vxe-table:可编辑表格表头不显示编辑图标
问题
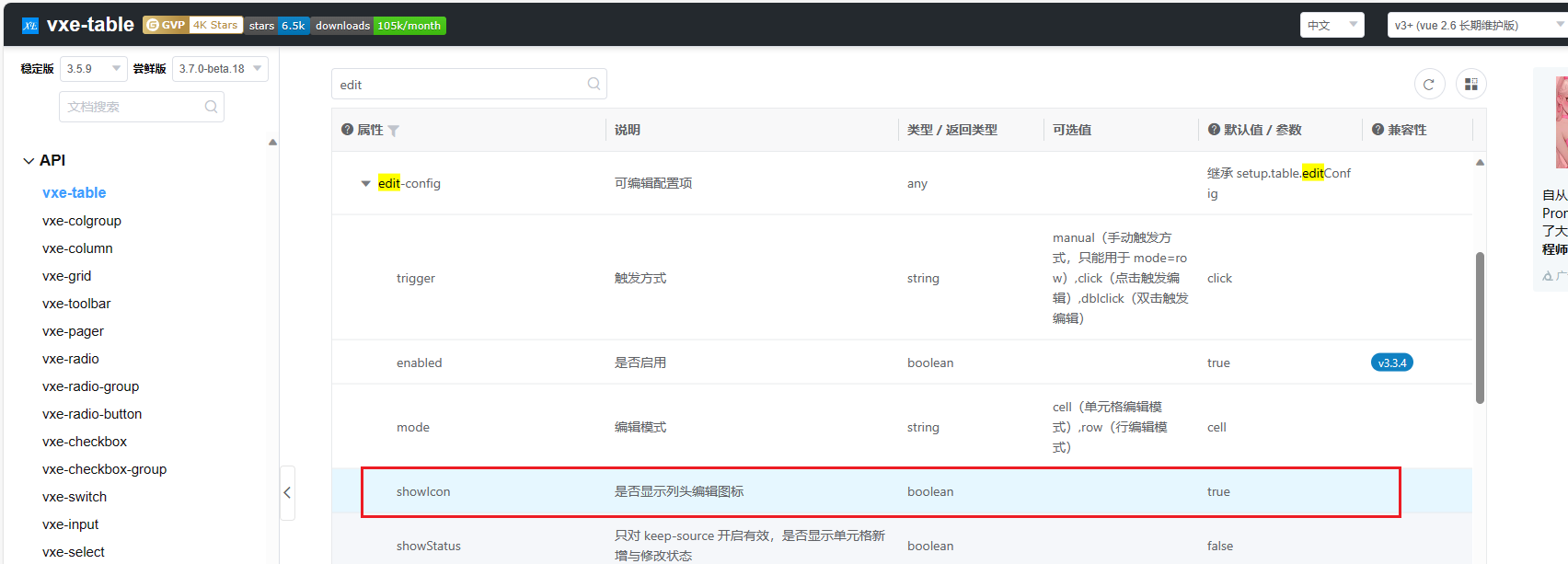
"vxe-table": "^3.5.9",官方文档默认显示编辑图标。但实际上没有显示。
给 vex-table 的 edit-config 添加 showIcon: true,也不生效。
设置 icon 也不生效。


替代方案
给 vxe-column 设置插槽 <template #default="{ row }"></template>,内部显示内容添加 icon。
新的问题
插槽内容中设置 <i class="vxe-icon-edit"></i>,页面不会显示,审查元素发现宽高为零。
替代方案
使用 <i class="el-icon-edit"></i> 代替 vxe icon,能够正常显示。
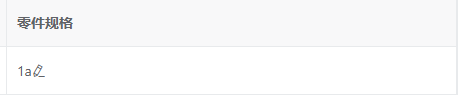
效果:

后续
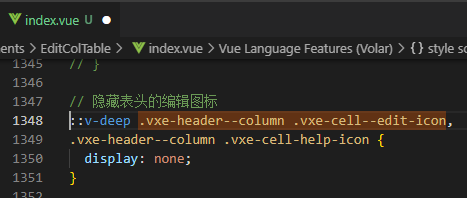
破案了,不显示编辑图标不是库的坑,是我之前写的坑。

这个问题之前没有发现,是因为审查元素检查没有细心,没有发现设置的这个样式。
本文来自博客园,作者:shayloyuki,转载请注明原文链接:https://www.cnblogs.com/shayloyuki/p/17681614.html
分类:
Vxe-table学习记录
标签:
粗心
posted on 2023-09-06 10:29 shayloyuki 阅读(1509) 评论(0) 编辑 收藏 举报





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通