el-color-picker 样式修改:去掉确定按钮,失去焦点生效
分析
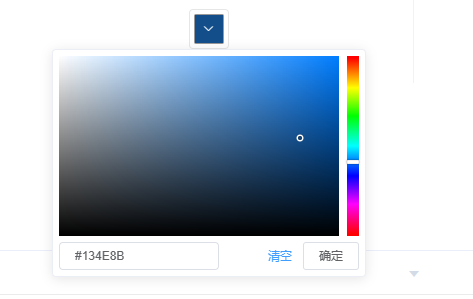
el-color-picker 样式如下:

操作:
- 隐藏确定按钮;
- 点击组件外区域时,实现确定功能。
解决
隐藏确定按钮
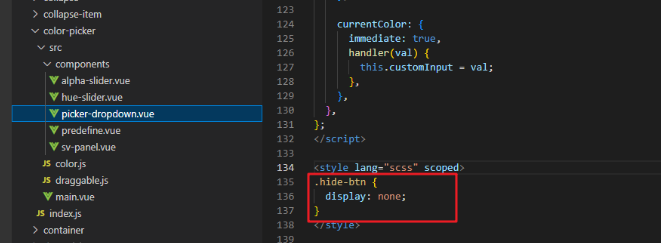
添加自定义类名 popper-class="my-color-picker",然后添加如下全局样式:
<style lang="scss">
// 隐藏确定按钮
.my-color-picker .el-color-dropdown__btns .el-color-dropdown__btn {
display: none;
}
</style>
点击组件外区域时,实现确定功能


