若依关闭页签不会销毁 keep-alive 缓存的组件
问题场景
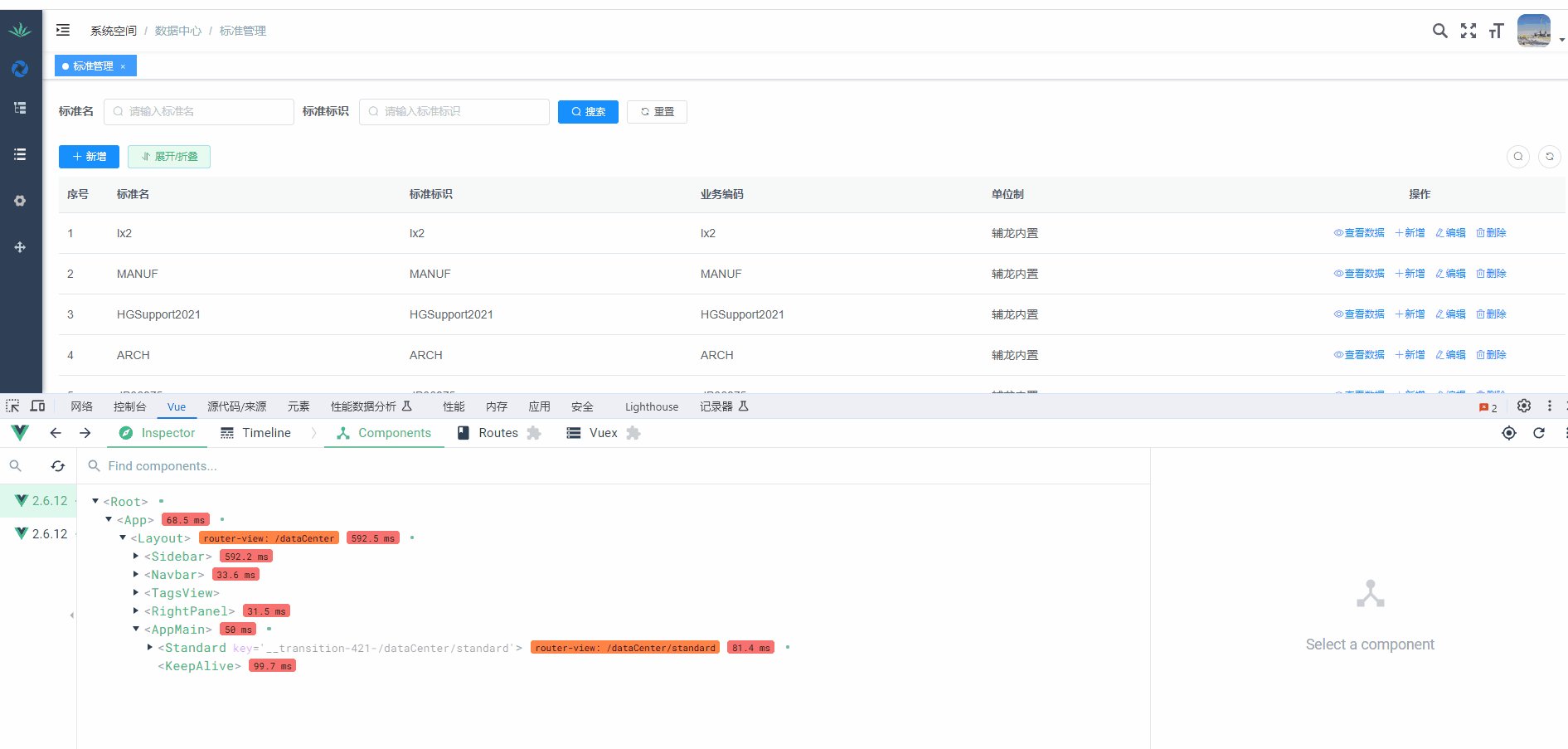
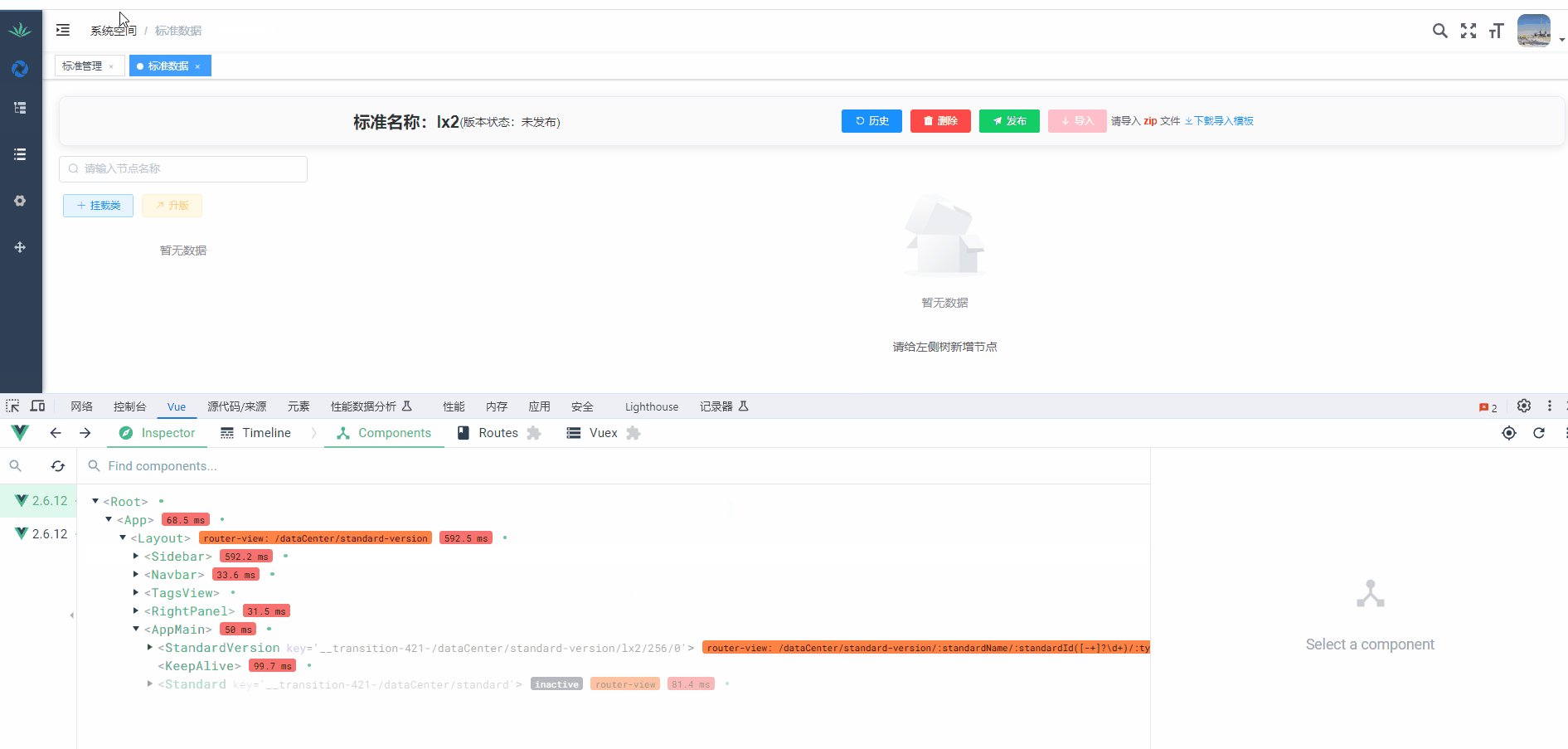
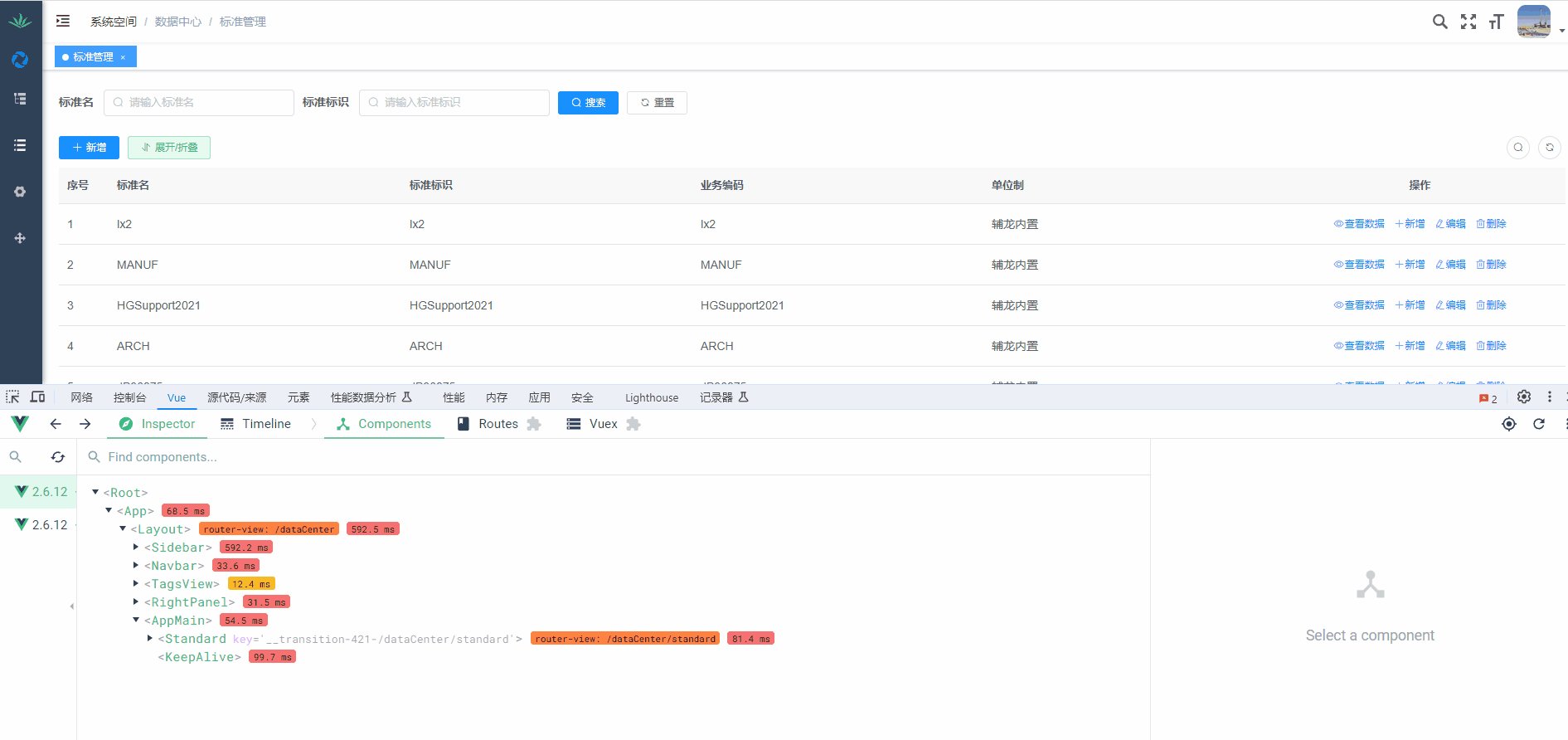
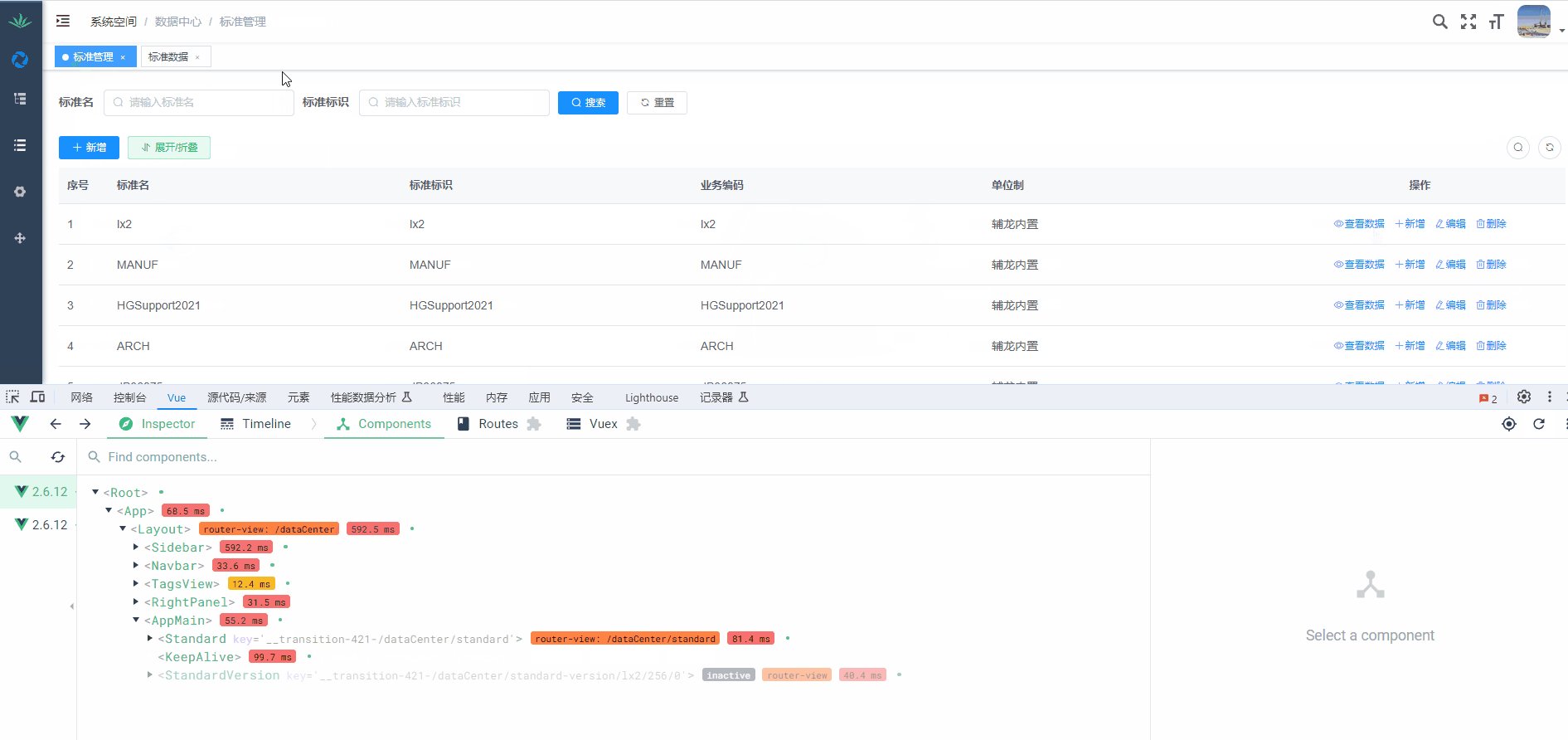
