给表单项添加必填星号
问题
表单校验是否必填,会给表单使用 rules 属性,传入校验规则,如下所示:
<el-form
:model="form"
:rules="rules"
>
</el-form>
如果是必填的,则在校验规则中添加 required: true,如下所示。
data() {
return {
rules: {
pid: [
{
required: true,
message: "请选择上级节点",
trigger: ["blur", "change"],
},
],
},
};
},
并且表单项前会有星号提示必填:

如果在某些情况下才必填,则校验规则中可传入校验函数,如下所示:
data() {
var validateMajor = (rule, value, callback) => {
if (this.form.type == 4 && !value) {
callback(new Error(`请选择专业`));
} else {
callback();
}
};
return {
rules: {
major: [{ validator: validateMajor, trigger: ["blur", "change"] }],
},
};
},
但是上述代码不会给表单项前添加星号。
解决
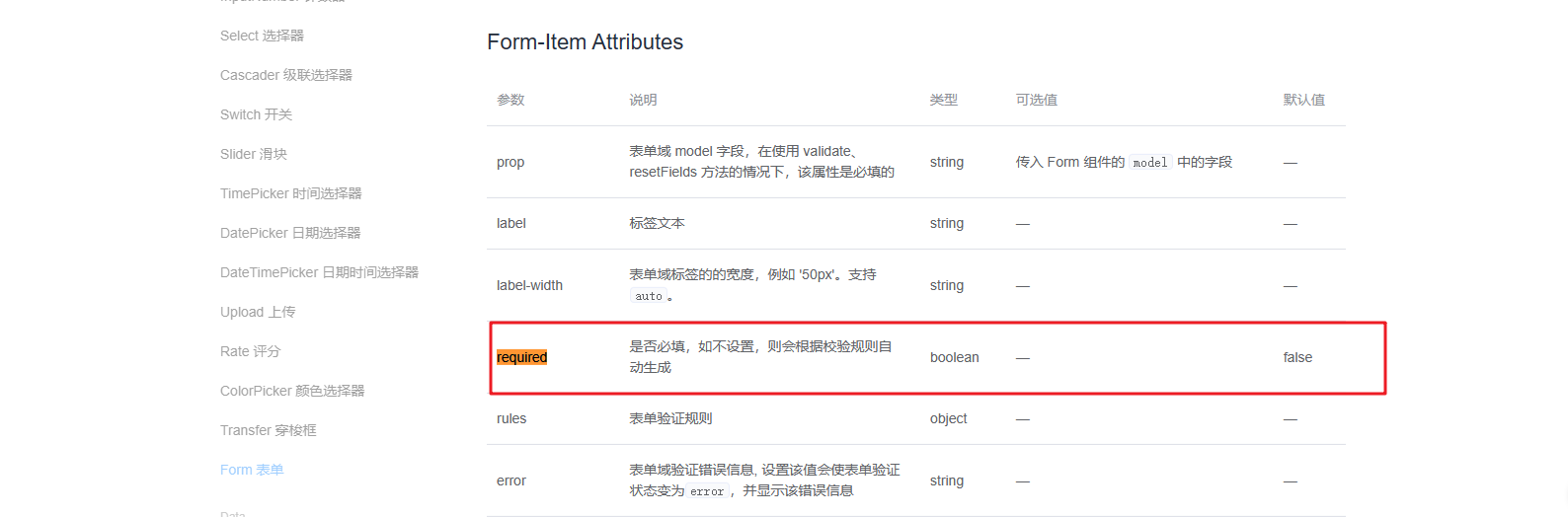
给表单项添加 required 属性,则会添加星号。

如下所示,表示只在满足条件时才显示星号:
<el-form-item
label="专业"
prop="major"
v-show="form.type == 4"
:required="form.type == 4"
>
</el-form-item>
参考链接
本文来自博客园,作者:shayloyuki,转载请注明原文链接:https://www.cnblogs.com/shayloyuki/p/18044767
posted on 2024-02-29 17:03 shayloyuki 阅读(479) 评论(0) 编辑 收藏 举报




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义