点击按钮的bug,原因是类名和第三方库类名重复
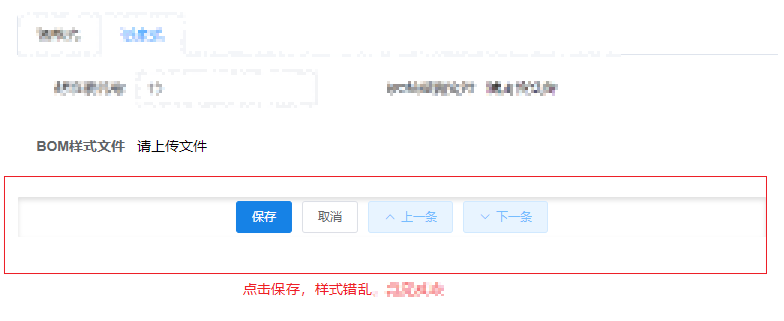
问题场景
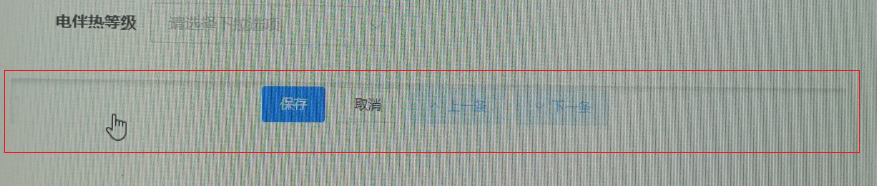
- 点击按钮,父盒子会出现阴影。

- 点击父盒子,页面有点击效果。但实际上父盒子没有绑定点击事件。

模板代码
<div class="btn" v-if="showActions">
<el-row :gutter="10">
<el-col :span="1.5">
<el-button type="primary" size="small" @click="formSave()"
>保存</el-button
>
</el-col>
<el-col :span="1.5">
<el-button size="small" @click="formCancel()">取消</el-button>
</el-col>
<el-col :span="1.5" v-show="showCheckbox">
<el-button
type="primary"
size="small"
plain
icon="el-icon-arrow-up"
@click="lastItem"
:disabled="!rowIndex"
>上一条</el-button
>
</el-col>
<el-col :span="1.5" v-show="showCheckbox">
<el-button
type="primary"
size="small"
plain
icon="el-icon-arrow-down"
@click="nextItem"
:disabled="rowIndex === dataTotal - 1 || !dataTotal"
>下一条</el-button
>
</el-col>
</el-row>
</div>
scss scoped 样式代码
// 调整底部按钮
.btn {
display: flex;
justify-content: center;
margin: 10px 0;
}
解决
方案一:修改父盒子类名。
把 btn 改为 btn-action 后,没有上述两个问题了。
因此,怀疑是类名 btn 样式污染,但 scoped 中为何会出现样式污染,目前原因不明;
方案二:去掉 flex 样式。
也没有上述问题了。原因不明。
// 调整底部按钮
.btn {
// display: flex;
// justify-content: center;
margin: 10px 0;
}
尝试
试过给 click 加 .stop, .native.stop 修饰符,但都无效。
记录一下 bug,后续研究下。有知道的小伙伴,评论区告诉我一下
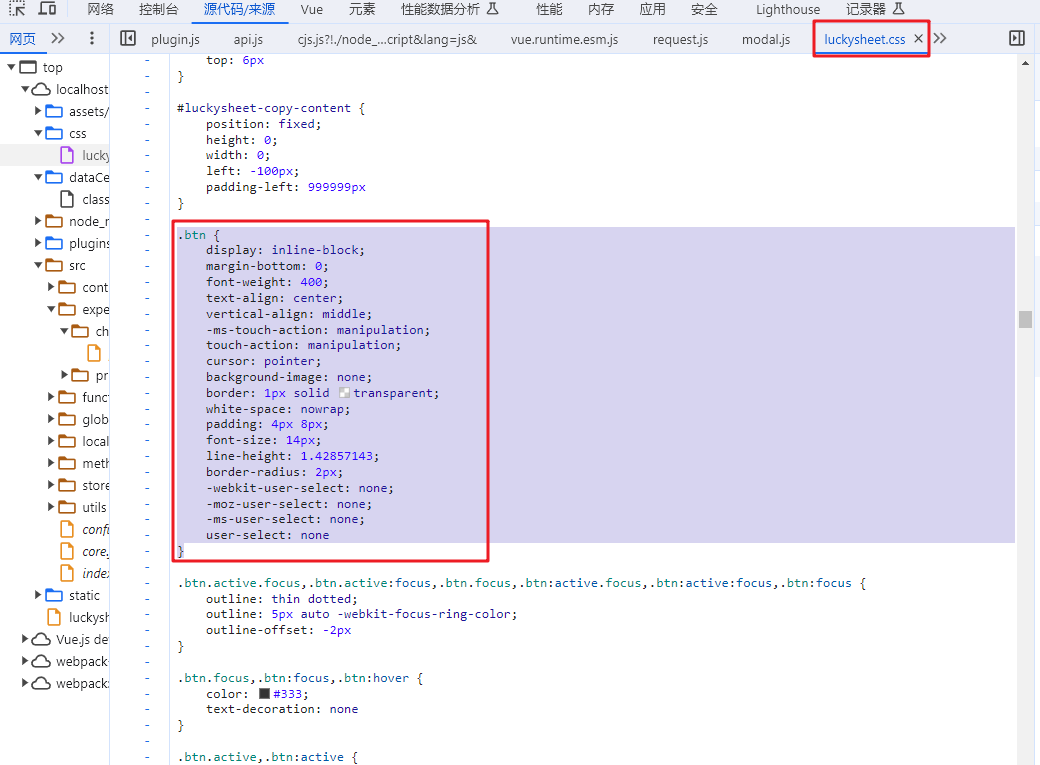
破案

找到原因了,家人们!是 luckysheet 样式的锅。
解决:
- 要么更改项目原有
.btn为其他类名,避免重复; - 要么取消引入 luckysheet。
我选了第二种,因为 luckysheet 目前只能本地引入 这样导致打包后体积很大,且现阶段又没用到 luckysheet,后续再想其他办法。
本文来自博客园,作者:shayloyuki,转载请注明原文链接:https://www.cnblogs.com/shayloyuki/p/17867356.html
posted on 2023-11-30 15:05 shayloyuki 阅读(14) 评论(0) 收藏 举报



 浙公网安备 33010602011771号
浙公网安备 33010602011771号