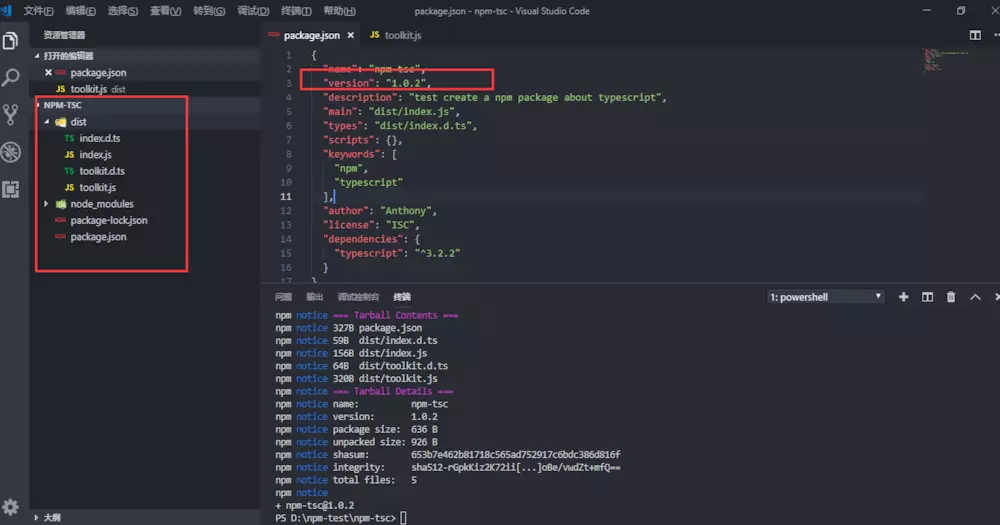
3、修改版本号并发布

更新依赖包重新编译执行,检测是否存在问题