vue-treeselect 校验及清除校验
问题
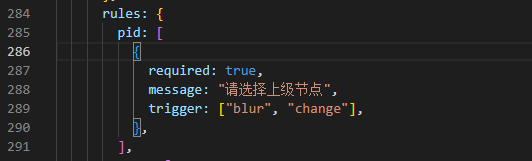
vue-treeselect 依照以下方式无法实现校验(未选择字段不会提示选择):
rules: {
pid: [
{
required: true,
message: `请选择上级${this.nodeLabel}`,
trigger: "blur",
},
],
},
解决
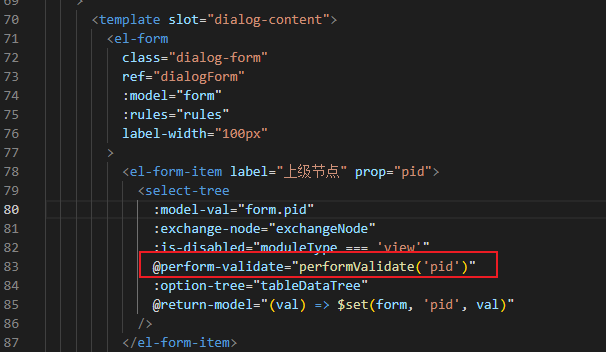
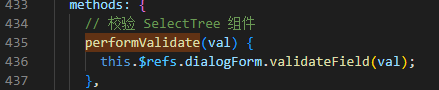
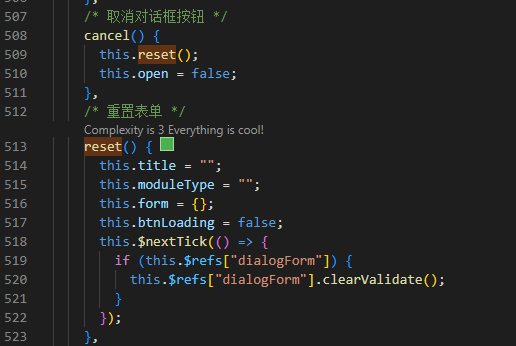
参考 vue-treeSelect校验 实现了校验,但是在有些情况下重新打开对话框时却无法清除校验。
尝试




本文来自博客园,作者:shayloyuki,转载请注明原文链接:https://www.cnblogs.com/shayloyuki/p/17550258.html
posted on 2023-08-15 09:45 shayloyuki 阅读(636) 评论(0) 编辑 收藏 举报