使用 keep-alive 缓存的组件。离开该页签时,组件状态为 inactive;点击该页签时,组件状态为 active。
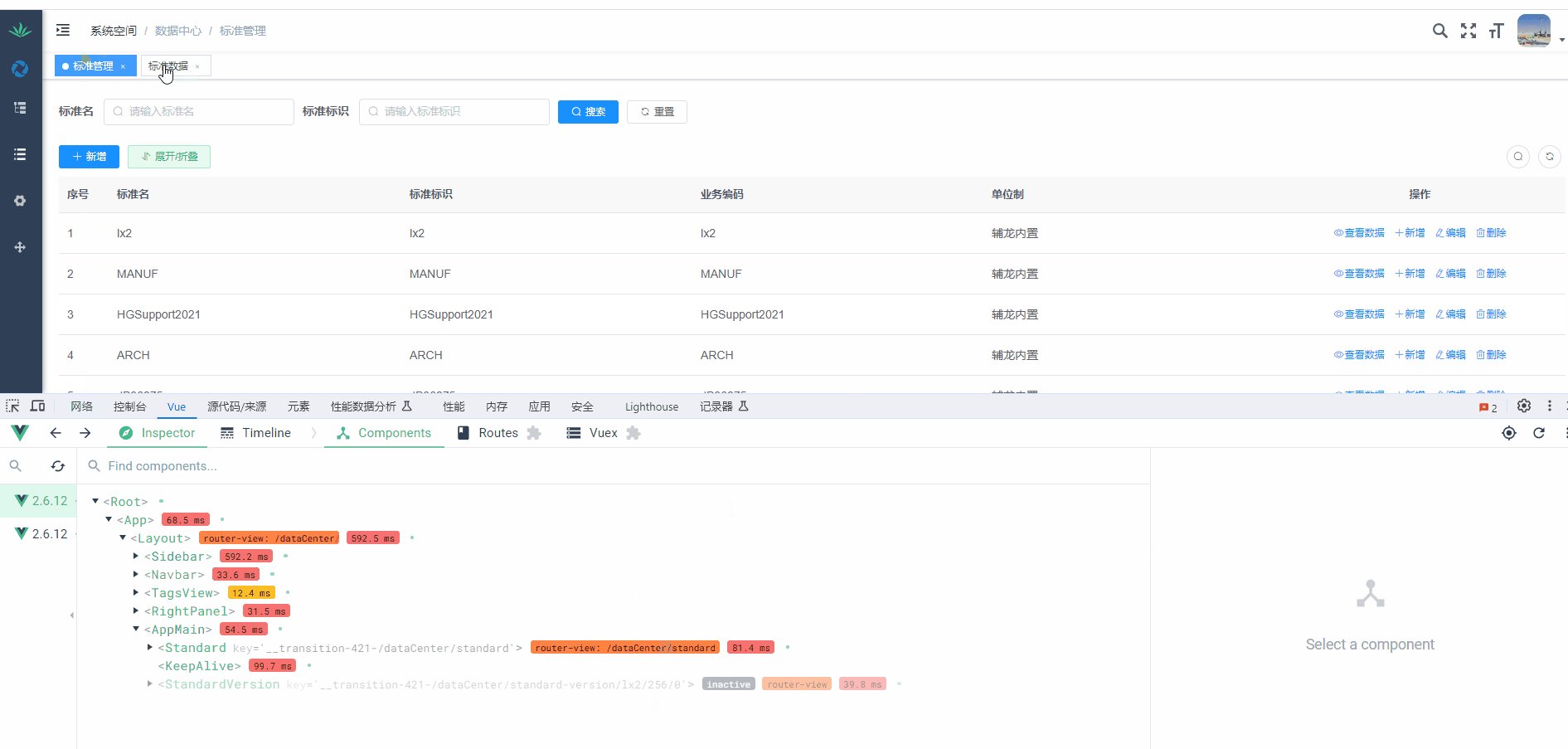
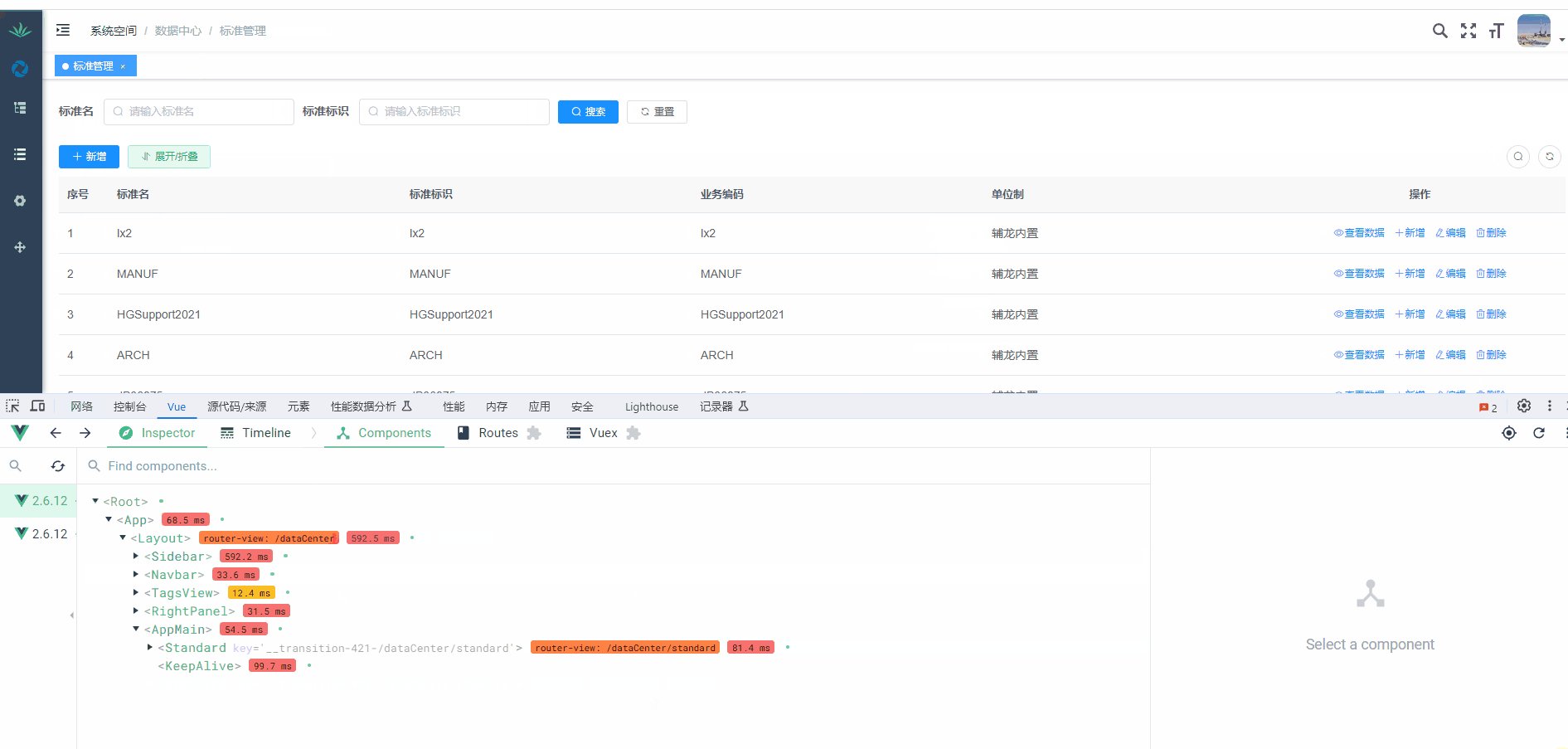
点击按钮关闭该页签 this.$tab.closePage(view),该组件被销毁。

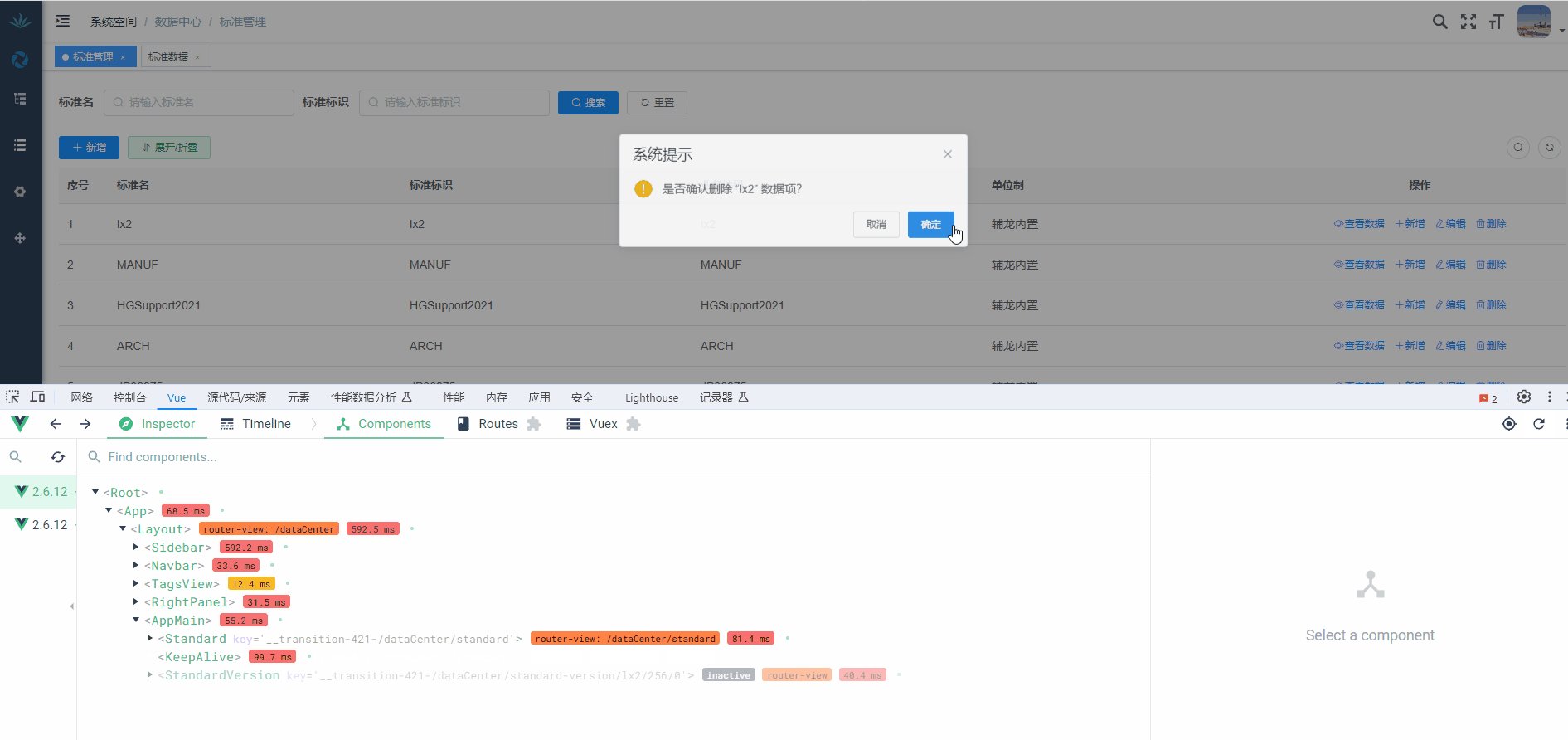
