数据量大导致接口请求超时
问题场景
某个接口因数据量过大导致请求超时,报错 Network Error。
解决办法
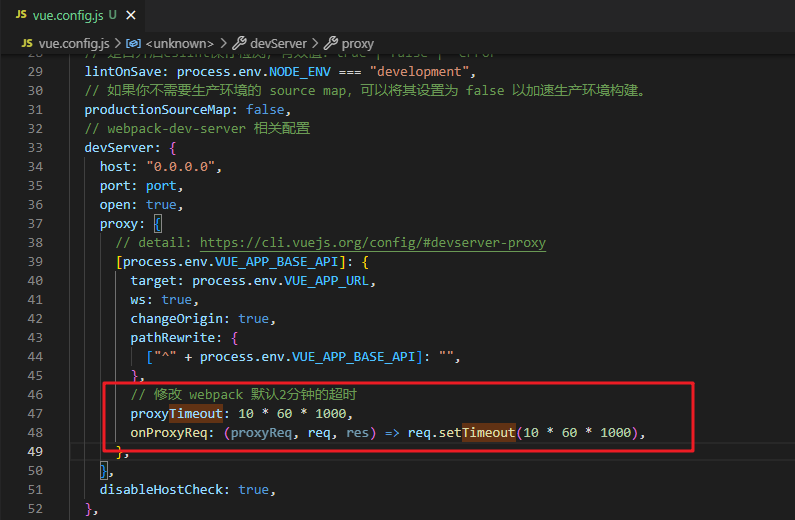
webpack 默认2分钟后请求超时,更改 vue.config.js 配置如下:
// 修改 webpack 默认2分钟的超时
proxyTimeout: 10 * 60 * 1000,
onProxyReq: (proxyReq, req, res) => req.setTimeout(10 * 60 * 1000),

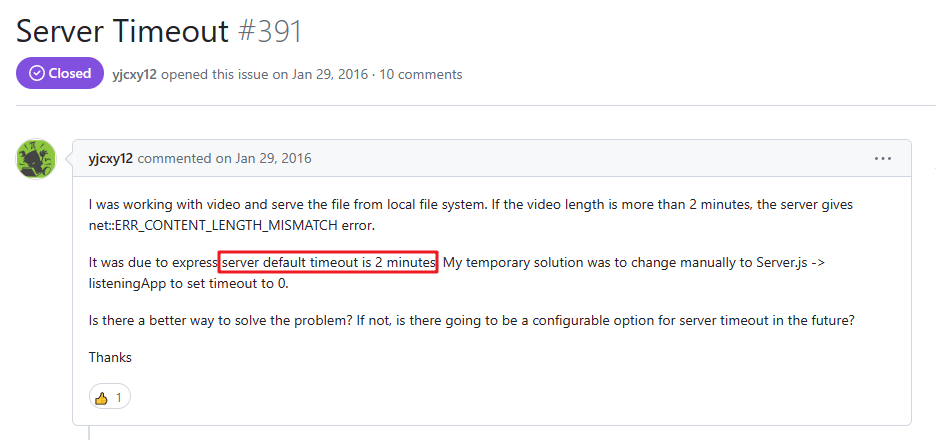
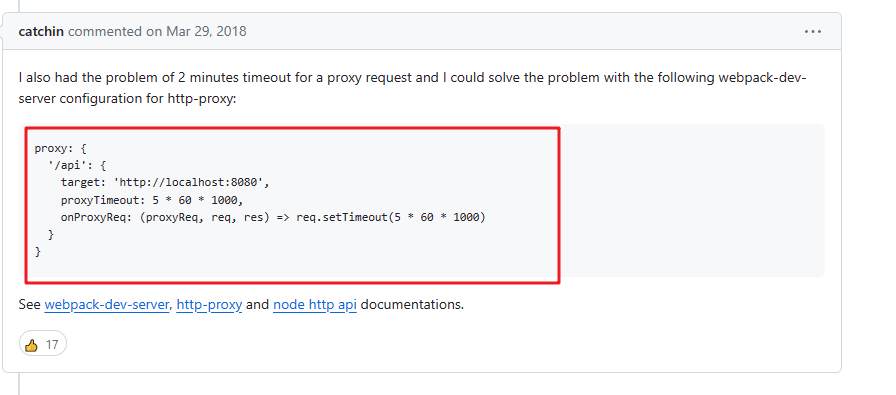
参考:Webpack-dev-server Timeout #391


