sortable 拖拽后数据变更但视图不变
问题
表格中某两行拖拽换序,使用 sortable.js 在拖拽结束后调用换序接口,再更新数据列表。
问题是数据变了,但视图不变。如下图所示:

分析
vue 无法检测数组中顺序的变化。
即使采用 $set,$forceUpdate(),给组件添加 key 属性,仍然无法解决该问题。
解决办法
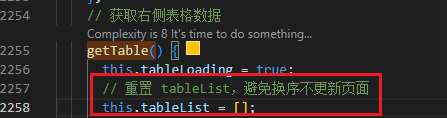
请求数据列表前,先重置列表。

本文来自博客园,作者:shayloyuki,转载请注明原文链接:https://www.cnblogs.com/shayloyuki/p/17767566.html
posted on 2023-10-16 16:03 shayloyuki 阅读(807) 评论(0) 编辑 收藏 举报





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)