需求:在页面A中删除数据B,则之前点击数据B打开的页签C会被关闭(使用 this.$tab.closePage(view))。
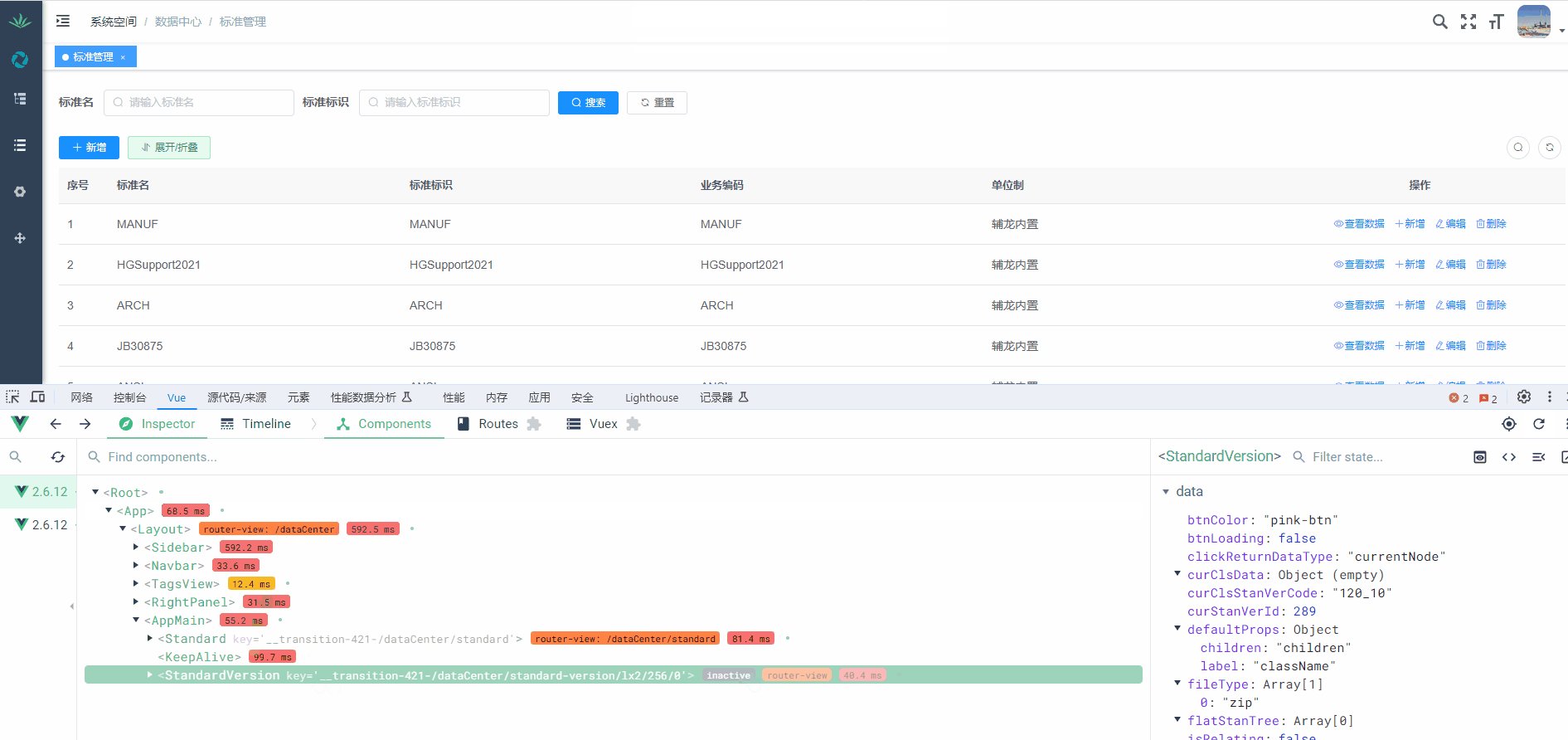
该需求已实现,但有个问题是:同样调用了 this.$tab.closePage(view),但是却无法销毁该组件。原因不明。

问题:因为没有销毁组件,导致旧数据没有被重置,新建数据M,点击数据M打开页签N时,会继续使用旧数据,导致页面加载报错。
