vxe-column 表头顺序:数据中改变后,但视图位置不更新
问题
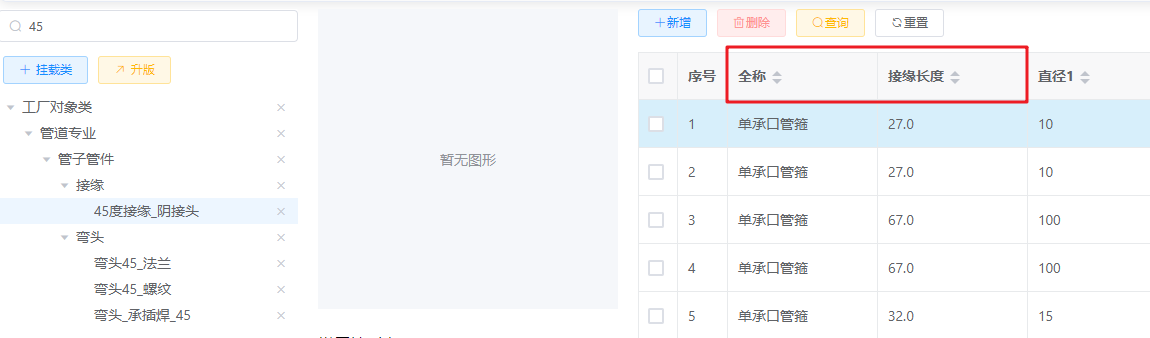
在左树右表的页面中,左侧点击不同的节点,右侧表头会改变。但在某些情况下,数据中表头顺序改变了,但视图中表头位置却没变。如下图所示:


尝试
数据变了但视图未更新,猜测是vue更新机制导致的,于是把表头数组的赋值改为 $set,无效;
猜测是右侧表格组件复用导致数据未更新,(但其实 vue-dev-tool 中能看到 数据已经更新了),于是把表格组件加上 key 值,无效;
解决
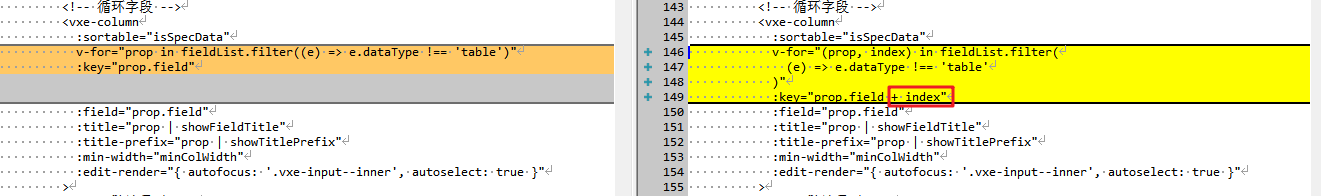
怀疑是表头渲染的原因,查找资料发现,是因为 v-for 循环表头数组时,key 值设为了表头属性的字段,但切换左侧树节点后,表头属性的字段没变。因此,视图更新不生效。修改前后代码对比如下:

总结
vnode 视图更新机制:对比元素的 key 值,若有改变则更新,否则保留。
因此,以上的更新过程是:更新前,第一个表头的 key 值为 quancheng,在更新后的表头数组中寻找 key 值为 quancheng的元素,若能找到,则第一个表头的视图位置不更新,反之更新。
本文来自博客园,作者:shayloyuki,转载请注明原文链接:https://www.cnblogs.com/shayloyuki/p/17969976
posted on 2024-01-17 14:37 shayloyuki 阅读(671) 评论(0) 编辑 收藏 举报