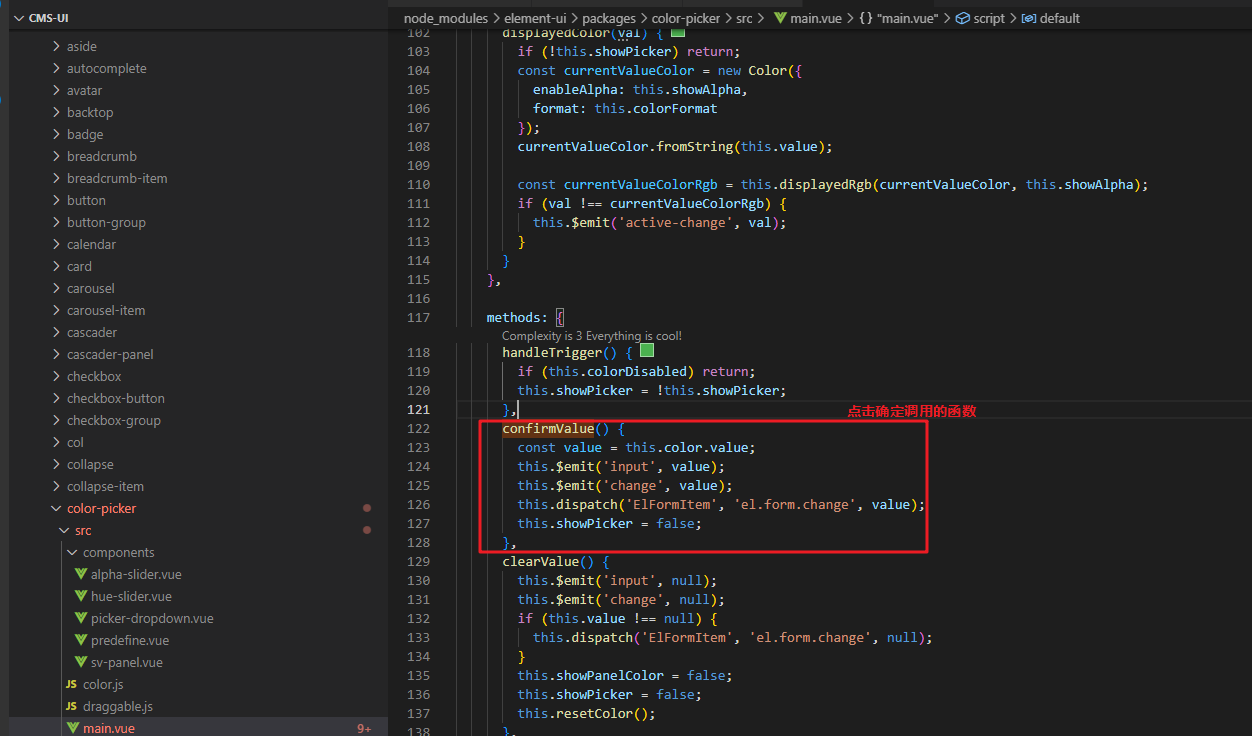
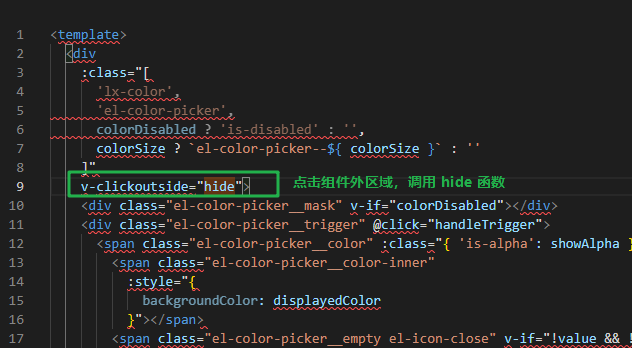
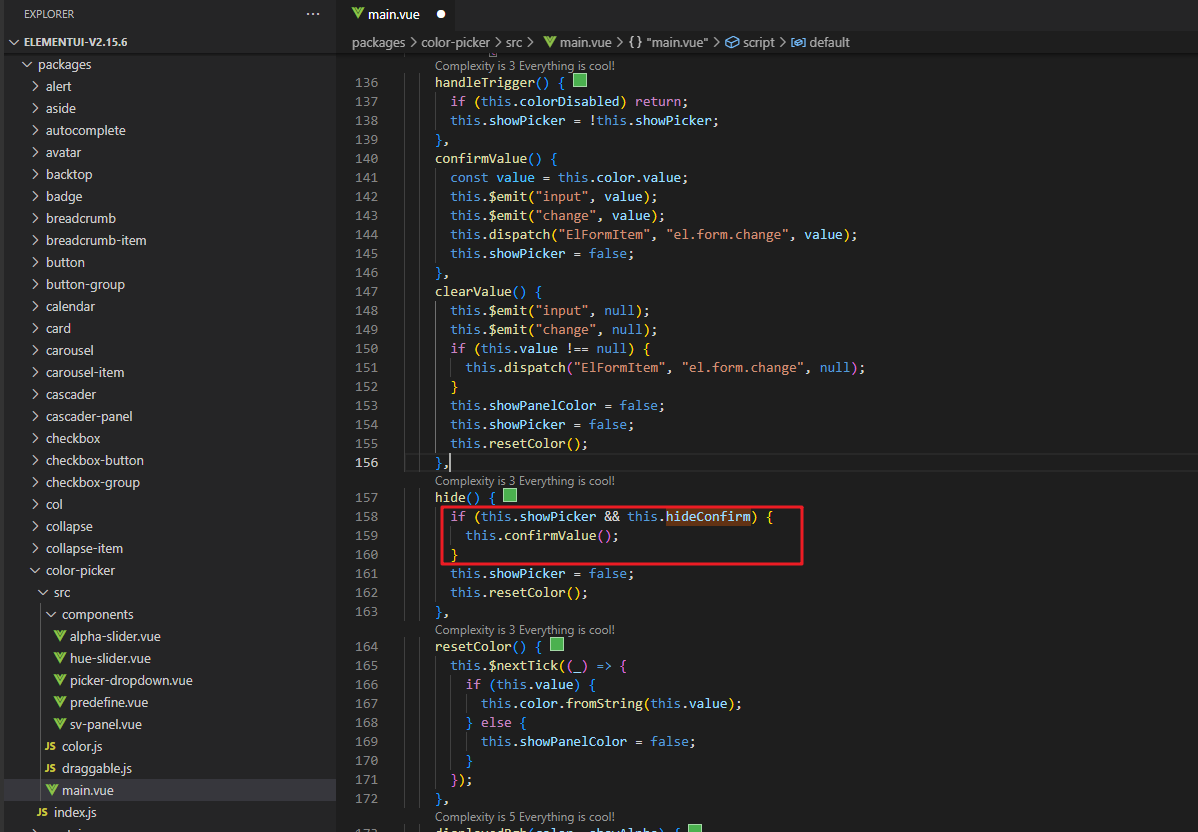
分析源码可知:点击确定按钮时调用了 confirmValue 函数。点击组件外区域时,调用了 hide 函数。
因此,只要修改 hide函数,在其中调用 confirmValue 函数即可实现功能。
此处若二次封装 el-color-picker,逻辑较复杂。最简单的方式是利用 npx-patch 修改源码。
参考: 手把手教你使用patch-package给npm包打补丁
修改源码
父组件