还尝试了,但都无效
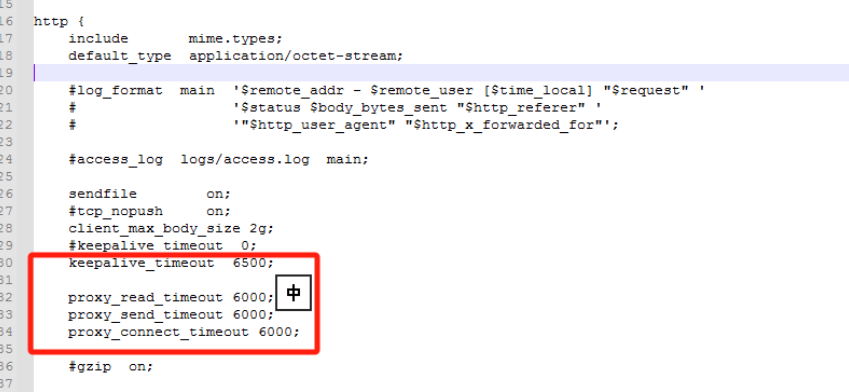
修改 ngix 配置

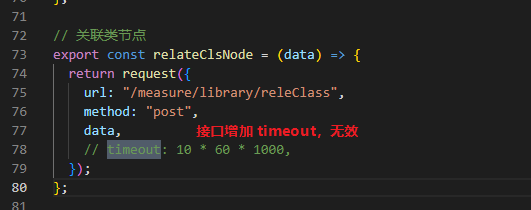
给这个接口增加 timeout

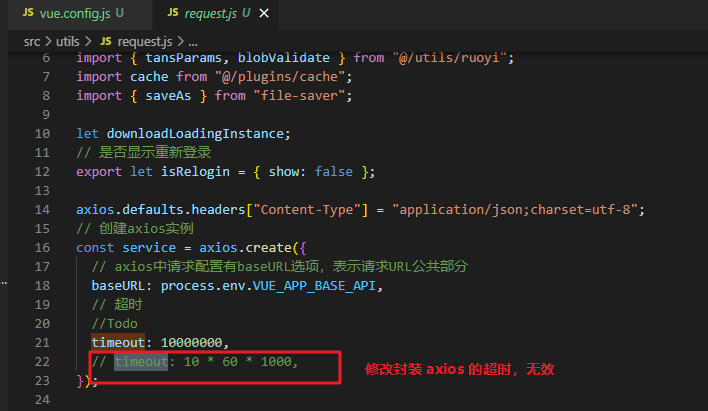
修改 axios 超时

总结
- 超时问题要根据接口耗时时间排查,方便定位搜索。
- 多利用 stackoverflow 和 github.com。
参考链接
- Webpack-dev-server Timeout #391
- webpack的dev的proxyTable的超时时间如何设置?
- vue 项目使用proxy 代理跨越请求 超时问题
- webpack-dev-server代理请求超时问题-急急急
- chrome浏览器,vue axios设置了5分钟超时,可是到了2分钟浏览器就自动超时了怎么办?
- vue中axios设置超时(超过5分钟)没反应,解决办法
- 后端接口处理时间太长,前面页面接口相应超时,如何处理?
- axios 设置超时时间 timeout
溯源
proxyTable 是 vue-cli2 中的 api;
proxy 是 vue-cli3 以上中的 api; vue-cli 中 proxy
无论 webpack 中文文档 还是 webpack 英文文档 中都没有对设置超时的相关介绍。
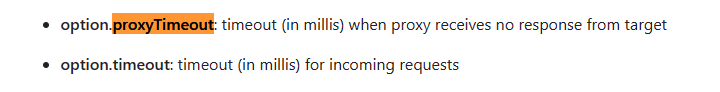
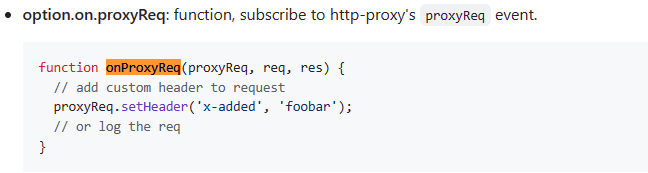
http-proxy-middleware选项 中有 proxyTimeout 和 onProxyReq 的介绍:


本文来自博客园,作者:shayloyuki,转载请注明原文链接:https://www.cnblogs.com/shayloyuki/p/18007603
posted on 2024-02-05 11:07 shayloyuki 阅读(303) 评论(0) 编辑 收藏 举报



