摘要: 
阅读全文
摘要:问题 在使用 vxe-table 组件库时,想要自定义配置其中 vxe-select 组件的 option 选项,实现 类似 element-ui 中下拉框的插槽效果。 但是根据官网的介绍,使用 option 插槽无效。并且官网示例中也是无效的。 尝试 查找原因,在官网中发现: vxe-option
阅读全文
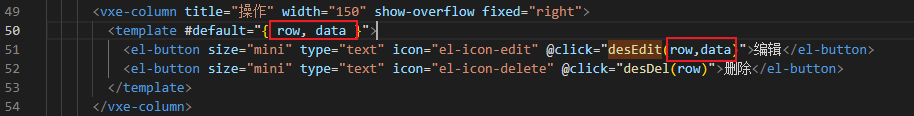
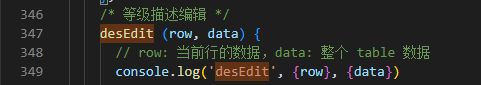
摘要:在这篇文章 Vxe-table 高亮当前行 中,我提到过this.$emit 子组件给父组件传递多个参数,这里再次记录一下,增加印象。 注意事项 传递多个参数时: 父组件的子组件标签中,绑定的事件必须填上参数 arguments,这是因为 arguments 是一个对应于传递给函数的参数的类数组对象
阅读全文
摘要:需求 业务需要一个显示数据范围的组件,设计两个 input 输入框,中间加上分隔字符。传递给组件的数据 value 是一个数组,第一个元素是最小值,第二个元素是最大值。 页面展示 尝试 最开始使用了父子组件的传值:v-bind 和 this.$emit,但是这样的问题是: 子组件中不知何时应该将新值
阅读全文
摘要:场景 添加属性对话框中,input输入后点击 enter,不会执行绑定的 handleDialogQuery 事件,反而会刷新整个页面; 如果不点击 enter,点击搜索按钮,则是正常的。 又测试:在 属性组页面中,input 输入后点击 enter,是正常的,不会刷新整个页面。 解决办法:给 fo
阅读全文
摘要:在用 Editor.md 写文档时,插入超链接,发现一个奇怪的现象: 要想正确显示超链接,必须在 $ 前加空格或转义符 \
阅读全文
摘要:场景 编辑表格中某行数据时,需要把它赋值给对话框表单 this.form,如果直接用 = 赋值,会导致:表单的输入框内容无法二次编辑。 使用 Vue-dev-tool 的 Components 功能测试,发现数据已经改变了,但是视图未更改。 解决办法 参考链接 vue el-date-picker
阅读全文
摘要:来源 博客园收藏博客 页面展示 模板代码 需求 点击按钮可在已建标签列表中选择标签; 对于没有的标签:在输入框中输入后,回车键新建标签 补充 以前做过类似这样的组件:select 下拉列表 + 回车新建; 有类似的组件库 vue-tags-input 实现的关键点:增加一个 input 标签并隐藏。
阅读全文
摘要:需求: el-form 每行显示两列,底部按钮居中 问题: 以前的解决办法是: el-col, el-row。但是这里只有一个 el-form-item 的 label 数据是已知的,其余项都是循环得到的,数量不固定,因此不能采用 el-col 方式。 尝试 尝试过 item 左浮动,flex,底部
阅读全文
摘要:需求 1 :设置初始高亮 子组件: 父组件 需求 2 :高亮行的变化,需要把数据传递到兄弟组件中 解决办法:EventBus 参考链接: http://t.csdn.cn/iwOJc main.js 中: 子组件 1 : 子组件 2 : 需求 3 :子组件把高亮行的 index 和表格总条数传递给父
阅读全文
摘要:需求: 在表单中实现数据还原时,如果采用直接赋值方式,会导致:修改了对象中的值后,原对象数据也会改变,无法达到“备份”目的。 解决办法: 如下图所示:采用对象的深拷贝可解决 注意: Object.assign()//仅仅是浅拷贝,即只能拷贝对象中第一层的属性,无法拷贝对象中的深层数据 参考链接: 采
阅读全文
摘要:
阅读全文