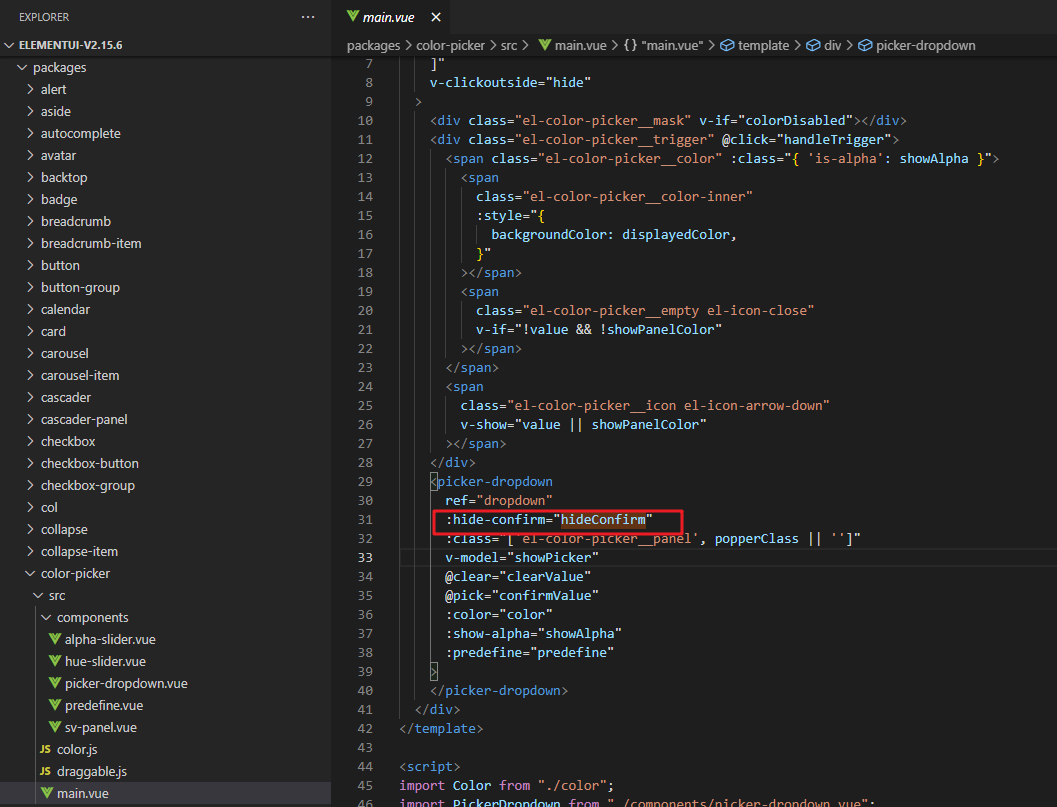
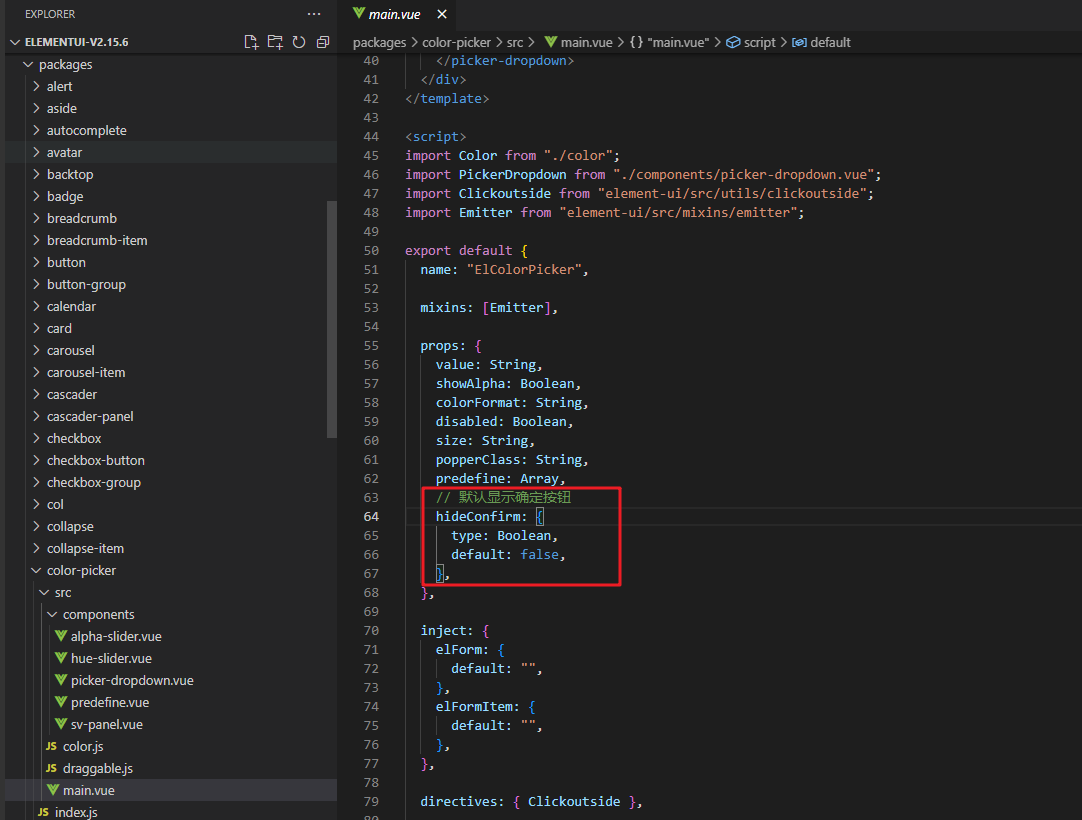
增加 hideConfirm 属性,默认为 