摘要:# 问题场景 树形节点默认是全部折叠的。展开节点A,再把它折叠。然后给节点B新增子节点,新增成功后刷新树,却发现节点A是展开的。 # 原因分析 **树刷新后全部节点都默认是折叠的,除非 `defaultExpandedKeys` 数组中有数据(这些节点数据是展开的)。** 因此,只需要在折叠节点A时
阅读全文
摘要:前情提要 今天终于找到了 鬼打墙之谁改了我的代码 中的鬼,庆贺:-) 鬼找到了:测试对象不一致 请输入0-1000间的整数 这则校验一直都有,不是改 bug 期间提交的,因此代码提交记录是正常的。 { pattern: /^([0-9][0-9]{0,2}|1000)$/, message: "请输
阅读全文
摘要:# 需求 `el-select`、`el-cascader` 等下拉选项字符过多时,下拉框会自动边长,有时甚至会超出屏幕宽度,不美观。 因此,需要限制下拉框宽度,选项内容过长则以省略号显示,鼠标悬浮显示完整内容。 # `el-select` 解决方案 加 `popper-class` 和 `titl
阅读全文
摘要:前情提要 测试提了个 bug: 顺序输入字符过长,后端会报错。 建议前端限制输入字符长度。 改 bug 的上午 经测试,输入超过10位数会报错。 和后端沟通,int 最大值是 4294967295。 由于 el-input-number 不支持 maxLength 属性,用 rules 校验 max
阅读全文
摘要:# 需求 [vue-treeselect 校验及清除校验](https://www.cnblogs.com/shayloyuki/p/17550258.html "vue-treeselect 校验及清除校验") 这篇介绍了用 `@input` 在校验失败时显示校验信息。但还需要同时显示红色边框。如
阅读全文
摘要:# 问题  如上图所示, A 及 B 的 父盒子 是 C。其中 C 和 B 都用到了 flex 布局,目
阅读全文
摘要:# 问题 `vue-treeselect` 依照以下方式无法实现校验(未选择字段不会提示选择): ``` rules: { pid: [ { required: true, message: `请选择上级${this.nodeLabel}`, trigger: "blur", }, ], }, ``
阅读全文
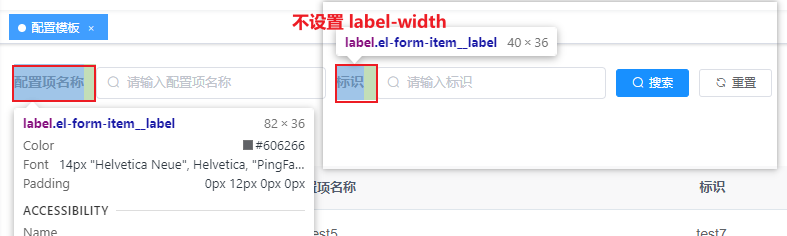
摘要:# 不设置 `label-width`,表单域标签宽度为各自标签的宽度  # `label-width=
阅读全文
摘要:# 需求 双击表格某行数据,弹出对话框。 `vxe-table` 有组件可以实现这个功能。 但如果用封装的组件,怎样实现呢? # 分析 已知 vue 中 `@dblclick` 是双击事件([Vue双击事件](https://blog.csdn.net/qq_40115330/article/det
阅读全文
摘要:# 需求 之前的需求是 [el-tree 父子节点勾选框半关联](https://www.cnblogs.com/shayloyuki/p/16895462.html "el-tree 父子节点勾选框半关联"),但是现在需求改了,需要: > 1. 勾选时父子节点关联; > 2. 数据回显时,父子节点
阅读全文
摘要:# 场景 遇到了一个显示问题,编辑时不会显示 `el-cascader` 的绑定值。 排查了好几遍,都没问题。新增没问题,就是无法回显。 后来发现这是接口设计如此:这个接口返回的是可添加的属性列表。新增显示是正常的,编辑无法回显也是正常的了。 # 解决方案 ## 方案一 禁用编辑按钮,就不用回显了。
阅读全文
摘要:# 需求 一般来说,分页和搜索都是后端处理的。但有时候后端没处理,就只能前端处理了。当然这要在数据量不大的情况下,否则会性能消耗很大。 # 分析 1. 使用 `setTimeout(() => {}, 1000)` 模拟接口调用; 2. 数据总条数 `total` 是符合搜索结果的数据总条数; 3.
阅读全文