el-tree 折叠节点时去掉 defaultExpandedKeys 中已折叠的节点及其子节点
问题场景
树形节点默认是全部折叠的。展开节点A,再把它折叠。然后给节点B新增子节点,新增成功后刷新树,却发现节点A是展开的。
原因分析
树刷新后全部节点都默认是折叠的,除非 defaultExpandedKeys 数组中有数据(这些节点数据是展开的)。
因此,只需要在折叠节点A时,在 defaultExpandedKeys 数组中移除掉节点A及其子节点数据即可。

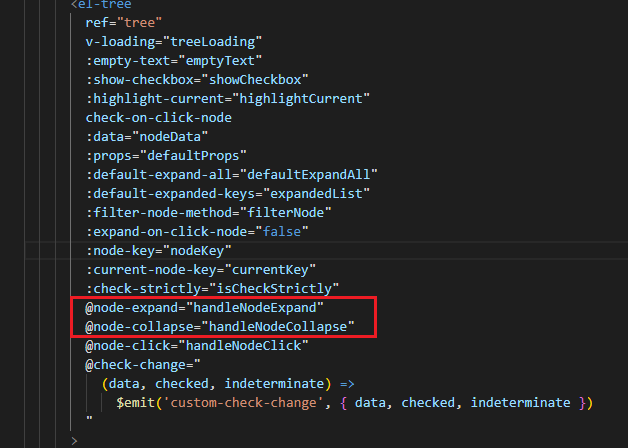
节点展开和折叠触发的函数
/* 节点展开触发 */
handleNodeExpand(data, node) {
// 保存当前展开的节点
let flag = false;
this.expandedList.some((ele) => {
if (ele === data[this.nodeKey]) {
// 判断当前节点是否存在,存在则不做处理
flag = true;
return true;
}
});
if (!flag) {
// 不存在则存到数组中
this.expandedList.push(data[this.nodeKey]);
}
},
/* 节点缩起触发:删除当前缩起的节点及其子节点 */
handleNodeCollapse(data) {
// 数组扁平化
const flatChildren = this.extractTree([data], "children").map(
(ele) => ele[this.nodeKey]
);
// 遍历要移除的节点数组,如果在展开的节点数组中,则移除
flatChildren.forEach((e) => {
const index = this.expandedList.indexOf(e);
if (index === -1) return;
this.expandedList.splice(index, 1);
});
},
注意
在
defaultExpandedKeys数组中移除掉节点A及其子节点数据
如果是遍历 this.expandedList,检查 flatChildren 是否包含该元素,这样的实现方式会有 bug:
this.expandedList无法移除元素;- 或者,若展开了节点A之后又展开节点A下的节点B,再折叠节点A:会导致无法折叠,并且
this.expandedList只会移除节点A数据,不会移除节点B数据,除非再点击一次折叠节点A,才会发生折叠效果。
原因是:遍历 this.expandedList 的依据是 index,但是 this.expandedList 移除元素也是依靠 index,就会导致出错。
参考链接
本文来自博客园,作者:shayloyuki,转载请注明原文链接:https://www.cnblogs.com/shayloyuki/p/17656566.html
分类:
Element-UI踩坑记录
标签:
js
posted on 2023-08-25 11:46 shayloyuki 阅读(663) 评论(0) 编辑 收藏 举报





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2022-08-25 qs 模块的使用
2022-08-25 打印接口返回结果是 promise
2022-08-25 自定义滚动条样式不生效:横轴设置 height,纵轴设置 width
2022-08-25 el-table 高亮行:只有设置表格数据才生效
2022-08-25 封装文件导入组件,含导入进度条