false,若为 true,则隐藏确定按钮,并且点击组件外区域实现确定功能。
注意:hide 函数中要确保 showPicker 为 true(即颜色选择器打开时)才执行下一步,否则会出现:清空后点击组件外区域显示上一次的颜色
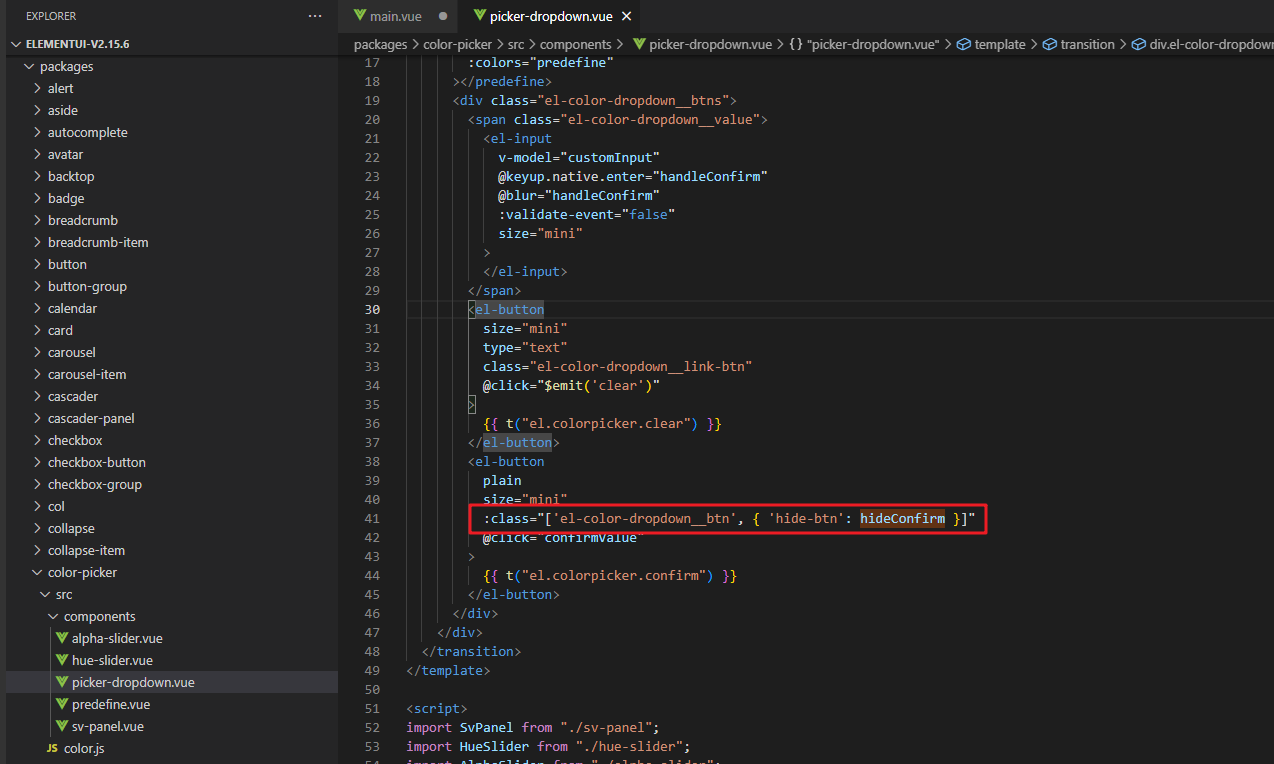
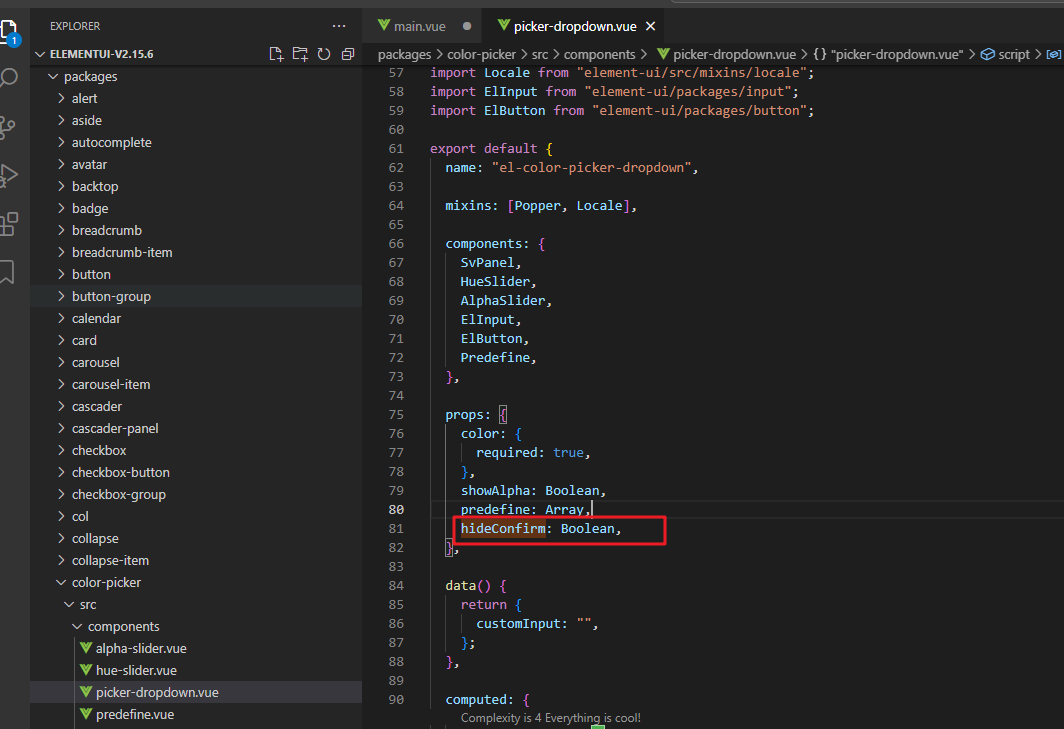
子组件



