webpack 搭建 react
前言
除了用 react 官方脚手架搭建 react 项目,也可用 webpack 搭建。
记录
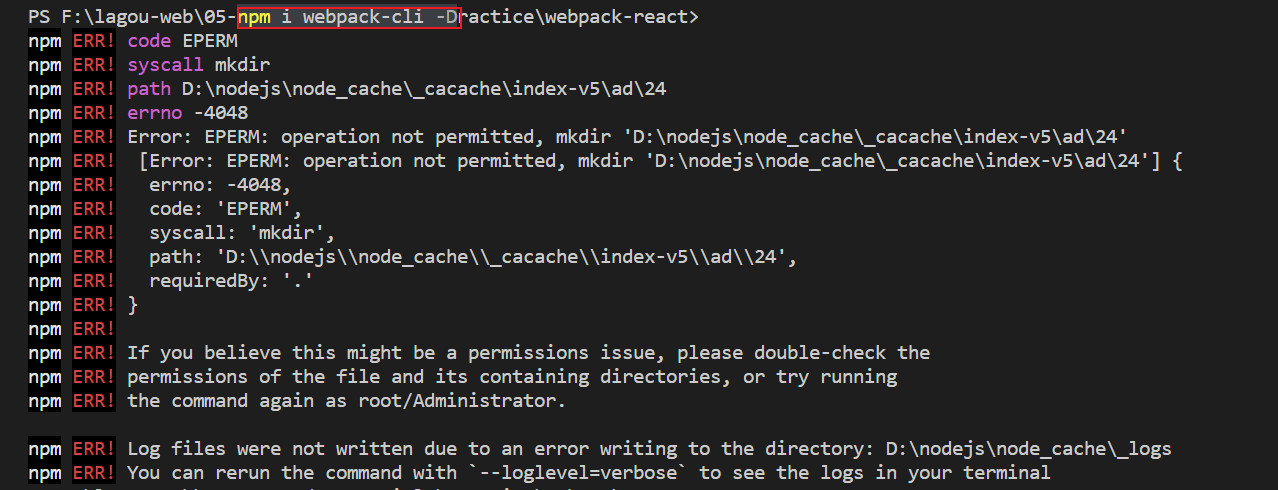
npm i webpack webpack-cli -D 报错

解决:右键以管理员身份打开 vscode,再打开文件夹。
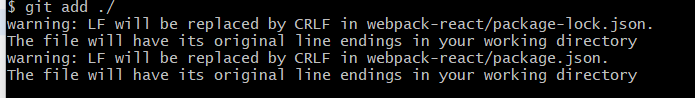
git add ./ 显示 The file will have its original line endings in your working directory

解决:git config --global core.autocrlf true
参考: git如何避免”warning: LF will be replaced by CRLF“提示? - 三猫夜行的回答 - 知乎
https://www.zhihu.com/question/50862500/answer/2960500088
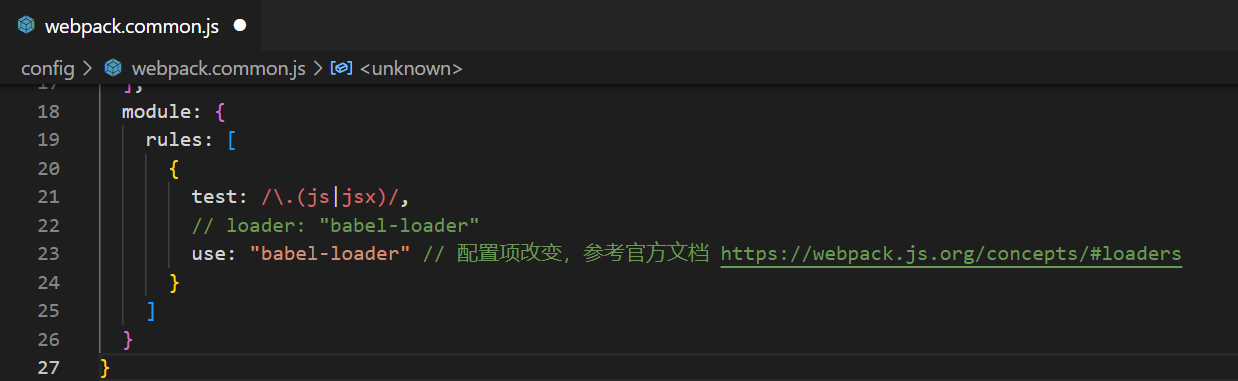
webpack 配置 loader 的 配置项有所改变,由原来的 loader 改为了 use

当前使用的 webpack 版本为 ^5.1.4
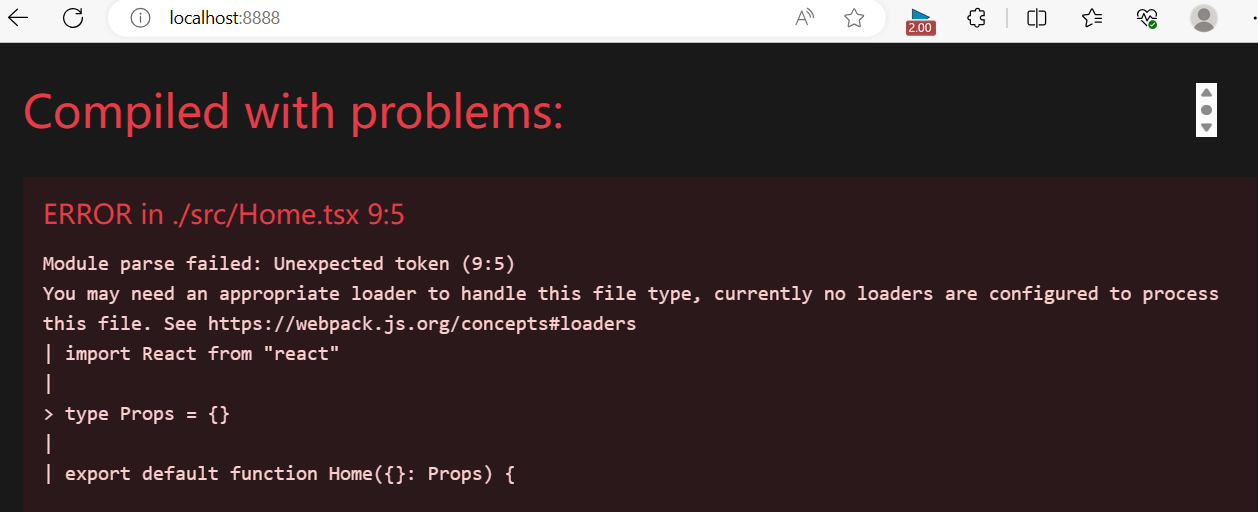
使用 typescript,启动服务报错

解决:之前的终端没有关闭,代码没有保存生效。
参考链接
本文来自博客园,作者:shayloyuki,转载请注明原文链接:https://www.cnblogs.com/shayloyuki/p/17706538.html
posted on 2024-04-05 12:13 shayloyuki 阅读(19) 评论(0) 编辑 收藏 举报



