如何给 el-dropdown 的 command 事件传递多个参数
问题


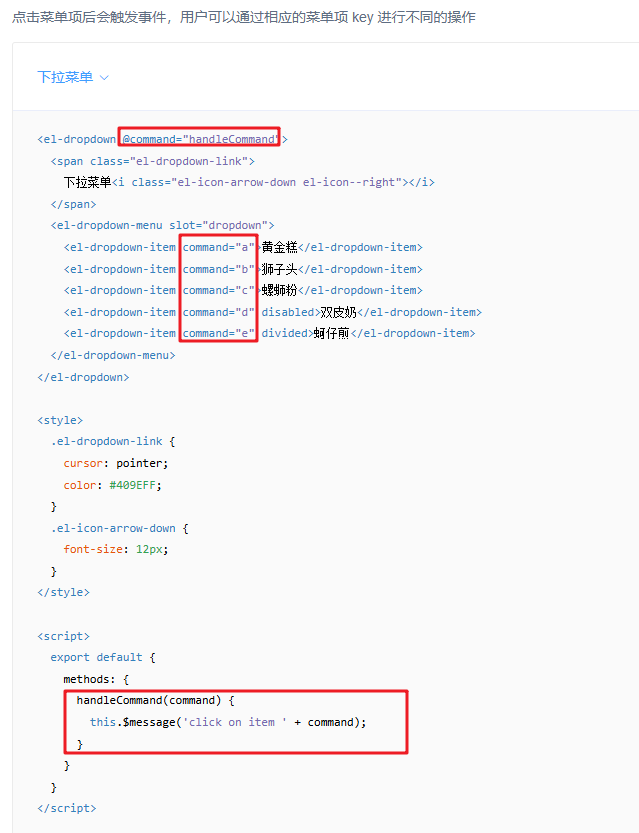
如上图所示,可获得点击的 command,但是如果页面上有多个 el-dropdown,就无法获取当前点击的 el-dropdown 的相关数据。
解决
网上搜索的解决办法是:给 el-dropdown-item 绑定 command 属性时,返回函数(该函数返回一个对象,对象内包含command 和要传递的参数)。
我认为上述写法有些麻烦,索性直接在 command 事件中返回多个参数,写法如下:
@command="(command) => handleCommand(command, project)"
此处的 project 就是要传递的参数,
handleCommand(command, project) {
switch (command) {
// 此处省略若干代码
}
}
参考
本文来自博客园,作者:shayloyuki,转载请注明原文链接:https://www.cnblogs.com/shayloyuki/p/18617546
分类:
Element-UI踩坑记录
posted on 2024-12-19 16:43 shayloyuki 阅读(270) 评论(0) 编辑 收藏 举报





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具