使用
只需要给 el-color-picker 添加 :hide-confirm="true" 即可。
npm run dist 打包后,替换 lib
再 npm run dev 重新启动,验证更改是否生效。
npx patch-package element-ui
会在根目录下生成 patches 文件。打开里面有改动部分的代码。

在 package.json 的 script 中添加如下代码
{
"postinstall":"patch-package"
}
这样,别人使用 npm install 后会自动下载补丁内容,保证代码一致。
一些问题
直接修改源码不生效
参考 修改element ui源码无效
克隆源码,修改后,再打包、替换。
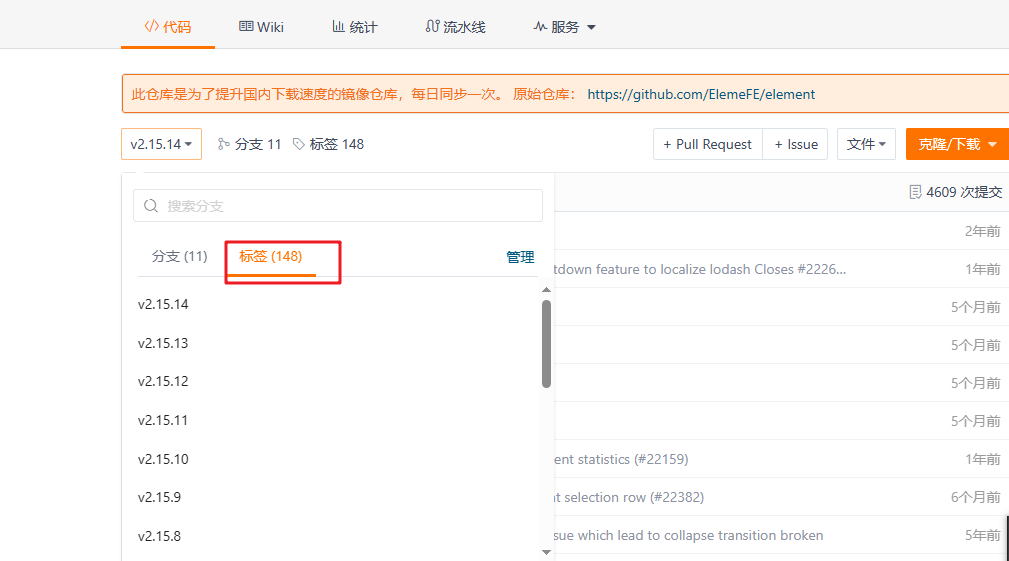
克隆指定版本的源码
以 gitee 上的 element-ui 为例,上面显示的不是想要的版本的,点击版本下拉框,选择标签,再选择想要的版本,就可以点击右侧的下载按钮。

