网格布局自适应(二)
前情提要
之前在 网格布局自适应(一) 中写了每个网格固定宽度,边距大小随着屏幕宽度而变化。代码如下:
// 父盒子
.div {
display: grid;
grid-gap: 20px;
grid-template-columns: repeat(auto-fill, minmax(300px, 1fr));
}
// 子盒子(网格)
.card {
width: 300px;
}
现在需求改了:)
新需求是:边距固定,每个网格的宽度相同,网格的宽度随着屏幕宽度而变化,最大值为 500px,最小值为 300px。
解决
// 父盒子
.div {
display: grid;
grid-gap: 20px;
grid-template-columns: repeat(auto-fill, minmax(300px, 1fr));
}
// 子盒子(网格)
.card {
min-wdith: 300px;
max-width: 500px;
}
区别就是:把网格的宽度由固定改为最大值最小值。
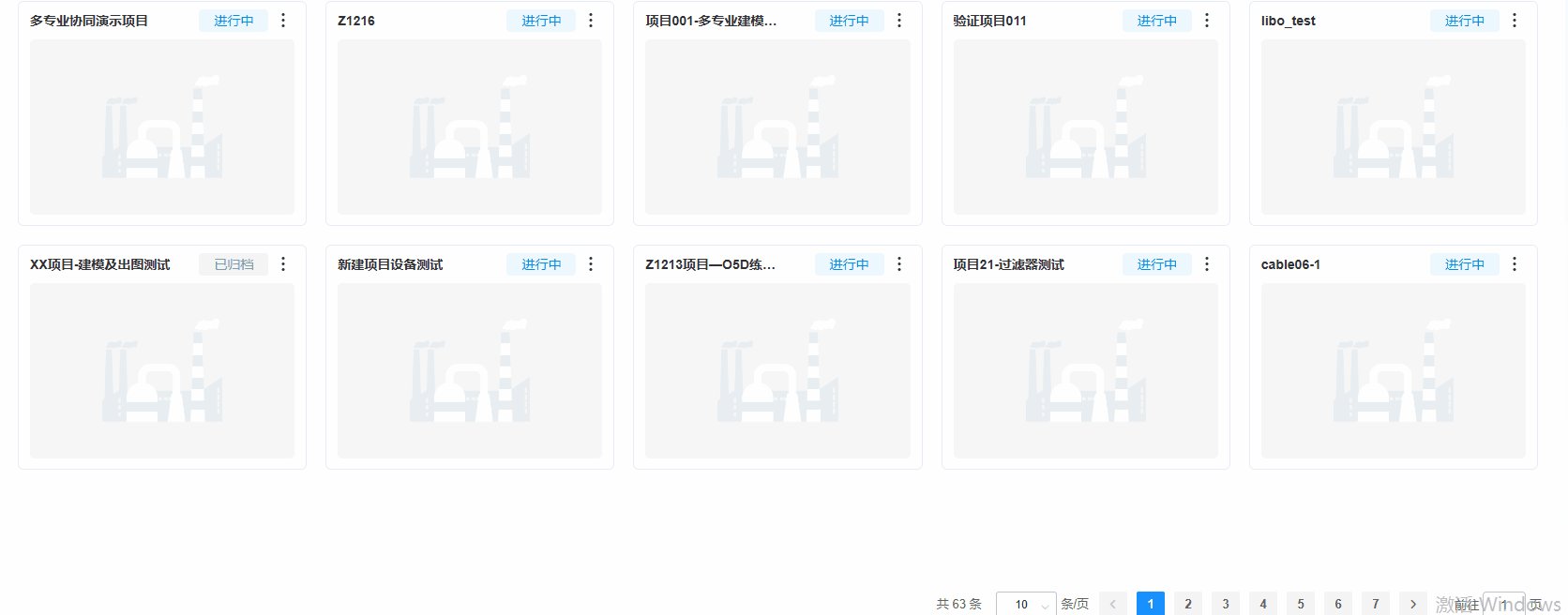
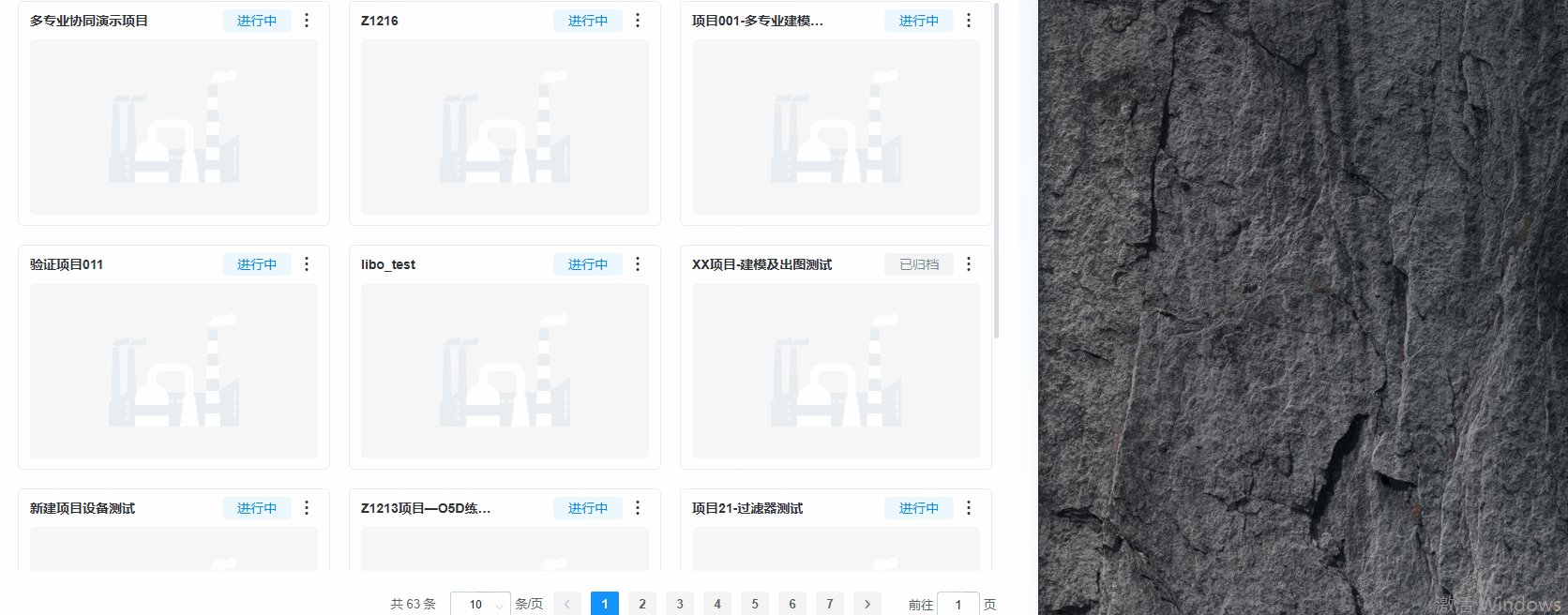
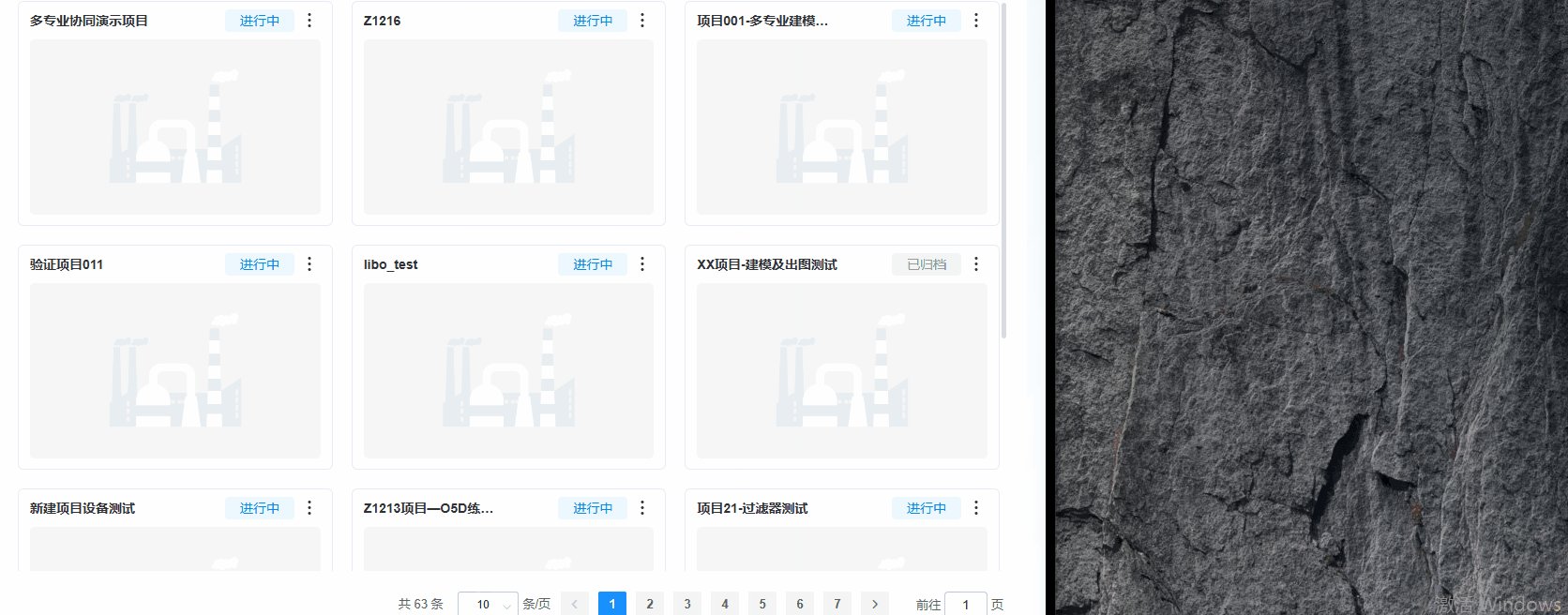
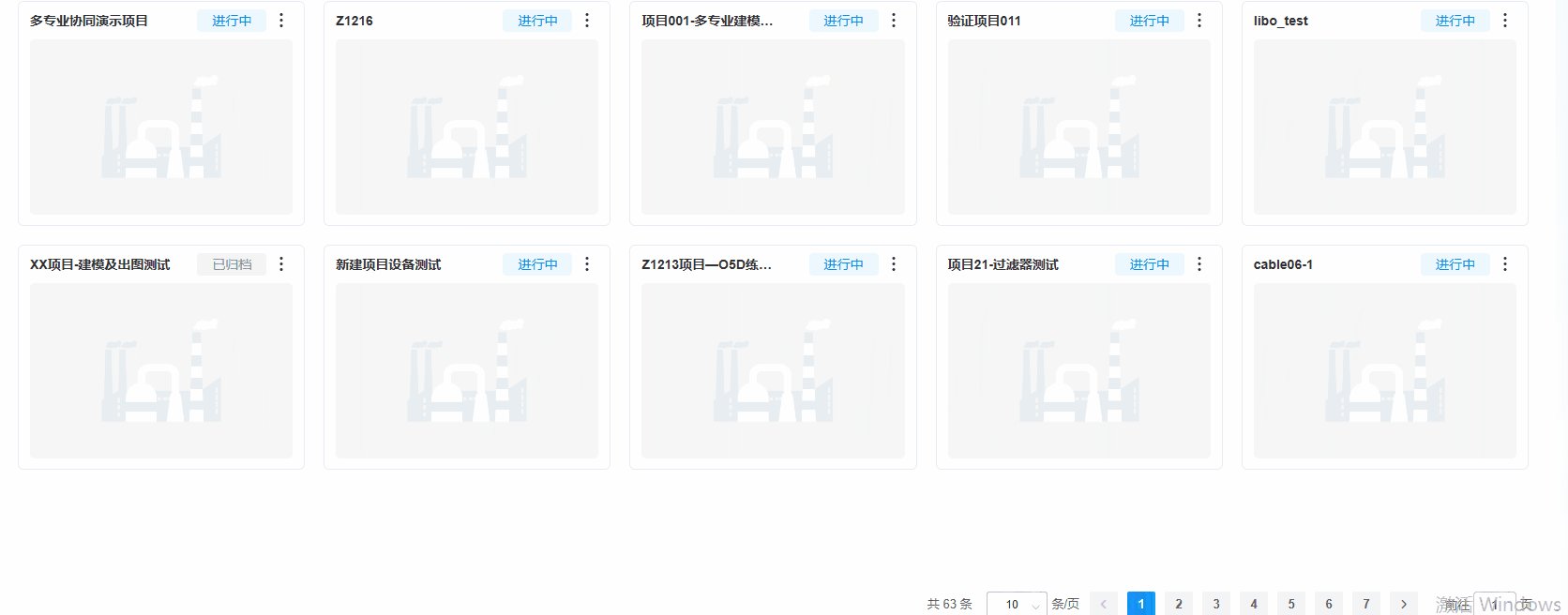
效果图如下:

注意
auto-fill 和 auto-fit区别:
| auto-fill | auto-fit |
|---|---|
| 最末页的盒子很少时,会按照之前页的盒子宽度排列,实现不同页码的盒子宽度的统一 ; | 最末页的盒子很少时,会将当前页的盒子宽度强行拉大,以便于占满整个空间 |


参考
本文来自博客园,作者:shayloyuki,转载请注明原文链接:https://www.cnblogs.com/shayloyuki/p/18617631
posted on 2024-12-19 17:17 shayloyuki 阅读(1) 评论(0) 编辑 收藏 举报



