el-select allow-create 后出现重复选项
前情提要
之前封装了一个显示输入建议的组件 InputLoadMore,见链接:点击输入框,底部弹出下拉框显示输入建议
后来需求更改,还要求:
- 某个表单项选择值后,其他表单项的值自动填充;
- 允许多选;
- 去掉下拉框选项分页加载更多。
因此,封装了智能填充组件 SmartFill。
问题复现
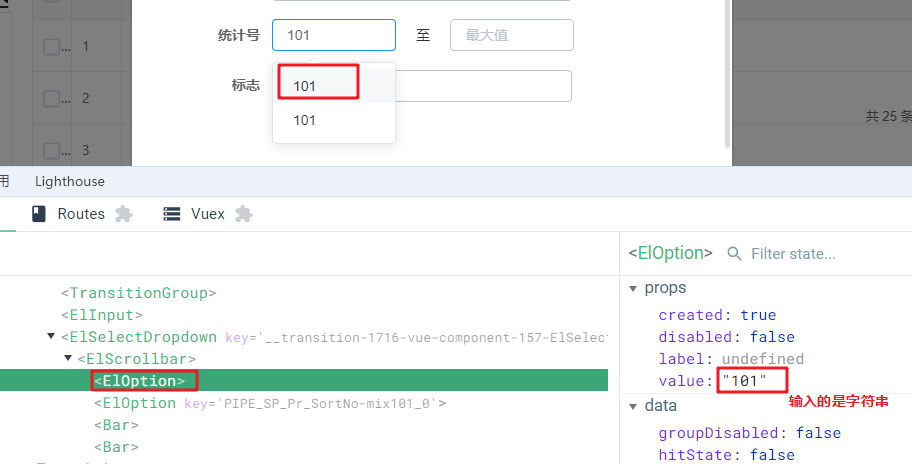
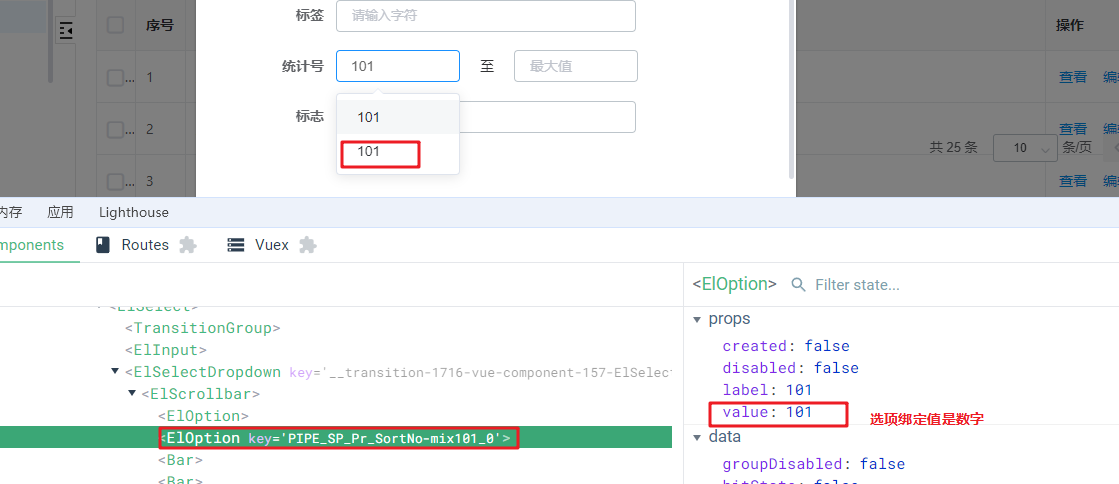
SmartFill 中输入值,下拉框会出现两个相同选项:一个是本来的选项,一个是输入新建的选项。


分析
el-select 的 allow-create属性,是当输入值在选项列表中找不到时,允许创建新的选项,选项内容就是输入值。
在此处,输入值可以在选项列表中找到,为什么还会创建新的选项呢?
经过测试发现:若选项列表的值都是数字,才会出现该问题。如果选项值为字符串,就没有此问题。
进一步验证:Vue-dev-tool 中的组件展示,可以说明:输入值是字符串 '101',但是选项值是数字 101。因此才会造成该问题。


解决
思路一:只要让输入值是数字而非字符串即可。
尝试解决:v-model.number无效、网上搜索无效、分析 el-select 源码无果。
【推荐】思路二:让选项值为字符串而非数字。
<el-option
v-for="(opt, index) in options"
:key="refName + opt + '_' + index"
:label="opt.toString()"
:value="opt.toString()"
/>
// 或者
<el-option
v-for="(opt, index) in options"
:key="refName + opt + '_' + index"
:label="opt + ''"
:value="opt + ''"
/>
本文来自博客园,作者:shayloyuki,转载请注明原文链接:https://www.cnblogs.com/shayloyuki/p/18373847
posted on 2024-08-22 14:44 shayloyuki 阅读(390) 评论(0) 编辑 收藏 举报