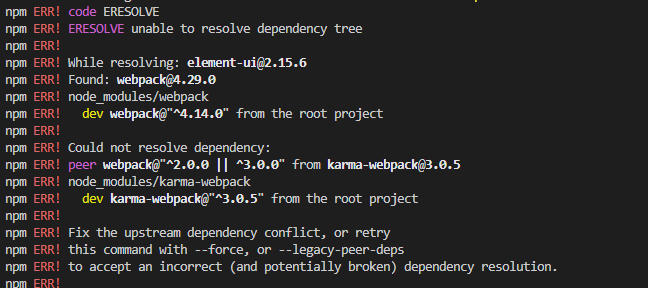
克隆源码后,npm install 报错
参考 npm 淘宝镜像到期了,尽快切换(npm使用淘宝镜像安装时报错)
更新 npm 镜像源,原淘宝镜像过期了。
加上 --force 后缀

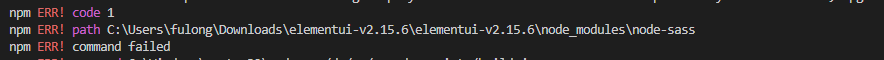
node-sass 报错,原因:与 node 版本不兼容,需要安装低版本的 node。参考 npm install运行报错npm ERR! gyp ERR! not ok问题解决

node-sass 版本:

node 版本:

参考:
卸载原 node,安装 nvm,nvm use 11.15.0 使用 11.15.0 版本的 node。
报错参考:npm install报错node-sass@4.14.1 postinstall: 'node scripts/build.js',一定要删除之前下载过的 node_modules后,再执行上述命令。
npm run dev 报错

eslint 报错,关闭即可(注释 .eslintrc),不影响使用。

线上地址为 http://0.0.0.0:8080/,启动后打开页面无法正常显示。
参考:无法访问此网站网址为 http://0.0.0.0:8080/ 的网页可能暂时无法连接,或者它已永久性地移动到了新网址。 ERR_ADDRESS_INVALID
解决:把代码中的 0.0.0.0 地址替换为主机 localhost,再重新 npm run dev 即可。
npm run dist 报错
npm ERR! Failed at the element-ui@2.15.6 lint script. npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
参考 修改element ui 源码 npm run dist 报错以及解决方案,将 pakage.json 中的 script 的 dist 命令中的 &&npm run lint 删掉即可。
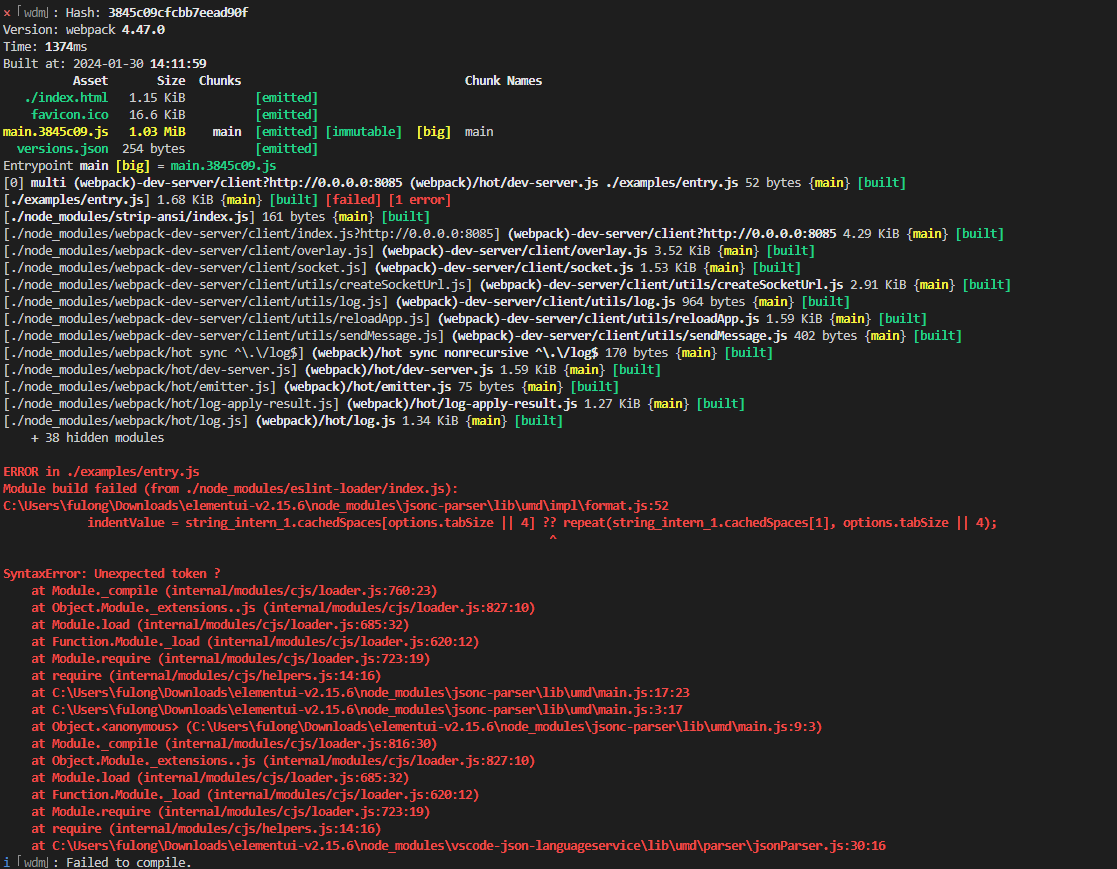
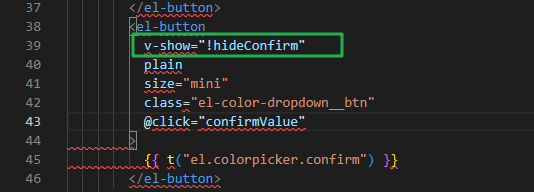
报错 You may need an additional loader to handle the result of these loaders.其中报错的部分是无法编译下图的代码。