解决
解决思路:在A页面删除数据时,关闭对应页签的同时要销毁对应组件。
方案一:deactive() 钩子中销毁组件
在页签组件 StandardVersion 中添加以下代码:
deactivated() {
this.$destroy();
},
由于离开页签时,销毁了组件,那么再次点击页签时,会调用 created() 函数生成组件实例(会重新请求数据)。
缺点:keep-alive 缓存失去作用。
方案二(推荐):该组件不设置 keep-alive
既然方案一会让 keep-alive 失去作用,那干脆不设置 keep-alive。
页签组件 StandardVersion 的路由是在 router.js 中书写的,直接在 meta 选项中设置 noCache: true 即可。

总结
如果能找到:同样调用了 this.$tab.closePage(view),但是却无法销毁该组件的原因,就不用采取上述解决方案。
更新
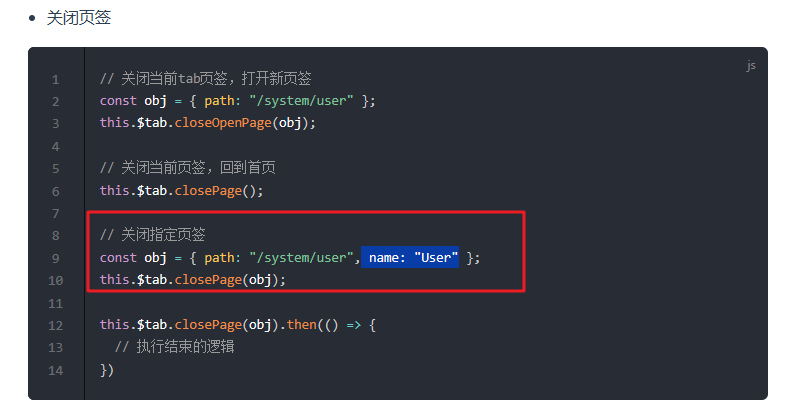
找到原因了,this.$tab.closePage(view) 中 view 除了 path 之外,还需要有 name,否则关闭页签时,无法销毁该组件。

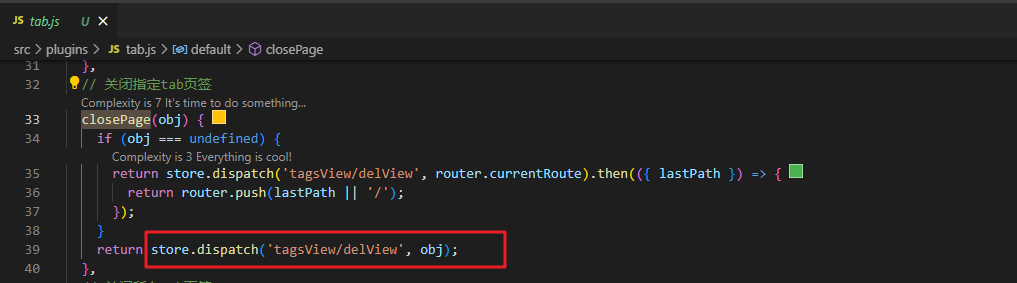
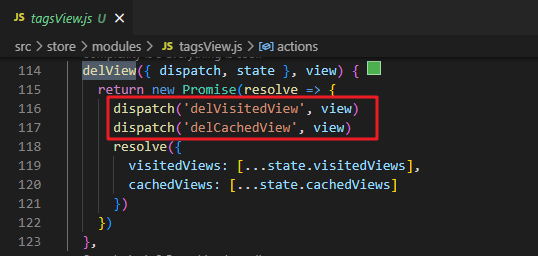
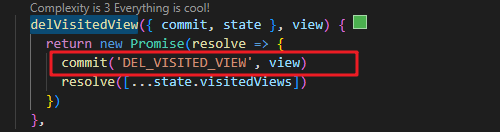
请看源码:


-
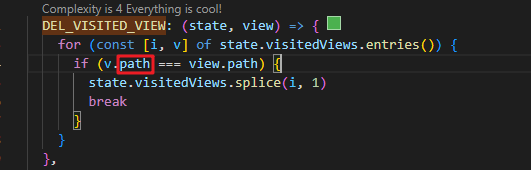
delVisitedView:根据path删除页面上已打开的页签。


-
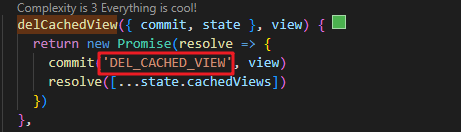
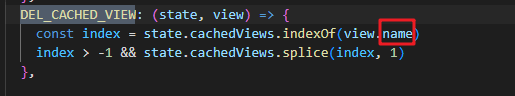
delCachedView:根据name删除缓存的页签,也就是销毁组件。


这件事说明了,仔细看文档和源码很重要。
本文来自博客园,作者:shayloyuki,转载请注明原文链接:https://www.cnblogs.com/shayloyuki/p/17921558.html
posted on 2023-12-22 15:52 shayloyuki 阅读(1100) 评论(0) 编辑 收藏 举报





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)