网上搜索一番都没找到合适的解决办法。最后,更换了代码写法(如下图所示),即可正常编译。

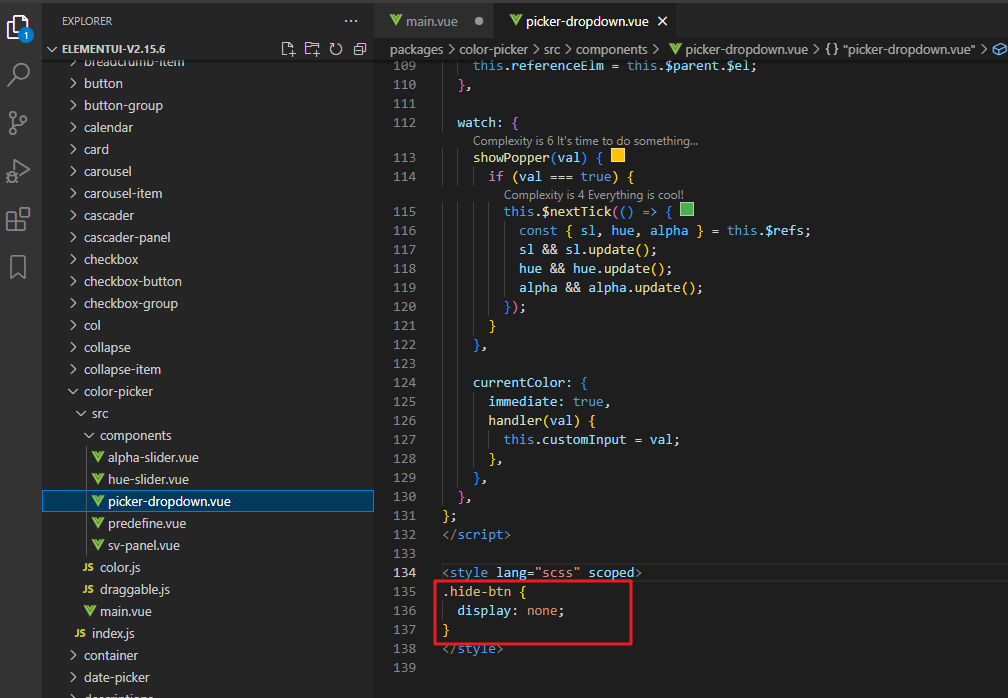
修改源码后无效
打包后,将 node_modules/element-ui/lib/color-picker.js 和 node_modules/element-ui/packages/color-picker 分别替换。重新启动后发现修改源码无效。
解决:不要只替换 lib 中更改的部分,要把整个 lib 替换掉。
本文来自博客园,作者:shayloyuki,转载请注明原文链接:https://www.cnblogs.com/shayloyuki/p/17996922
posted on 2024-01-31 13:53 shayloyuki 阅读(1565) 评论(1) 编辑 收藏 举报





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2023-01-31 vscode 插件登录 Leetcode